この記事の内容について
Fastly サーバー上でのキャッシュされるオブジェクトの TTL は、通常オリジンサーバーからのレスポンスに含まれる Cache-Control ヘッダーなどに基づいて設定されます。
ただしオリジンサーバーで適切な TTL の Cache-Contorl ヘッダーを付与するや、現在の設定を変更することが難しい場合もあると思います。この記事ではそのような場合にオリジンからのレスポンスの内容や、リクエストのパス等に応じて TTL の値を Fastly サーバー側で設定(上書き)する方法を説明します。
特に記載がない限り本記事の記載内容はデフォルト設定での挙動となります。
この記事に記載されている内容の詳細は以下のURL等を参照して下さい
https://docs.fastly.com/guides/basic-configuration/overriding-caching-defaults-based-on-backend-responses
TTL の上書きは UI を通じても設定可能ですし、Snippet 等を利用して直接 VCL を記述することも可能です。VCL を記述した設定については「VCL Snippet を利用した TTL の上書き」を、UI を利用した設定手順は 「UI を利用した TTL の上書き」 をご確認下さい。
VCL Snippet を利用した TTL の上書き
Snippet や Custom VCL を利用して VCL で TTL を上書きする場合は以下のサンプルコードを参考にして下さい。
また、VCL を直接記述する場合は最終的に生成された VCL を確認して処理が意図した順番に行われているか注意して下さい。 return(deliver); で処理が vcl_deliver に移動しますので、vcl_fetch 内の以降の処理は適用されません。
if ( req.url ~ "^/status") {
# path base ttl
set beresp.ttl = 600s;
set beresp.grace = 3600s;
return(deliver);
} else if (req.url.ext ~ "(png|jpg|html)$") {
# extension base TTL
set beresp.ttl = 12h;
set beresp.grace = 3600s;
return(deliver);
} else if ( beresp.http.content-type ~ "image" ) {
#content-type TTL
set beresp.ttl = 1d;
set beresp.grace = 3600s;
return(deliver);
}
UI を利用した TTL の上書き
Cache Setting の作成
最初にCache Setting を作成します。ここでは Cache Setting は TTL と考えると分かりやすいと思います。
Fastly ではこの Cache Setting に Condition とよばれる条件を設定することで TTL を特定の条件に設定します。
- Fastly の Web ポータルにログインし Configure をクリックします。
- Service 名をクリックするとサービスの一覧が表示されるので、設定を行いたい Service を選択して下さい。
- draft となっているバージョンを選択するか、 Edit Configurationボタンをクリックし、Clone activateをクリックして Service の新しいversionを作成して下さい。
- 左側のカテゴリから Setting をクリックして下さい。

- ページをスクロールして Create Your First Cache Setting をクリックして下さい。"Create a new cache setting"ページが表示されます

- Create a new cache settingに必要な値を入力して下さい

- Name にはこのTTL設定を識別するための何か適当な名前を入力して下さい。
- TTL (seconds) にはキャッシュさせたい時間を秒で入力して下さい
- ActionにはDeliverを選択して下さい。
- Stale TTL (seconds) は、キャッシュのTTLが切れた場合の動作に影響します。未記入でも大丈夫です。詳細を確認したい場合は失効済みコンテンツの配信をご確認下さい。
- 必要な値を入力したら Create ボタンをクリックして下さい
これでCache Setting の作成は完了です。続いて作成したCache Setting に条件(Condition)を適用します。
Cache Setting を適用する条件を設定する
ここまでの手順で作成したTTLの設定ですが、適用する条件が設定されていないため、このままではすべてのリクエストに無条件にこのTTLが適用されてしまいます。
意図した条件下のみこのTTLが適用されるように、TTLが適用される条件(Conditions)を設定して下さい。
1.作成した Cache Setting の右側にある Attach a condition をクリックして下さい
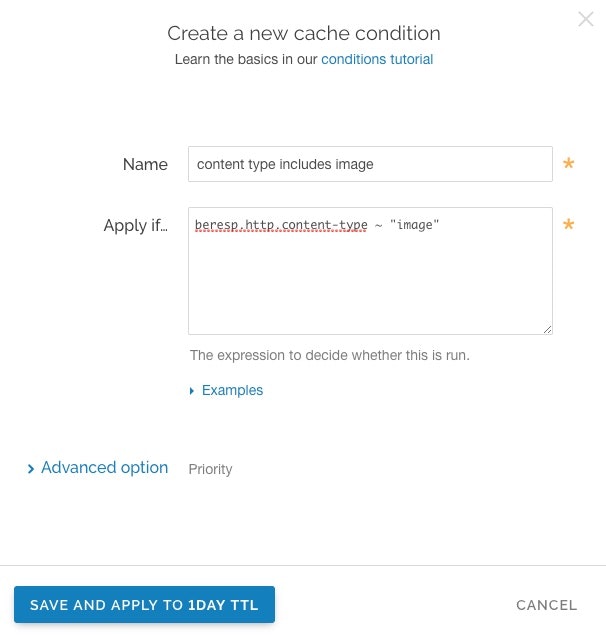
2. Create cache setting をクリックして下さい。"Create a new cache condition" ウインドウが表示されます。
3. Create a new cache setting 内の項目を以下のように入力して下さい。

・ Nameからこの条件を識別するための適当な名前
・ Apply ifに適用したい条件(Conditions)を入力して下さい
4. Save and apply to XXXをクリックして下さい
5. 変更を反映させるためにActivateをクリックして下さい
TTLを指定する際に Apply if に適用する条件(Conditions)の代表的なものとしては以下の様なものがあるかと思います。
オリジンからのレスポンスが404か403の場合
beresp.status == 404 || beresp.status == 403.
コンテンツタイプがtext/htmlの場合
beresp.http.Content-Type ~ "^text/html"
リクエストURLが"/special"で始まる場合
req.url ~ "^/special"
リクエストURLが"/dir1/dir2/"で始まる場合
req.url ~ "^/dir1/dir2/"
拡張子がjpgまたはpngの場合
req.url.ext ~ "(?i)^(html|php)$"
Conditionsの詳細については以下のサイトを参照して下さい。
https://docs.fastly.com/guides/conditions/using-conditions
200, 203, 300, 301, 302, 404, 410以外のレスポンスコードをキャッシュさせたい場合は上記の設定の他に
Configure -> Content -> Headersにて以下の設定をを追加する必要があります。
Name: Set Cacheable Flag
Type/Action: Cache/Set
Destination: cacheable
Source: true
詳細については以下のページを参照下さい。
https://community.fastly.com/t/caching-http-responses-not-in-fastlys-default-list/449
以上で新しいTTLが対象のオブジェクトに設定されているはずです。
VCL Code での確認
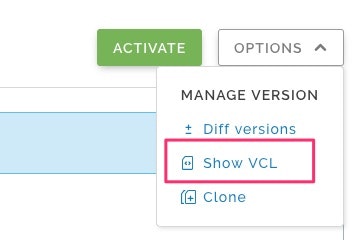
Servcieの画面の右上のOptionボタンから、Show VCL をクリックすると生成されたVCLのコードを確認することが出来ます。

上記の手順が正しく行われていれば、vcl_fetch配下に以下のようなVCLのコードが出力されているはずです。
sub vcl_fetch {
省略
# priority: 10
if ( beresp.http.content-type ~ "image" ) {
# 1day ttl
set beresp.ttl = 86400s;
set beresp.grace = 3600s;
return(deliver);
}
省略
}
設定が正しく行えているかVCLコードからも確認してみましょう。
なお、TTL は Fastly サーバーがオリジンサーバーからオブジェクトを取得した際にキャッシュオブジェクトに設定されます。そのため既に Fastly サーバー上にキャッシュがある場合はここで TTL を変更してもすぐに新しい TTL は適用されませんのでご注意下さい。
すぐに新しい TTL を適用したい場合は Purge を行いキャッシュを削除する必要があります。