特に記載がない限り本記事の記載内容はデフォルト設定での挙動となります。
Fastly の正式なサポート情報は https://docs.fastly.com/ を参照して下さい。
この記事の内容について
この記事では初めて Fastly のポータルを利用する方のためにポータルの概要や CDN の配信設定の設定の作成手順を説明したいと思います。
外部記事へのリンクも多く含んでいるので、まずはこのページの内容をざっと確認し、それぞれの詳細が必要になった場合はリンクされている記事をご確認ください。
ポータルの構成
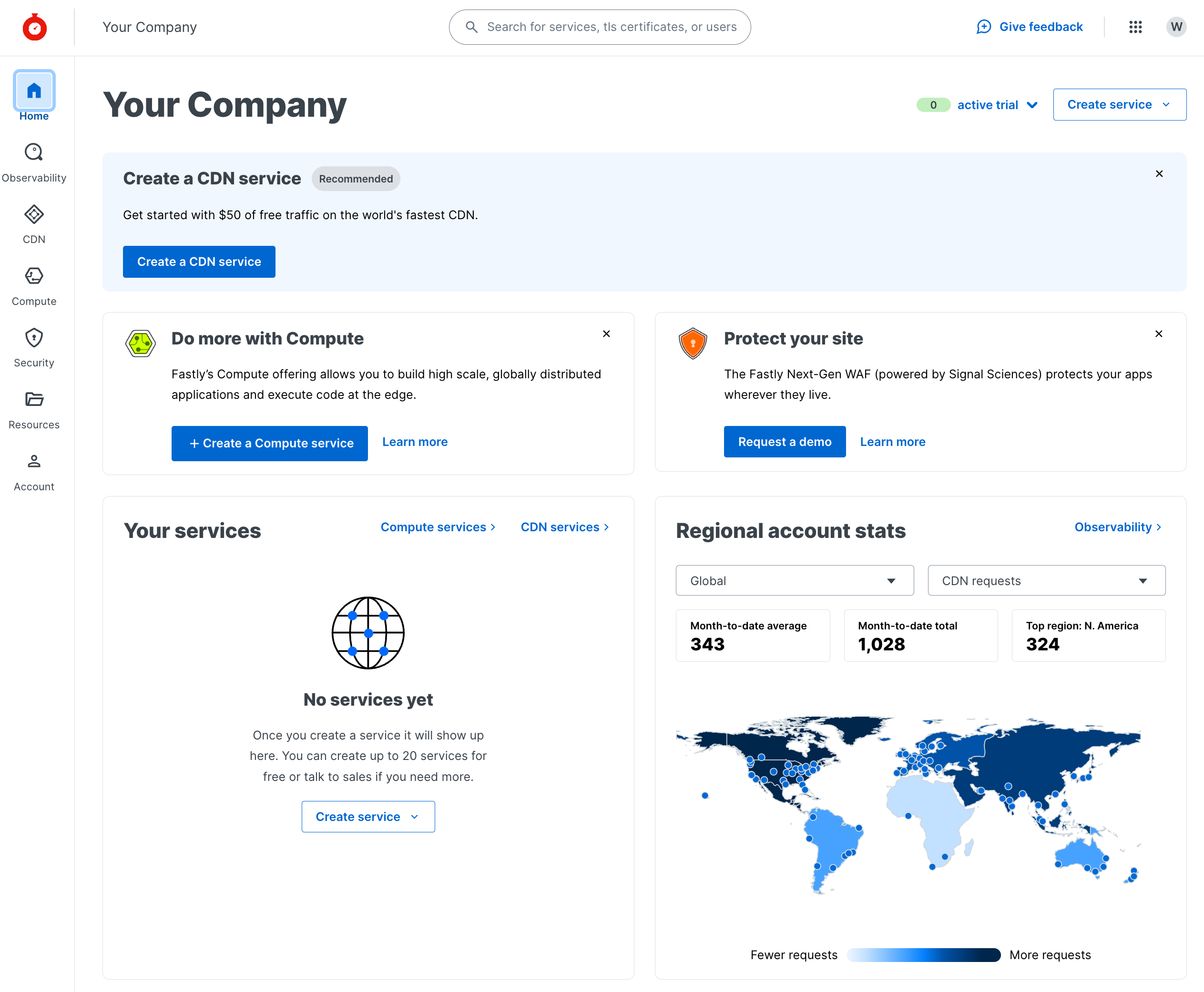
Fastly のポータルにログインすると以下のような画面が表示されます。
プロダクトのカテゴリーごとにメニューが分かれており、それぞれのカテゴリーは画面左側のロゴをクリックすることで開くことが出来ます。
それぞれのメニューの概要は以下の通りです。
Home
Home タブには Service のリストやActvie なバージョンの設定へのリンク、トラフィックの概要や TLS 証明書の利用状況などアカウント全体のサービスの利用状況や Fastly からの各種お知らせ情報などが表示されています。
Observability
Observability タブでは各サービス単位で CDN や Compute などで配信されたトラフィックをリアルタイム、指定して期間で確認することが出来ます。
CDN
コンテンツをキャッシュして配信する CDN (Content Delivery Network)サービスの設定を行えます。
Compute
一般的に Edge Computing と呼ばれるサービスで、Fastly では Fastly Compute(以前は Compute@Edge) と呼んでいます。JavaScript や Rust, Go で記述したプログラムを Fastly のグローバルネットワーク上で実行できます。
Security
証明書の管理など TLS の設定や Edge rate limiting, mtls などセキュリティに関連する設定が行えます。
Resources
主に Fastly Compute で利用する Config Store や KV Store, Secret Store などの設定を行えます。
Account
アカウントやユーザー、課金情報、トライアル設定などアカウントに関する設定を確認、変更出来ます。
続いて各メニューについてもう少し詳しく説明していきます。
Service
Fastly では、CDN や Compute の配信設定のことを Service と呼びます。ひとつの Service にひとつの配信ドメイン(FQDN: www.fastly.com など)が管理し易いですが、同一の挙動で配信したいサイトが複数ある場合などは、ひとつの Service に複数の配信ドメインを含むことも可能です。
Service には好きな名前をつけることが可能ですので管理しやすい名前をつけて下さい。また、各 Serviceには ユニークな Service ID が割り当てられており、Serivice 名の横に ID として表示されています。Fastly に各種問い合わせを行う際にはこの Service ID をご連絡頂くと確認がスムーズになります。
CDN
CDN の既存の配信設定(CDN Service)を確認したり、新規に CDN Service を作成することが出来ます。
なお、Fastly では CDN や Fastly Compute の配信設定のことを Service と呼びます。
初めての CDN Service の作成手順
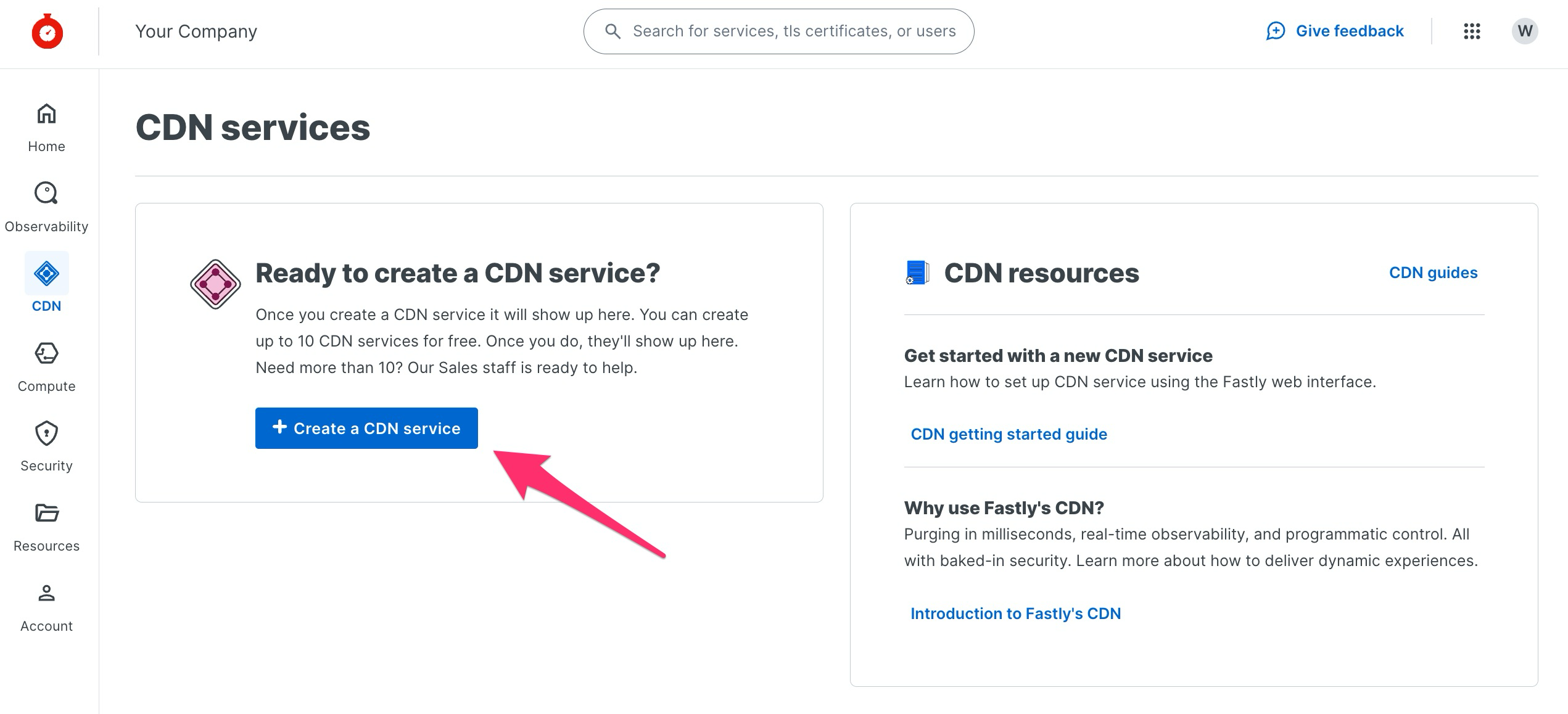
CDN Service が存在しない状態で CDN メニューにアクセスすると以下のようなページが表示されます。
CDN Service を作成するには Create a CDN service をクリックして下さい。
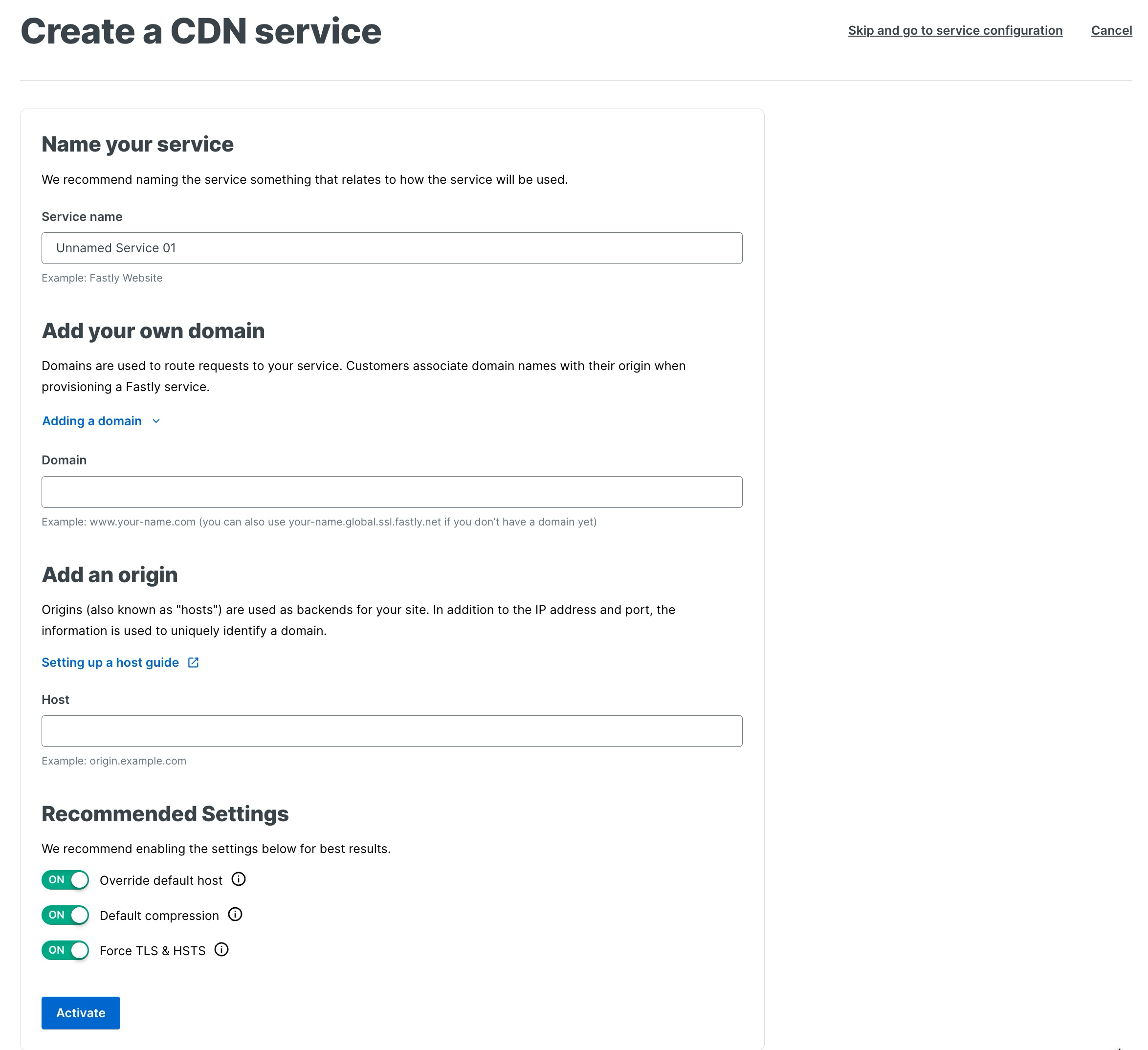
以下のサービスの設定画面が表示されます。
Fastly 経由で配信を行うための最低限必要な情報として、以下の情報を入力して下さい。
Service name: サービスの名称です。サービスを識別しやすい名称をつけましょう。
Add your own domain: 配信対象のドメイン名。
Fastly 経由で配信するドメイン(FQDN)を入力します。言い換えるとFastly がエンドユーザーから受けるリクエストの Host ヘッダーに設定されているドメイン名です
Add an origin: Fastly サーバーがコンテンツを取得するオリジナルのコンテンツの取得先。FQDN または IP アドレスで指定します。
これらの設定は後からも変更が可能です。また、ここに情報を入力して Activate しても DNS レコードを Fastly に向けて CNAME 設定するまでは実際のトラフィックは Fastly 経由では配信されません。
配信対象のサイトの DNS レコードをまだ CNAME することが出来ない場合、Domain に <name>.global.ssl.fastly.net を利用することが出来ます。
このドメインの詳細については 無料 TLS の設定をご確認下さい。
入力が完了したら Activate ボタンをクリックすることで CDN 設定の詳細画面に移動し、同時に配信設定が Fastly のネットワークに展開されます。初回の設定の展開は通常1分程度で完了します。
作成済みの設定のバージョンの変更は通常10-20秒程度で展開が完了します。
これで基本的な CDN の配信設定は完了です。この設定をもとに必要な動作を追加していくというのが基本的な設定作成のプロセスになります。
CDN Service の確認と追加設定
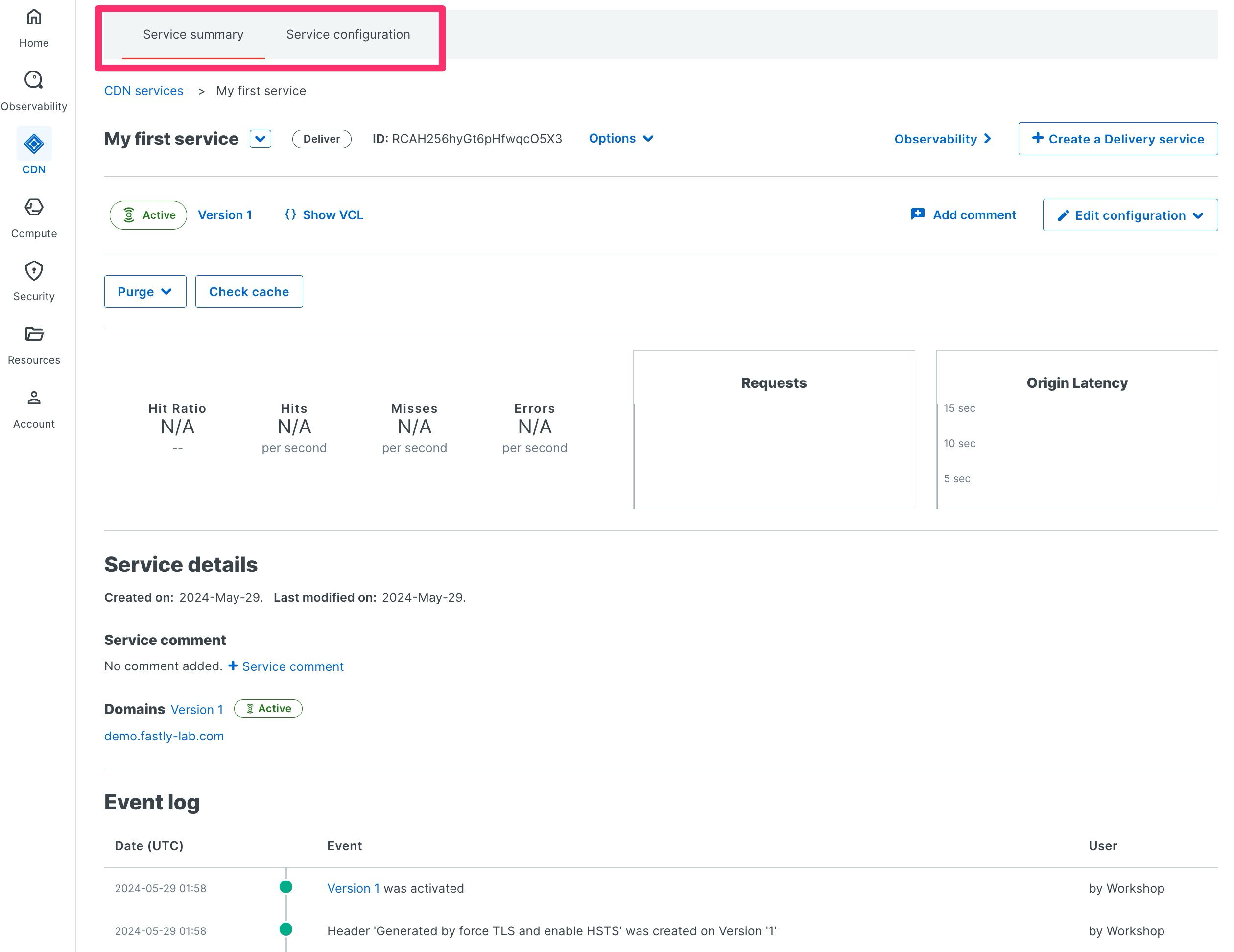
CDN Service が正しく作成されると以下のサービスの詳細画面が表示されます。
Service Summary ではサービスの概要が表示され、Service configuration で設定の追加や変更を行います。
続いて Fastly の CDN Service を理解する上で必要な知識について説明します。
VCL(Varnish Configuration Language)について
UI を通じて作成した設定はすべて VCL(Varnish Configuration Language) に変換されています。Service のバージョンの横に表示されている Show VCL をクリックすることで、実際に生成された VCL を確認することが出来ます。
生成された VCL を理解すると Fastly サーバーがどうのように処理を行なっているかをより深いレベルで理解することが出来ます。必須ではありませんが設定を変更することでどのように生成される VCL が変わってくるかをぜひ確認してみてください。
Version と Lock
Service で作成される設定は Version ごとに管理されます。Activate(Production 環境に展開)することで設定は Lock され編集することが出来なくなります。Activate したコンフィグを編集したい場合は、Edit Configuration から Clone して新しい Draft のバージョンを作成して下さい。
Service の編集
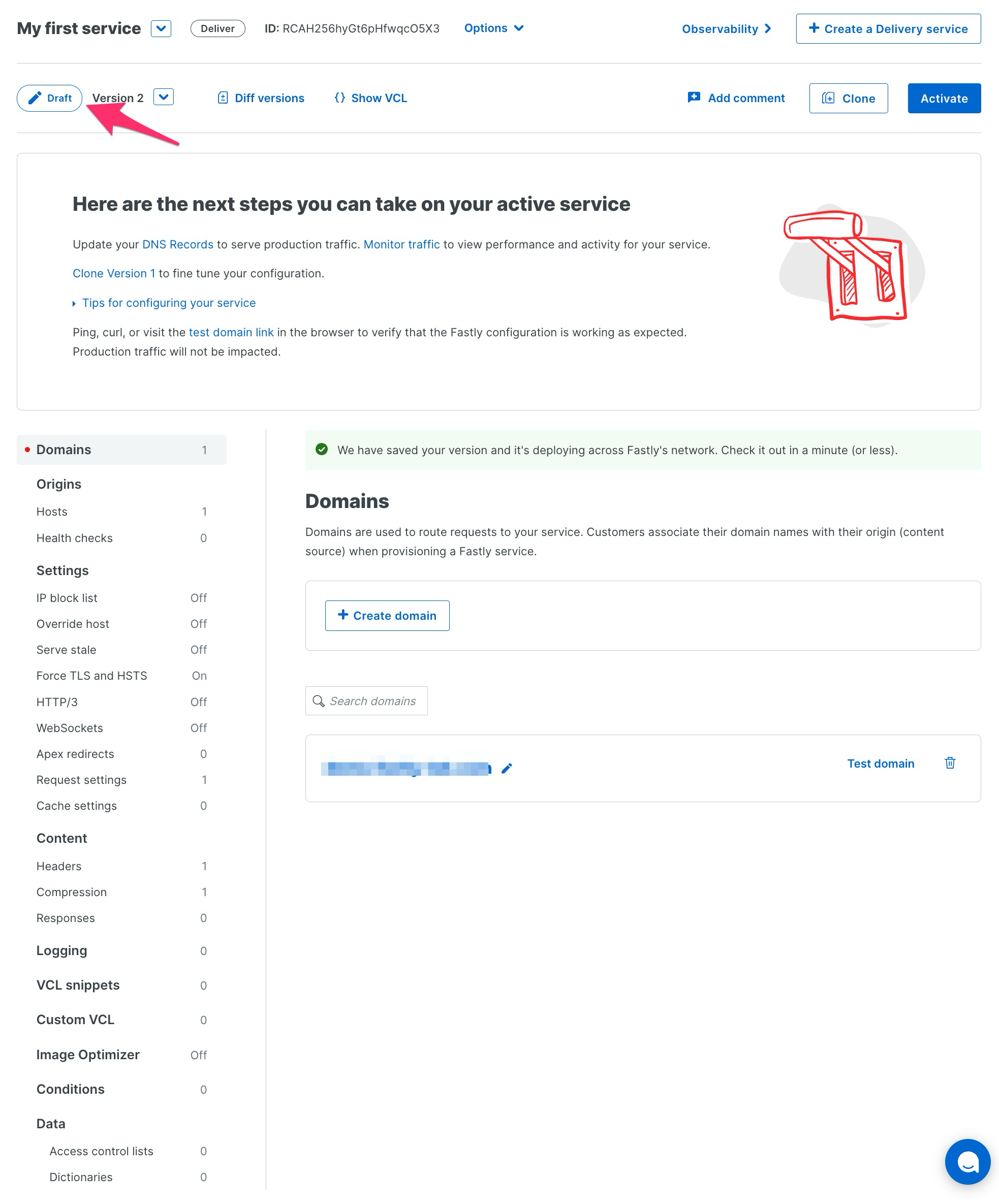
編集可能な Draft の Service の Version を選択すると以下の様な画面が表示されます。
表示している Service のバージョンが Draft の場合、各設定項目の横のペン(🖊️)のマークをクリックすることで設定を変更することが出来ます。
サービスの設定は以下のカテゴリーに分けられています。
Domains : 配信対象となるドメインを指定します。
Origins : Fastlyサーバーがコンテンツを取得するオリジナルのコンテンツの取得先を指定します。
Setting : ACL(アクセスコントロールリスト)や TTL、その他全般的な挙動に関する設定などを行います。
Content : ヘッダーの情報を書き換えなど、主にコンテンツに対して処理を行う場合に利用します。
Logging : 外部のストレージサービスやログ分析サービスにログを配信する設定を行います。
VCL Snippets : UIでは設定が難しいような VCL(Varnish Configuration language)のコードを直接記述することが出来ます。
Custom VCL : ローカル環境で編集した VCL をアップロードすることが出来ます。
Image Optimizer : 画像変換機能(有償オプション)についての設定です。
Conditions : UI で作成した Conditions (条件)について管理できます。
Data: ACL や Edge Dictionary の編集を行います。
Snippet と Custom VCL
Snippet と Custom VCL はいずれもUI経由で動作を指定するのではなく、設定上に直接 VCL のコードを記載するためのオプションとなります。
そのためどちらのオプションでも概ね同じことが実現出来ますが、ちょっとした処理を特定のサブルーチンの下に直接記述したい場合は Snippet の方が適しています。
逆に Custom VCL は複数のサブルーチンにまたがる複雑な処理を記載したい場合や、特定の動作をするサービスを複数作成する必要がある場合に、カスタム VCL で設定を定義したファイルをローカルで管理し、そのファイルを対象の複数サービスに適用するといったような利用ケースが考えられます。
まずは Snippet で試してみて、それで何か支障がある場合は Custom VCL の利用を検討する、といった流れがよいでしょう。VCL の書き方については別の Qiita の記事にまとめてみましたのでこちらをご参照下さい。
Fastly VCL 入門
TTL について
キャッシュしたオブジェクトを保持する期間のことを TTL(Time to Live)と呼びますが、 Fastly ではデフォルトではオリジンサーバーから返却されるレスポンスヘッダーの内容に基いて TTL を設定します。Fastly サーバー側で TTL を上書きするこことも可能です。TTL の選択ロジックの詳細については以下のページを参照して下さい。
FastlyサーバーのTTLの選択ロジック
設定と条件
特定の条件の場合に特定の挙動を設定したい場合、Fastly ではまず挙動を先に作成し、その後作成した挙動の設定に適用条件(Condition)を付与するという流れになります。
例えば拡張子が jpg の場合に、Fastlyで強制的に1日の TTL を設定したい場合は以下のような流れになります。
- Setting タブを開く
- TTLを1日(86400)で New Cache Settingを作成する
- 作成した Cache Setting に Condition を付与する
適用条件は拡張子が jpg なのでreq.url.ext == "jpg"
適用条件を適用しないとすべてのリクエストに TTL 1日が適用されるので注意しましょう。
なお、適用条件の左側の req.url.ext は Fastly サーバー上で取得可能なリクエストに関する情報を含む変数のようなものなのです。利用可能な変数はかなりの数があるのですが、一般的に利用される変数については Fastly でよく使う変数とテクニックを参照して下さい。
TTL 設定の手順の詳細や適用条件の書き方については以下のページを参照して下さい。
Fastly サーバー上で TTL を設定(上書き)する方法
Fastly の設定に適用条件を設定する
設定の Type
Contentタブで設定を作成しようとすると Request/Cache/Response から Type を求められます。
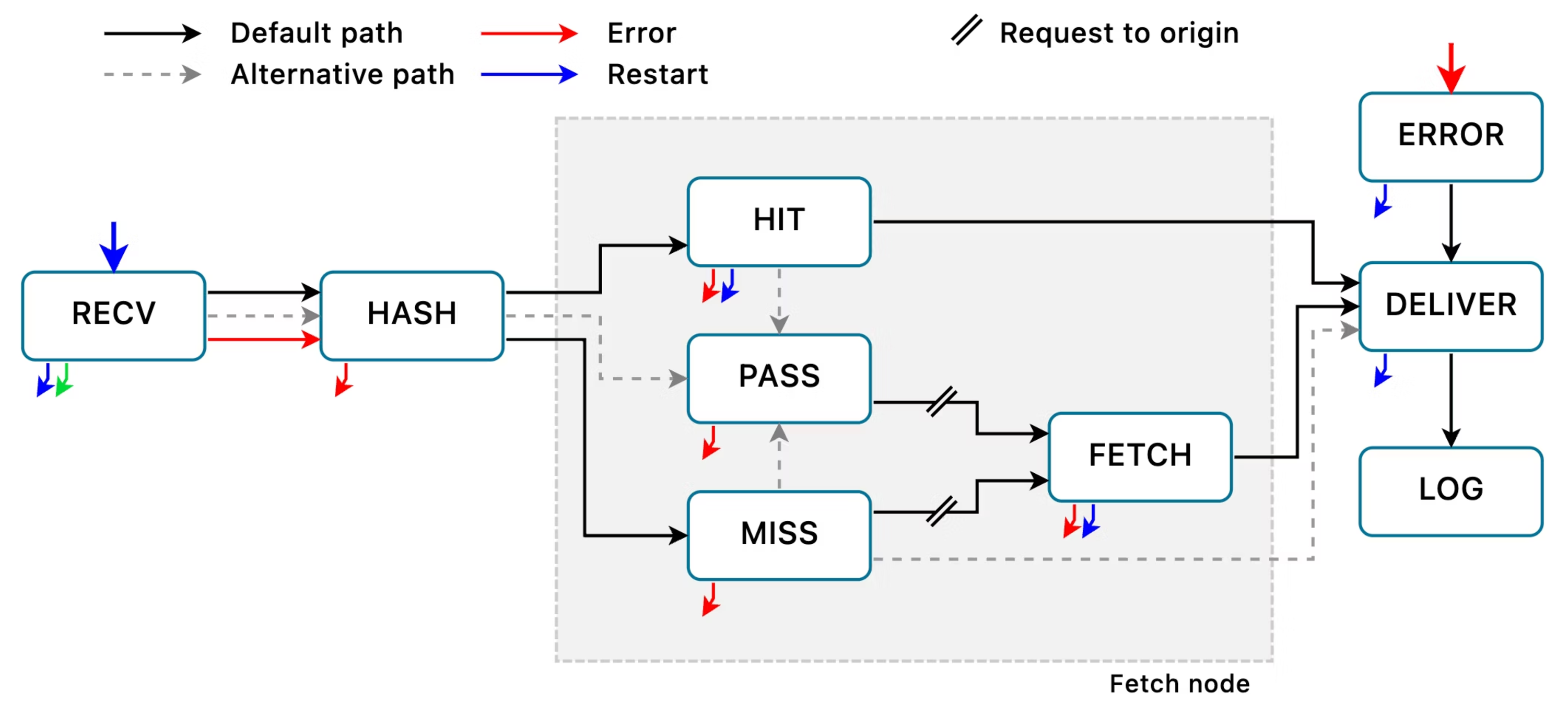
これはリクエストフローの中のどのタイミングで処理を行いたいかに関係しています。Fastly に限らず CDN を経由してエンドユーザーのリクエストを処理する場合、概ね以下のようなリクエストの流れになりますが、どの段階で処理を行いたいかに併せてTypeを指定します。hito
このように Fastly ではリクエストを受けたタイミングで何か処理を行ったり、クライアントへのレスポンスに対してだけ変更を加えたりと処理内容だけでなく処理を行うタイミングも自由にコントロールすることが可能となっています。
Service やドメインの上限値
ひとつのアカウントで作成可能な Service の数や、ひとつの Service で設定可能な Domain や Backend の数には上限があります。一般的なサイトに対する配信設定を作成する場合はほとんど問題になりませんが、大規模な配信設定や複雑な設定を作成する場合はこれらの上限にも注意しながら設計を行って下さい。以下が代表的な制限になります。
1アカウント配下に作成可能な Service 数 : 10
1Serviceに設定可能な Domain 数 : 20
1Serviceに設定可能な Backend の数 : 5
これらの上限を超えての設定が必要な場合は support@fastly.com までご相談下さい。
その他の各種設定の上限などは以下のページにまとめられています。
https://docs.fastly.com/guides/debugging/resource-limits
サービスの本番環境への適用( CNAME レコードの作成)
Fastlyの配信設定が完了すれば、実際の配信を Fastly 経由に切り替えることが出来ます。
通常は配信対象の DNS レコードを Fastly のドメインに CNAME 設定することで切り替えを行います。
切り替え手順の詳細は Fastly 経由の配信に切り替える手順を参照して下さい。
動作の確認
それでは配信設定が完了し設定がActiveな状態で、Fastly サーバーが意図したどおりに正しく動作しているかを確認してみましょう。
設定は curl コマンドなどを利用してテストすることが出来ます。ここでは以下の太字のようなような設定を行ったと想定します。
拡張子が php のファイルはキャッシュしない
curl -svo /dev/null -H "Fastly-Debug:1" http://www.company.com/test.php
何度アクセスしても X-Cache: MISS が返却されれば(正しく)キャッシュされていないということになります。
"config.xml"に1日間(86400)の TTL を設定
curl -svo /dev/null -H "Fastly-Debug:1" http://www.company.com/config.xml
数回アクセスすると以下のように X-Cache: HIT が返却されます。
また、Fastly-Debug-TTL から、TTL としては86400(86398+2)秒が適用されていることが分かります。
< Fastly-Debug-TTL: (H cache-nrt6122-NRT 86397.867 3600.000 2)
< X-Cache: HIT
< X-Cache-Hits: 2
拡張子がjpgのファイルに60日間(5184000)のTTLを設定
curl -svo /dev/null -H "Fastly-Debug:1" http://www.company.com/image.jpg
数回アクセスすると以下のようなレスポンスが返却されます。キャッシュされておりTTLとしては5184000(5183992+8)秒が適用されていることが分かります。
< Fastly-Debug-TTL: (H cache-nrt6134-NRT 5183991.512 3600.000 8)
< X-Cache: HIT
< X-Cache-Hits: 2
通常とは異なる TTL を指定した URL に対してテストを行い意図したとおりに TTL が適用されているか確認を行いましょう。
curl コマンドで返却されるデバッグ用レスポンスの詳細については以下のページを参照して下さい。
FastlyにキャッシュされたオブジェクトのTTL確認方法
Compute
Fastly のコンピューティングサービスである Fastly Compute の設定の情報を確認するメニューです。
Computing Service の作成手順や詳細については以下のドキュメントをご参照下さい。
Security
証明書の管理など TLS の設定や Edge rate limiting, mtls などセキュリティに関連する設定が行えます。
TLS に関しては自分で用意した証明書をアップロードして利用する方法と、Fastly 経由で証明書を取得して利用する方法があります。詳細は Fastly TLS をご確認下さい。
Account
登録している会社情報の確認・変更や、ユーザーの管理が行えます。
ご契約済みのアカウントの場合、課金に関連する情報もこのメニューから確認します。
Trial 機能の有効化
Account -> Billing -> Trials から Image Optimizer など各種有償の機能のトライアルを有効化できます。
少し長い記事になってしまいましたが以上が Fastly のポータルの概要と、設定を作成から動作確認までの一通りの流れになります。
それぞれの項目の詳細はリンクされているページや Fastly のオフィシャルドキュメントを参照して下さい。