##Pelicanとは
Python製の静的サイトジェネレータです。Ruby製のJekyllやOctropressに似ていますが、PelicanはPythonだけで動かせます。GitHub Pagesへの公開も非常に簡単です。
公式サイトがとても充実していますが日本語の資料少ない。
[Python製 Pelican を使ってサクッとブログを公開する] (https://qiita.com/saira/items/71faa202efb4320cb41d) より
前まで自分のウェブサイトをワードプレスで使ったりしていましたが、テック系の記事はQiitaに書きますし、ブログはnote、つぶやきはtwitterとそれぞれの役割が分担してきたので定期的にコンテンツを自分で書くウェブサイトはいらないのかなと考えていました。
ただ、自分のホームページはほしいので自己紹介を含めた簡単まとめとしてペリカンで軽くサイトを作ることにしました。
Pythonだし、退屈なことはあとあと自動化しようかと思ってます。
##早速サイトを作る!
まず、この記事を使ってCoreserverで体験用ドメインとpythonのセットアップを終えてください。
https://qiita.com/twinoze/items/5bd62a2bc08fee7596f1
次にpipでpelicanとmarkdownします。
$ pip install pelican markdown
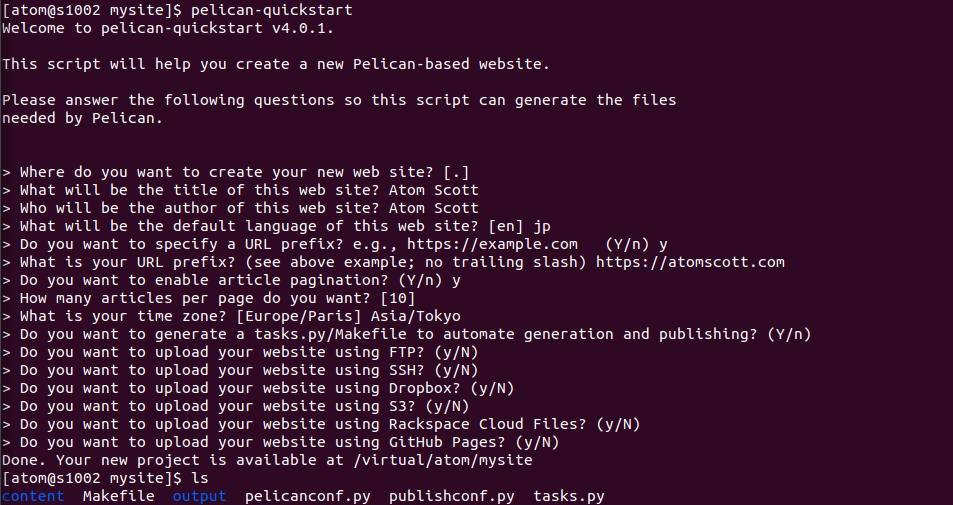
サイトを入れるフォルダをどこでもいいので作ってから、そこに入りpelican quick-startを実行します。
初期設定用の質問に答えれば、簡単なデモサイトが出来上がります。
$ mkdir mysite
$ cd mysite
output内にhtmlファイルがいくつか作られるのですが、これをpublil_htmlに入れることで自分のウェブサイトを公開することができると思います。
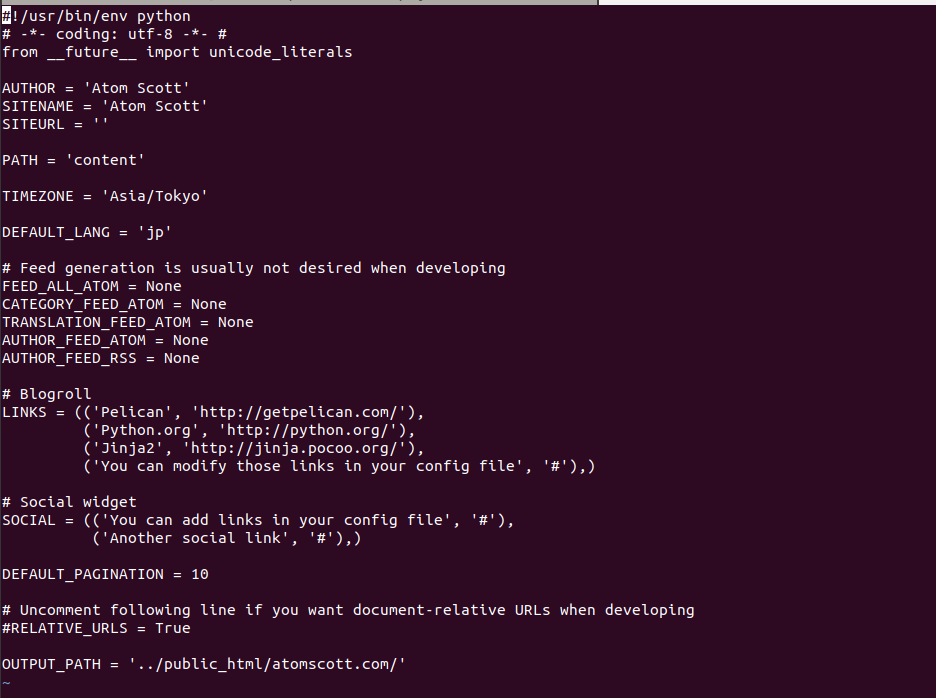
毎回、場所を変えるのは面倒なので、viでpelicanconf.pyの最後の行に
OUTPUT_PATH = '../public_html/atomscott.com/'
をくっつけるとpublic_html直下のatomscott.comフォルダにサイトをoutputしてくれます。
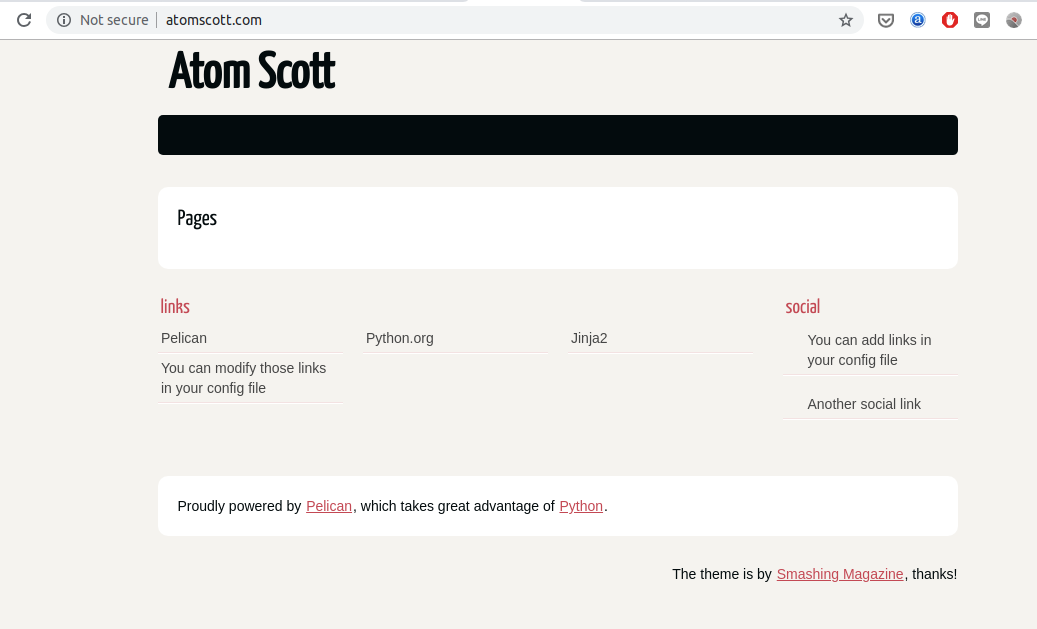
atomscott.comにお邪魔してみると(いまは開発を進めたのでもっとかっこいいサイトが出てくるかもしれません!)こんな画面が!
楽ですね〜
今日はこれで以上です。