本記事は以下の環境で動作を確認しています。
| バージョン | |
|---|---|
| NAOqi | 2.5.5.5 |
| Choregraphe | 2.5.5.5 |
この記事の内容
NAOqi2.5.5のリリース(2017年4月4日)以降に出荷されたPepper for bizには、新型ディスプレイが搭載されております。新型ディスプレイは従来型と解像度が異なるため、これまでのロボアプリは新型ディスプレイが搭載されたPepperでは正常に表示されません。そこで、これまでのロボアプリを新旧どちらのディスプレイでも動作するように修正する方法を紹介します。
仕様の確認
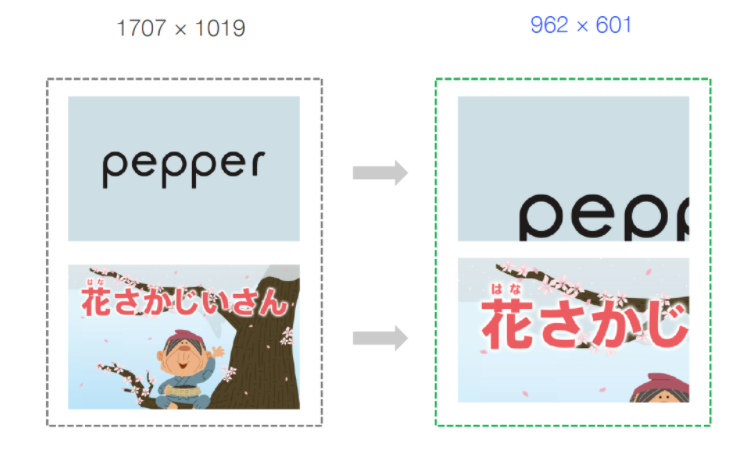
解像度が以下の通り変更されており、これまでのロボアプリを再生すると正しく表示されません。
| 解像度 | |
|---|---|
| 従来型 | 1707 px (W) × 1019 px (H) |
| 新型 | 962 px (W) × 601 px (H) |
したがって、しばらくの間Pepper for bizではハードウェアが2パターン(従来型・新型)存在することになり、ロボアプリはどちらのハードウェアで実行されるかわからないため、それぞれに対応する必要があります。
新型ディスプレイへの対応
どのような方法で対応すればいいのでしょうか。
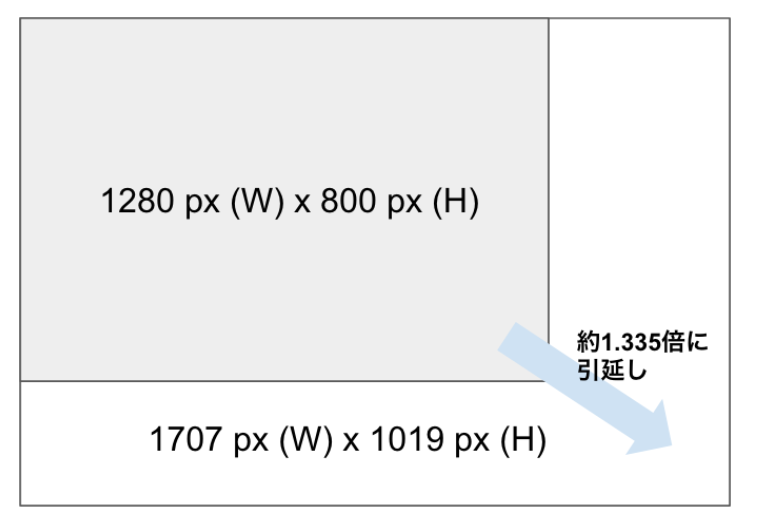
過去を振り返ると、NAOqi 2.0から2.3へアップデートされた際は、ディスプレイのソフトウェア解像度が変更されました。(ハードウェアに変更はありませんでした。)
その時は、以下のようにHTMLのviewportの倍率を変更して対応させています。
<meta name="viewport" content="initial-scale=1.335, minimum-scale=1.335, maximum-scale= 1.335" />
| NAOqi 2.3 / 2.4 | NAOqi 2.0 | |
|---|---|---|
| 従来型 | 1707 px (W) x 1019 px (H) | 1280 px (W) x 800 px (H) |
| NAOqi 2.0 比(W) | 1.335 | 1.0 |
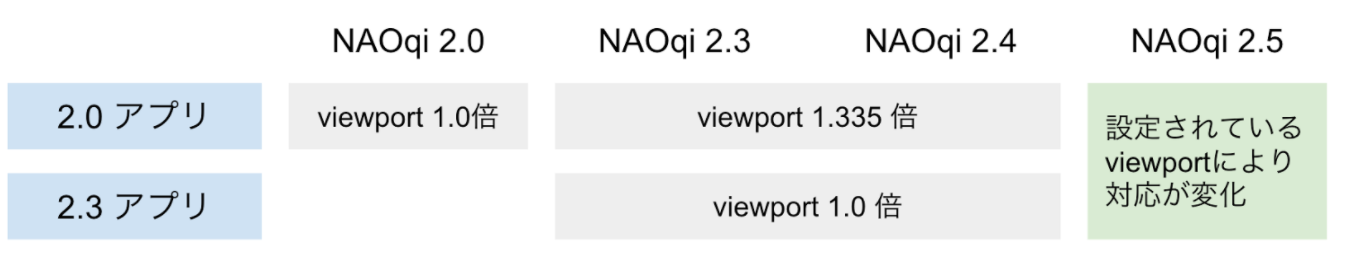
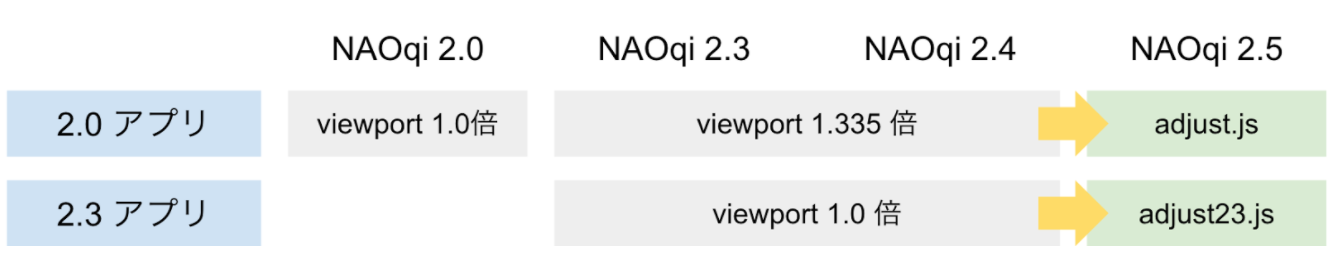
もともとNAOqi 2.0対応で作成されていたアプリ(1.335倍に引き伸ばした)と新しくNAOqi 2.3のディスプレイ前提で開発されたアプリの2パターンが少なくとも考えられます。それぞれのアプリに合わせて、実際のディスプレイ解像度毎にviewportの倍率を設定しすれば対応できそうです。
後述のスクリプト(adjust.jsもしくはadjust23.js)をプロジェクトに取り込み、ロボアプリで表示されるHTML組み込みます。
対応関係の整理
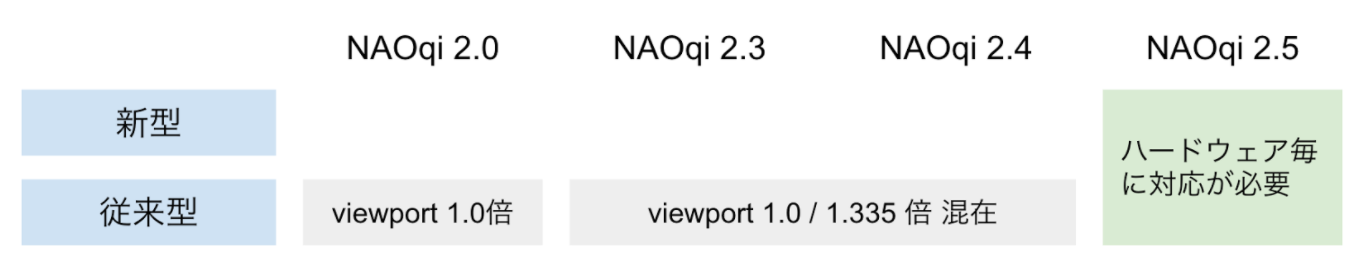
対応関係を整理してみます。ハードウェアは2種類あります。
ハードウェアから見た対応関係
従来型のハードウェアで動いていたアプリはviewportがつあります。古いアプリを対応させるには2.3 / 2.4で設定されていたviewport毎に対応させる必要があります。
アプリから見た対応関係
NAOqi 2.5.5 対応用スクリプト
以下のコードはもともと想定されていた横サイズ(legaryWidth:1280もしくは1707)から、読み込まれた現在の横サイズを読み取り、動的にviewportの倍率を設定する動作になります。
adjust.js(viewport 1.335倍)
$(function() {
viewport = document.querySelector("meta[name=viewport]");
if (viewport != null) {
var legacyWidth = 1280;
var windowWidth = window.screen.width;
var scale = (windowWidth/legacyWidth).toFixed(3);
init_str = "initial-scale=".concat(scale.toString());
min_str = "minimum-scale=".concat(scale.toString());
max_str = "maximum-scale=".concat(scale.toString());
viewport.setAttribute("content", init_str.concat(",").concat(min_str).concat(",").concat(max_str));
}
});
adjust23.js(viewport 1.0倍)
adjust.jsとの違いはlegacyWidthです。こちら側では倍率が1.0ですので、1707が設定されています。
$(function() {
viewport = document.querySelector("meta[name=viewport]");
if (viewport != null) {
var legacyWidth = 1707;
var windowWidth = window.screen.width;
var scale = (windowWidth/legacyWidth).toFixed(3);
init_str = "initial-scale=".concat(scale.toString());
min_str = "minimum-scale=".concat(scale.toString());
max_str = "maximum-scale=".concat(scale.toString());
viewport.setAttribute("content", init_str.concat(",").concat(min_str).concat(",").concat(max_str));
}
});
対応関係の確認
手順
実際の手順を紹介したいと思います。
ロボアプリの分類
viewportの設定を確認し読み込むべきスクリプト(adjust.jsもしくはadjust23.js)を判別します。
viewport が 1.335 に設定されている
ロボアプリで読み込まれるHTMLをテキストエディタで開き<head/>エレメント内の<meta/>エレメントの表記を確認します。
<meta name="viewport" content="initial-scale=1.335, minimum-scale=1.335, maximum-scale= 1.335" />
開発時NAOqi 2.0:viewport 1.335倍
→読み込むスクリプトは adjust.js になります。
viewport が 1 に設定されている(もくしは宣言自体がない)
ロボアプリで読み込まれるHTMLをテキストエディタで開き<head/>エレメント内の<meta/>エレメントの表記を確認します。
<meta name="viewport" content="initial-scale = 1, minimum-scale=1, maximum-scale= 1" />
viewportの記述が無い場合もこちらのタイプのロボアプリになります。
adjust23.js(開発時NAOqi 2.3:viewport 1.0倍)
→読み込むスクリプトは adjust23.js になります。
ロボアプリがレスポンシブデザインに対応している
レスポンシブデザイン(表示端末の解像度により表示が切り替わるWebデザイン手法)に対応しているロボアプリは調整の必要がありません。シスポンシブデザインの説明については割愛いたします。
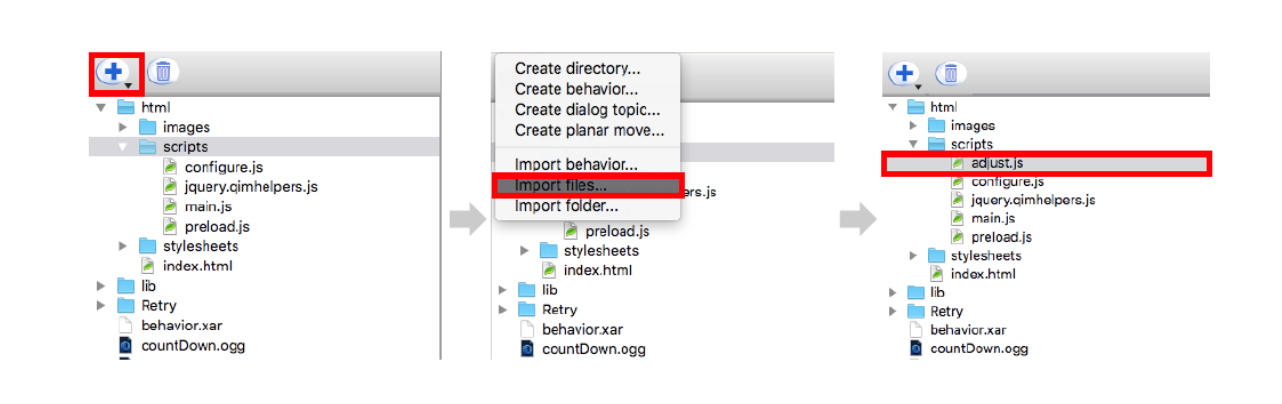
スクリプトの組込
Choregrapheプロジェクトの html/script/ ディレクトリにスクリプト(adjust.js もくしは adjust23.js)をインポートします。
ロボアプリで読み込まれるHTMLファイル(index.html等)にスクリプト(adjust.js もくしは adjust23.js)をインポートする記述を追加します。
jquery.min.js と jquery.qimhelpers.js の後にスクリプト(adjust.js もくしは adjust23.js)をインポートする記述を追加します。(adjust.js及びadjust23.jsはjQueryに依存しているため)
<script src="scripts/adjust.js"></script>
もしくは
<script src="scripts/adjust23.js"></script>
以上で完了です。いくつか例外となるケースがあるので、合わせて確認してください。
例外ケース
CSS側での制御があるロボアプリ
CSS側でviewportの制御を行っているロボアプリは該当行を削除してください。
transform:scale()によるviewportの変更:
transform:scale(1.335, 1.335);
jQueryライブラリを利用していないロボアプリ
jQueryライブラリを利用していないロボアプリは次の記述を追加しjQueryライブラリを読み込んでください。
<script src="/libs/qimessaging/1.0/jquery.min.js"></script>
複数のHTMLより構成されているロボアプリ
構成される全てのHTMLに対して同様の処理を行ってください。
まとめ
多くのロボアプリは上記手順を経ることにより、新旧のディスプレイに対応させることができます。是非対応を行ってください。
また、新たにNAOqi 2.5.5向けに開発するアプリは二つのハードウェア(新型・従来型)が想定されるため、上記スクリプトを組み込むか、画面のサイズによってレイアウトを変更するレスポンシブデザインによる画面設計が必要になります。