TeamsとPower Automateの連携でもっと便利に!
Microsoft 365はよく知られているWordやExcel以外にも、多くのアプリやサービスを用意しています。中には定型的な処理を自動化することで日々の業務負担を軽減するものも。そこでMicrosoft Teams(以下、Teams)と定型的なワークフローを自動化するMicrosoft Power Automate(以下、Power Automate)を組み合わせた業務効率向上と業務負担を軽減する方法を紹介していきます。
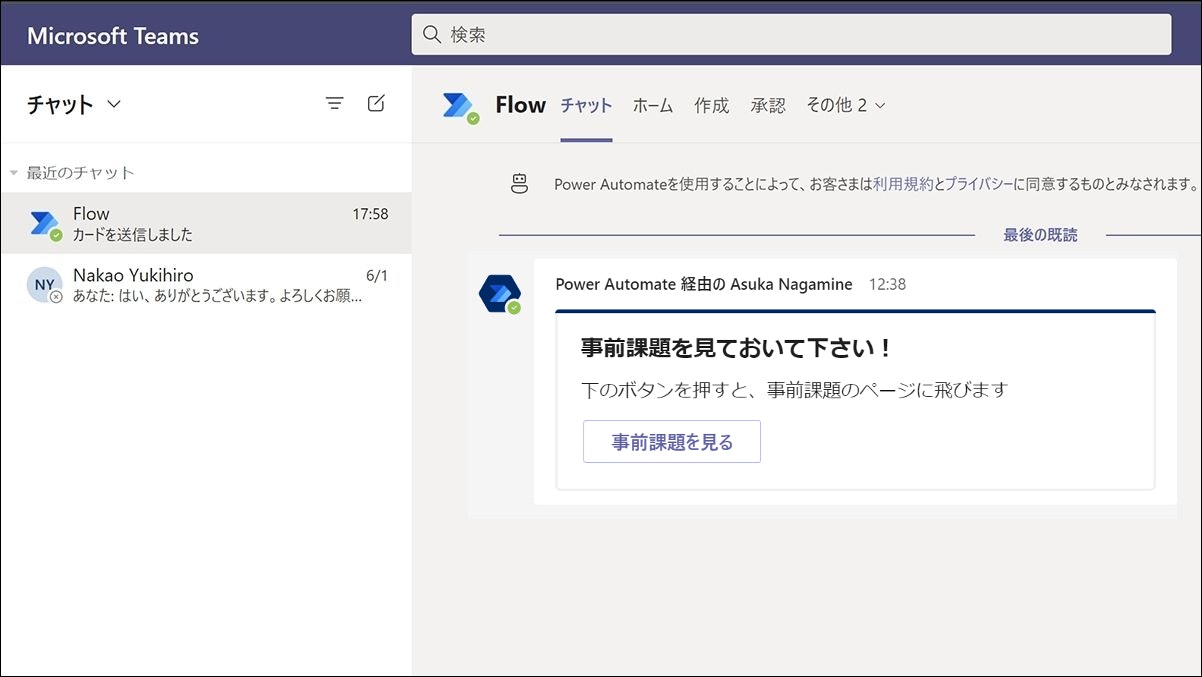
Microsoft Formsに参加登録の回答を送信すると回答者にチャットが送られてくる
社内イベントを開催する際に、Microsoft Forms(以下、Forms)で参加者を募ることが出来ます。参加登録をしてくれた人に、イベントの前に見ておいて欲しい事前課題をTeamsのチャットで送る仕組みを作ってみましょう。
仕組みとしては、Formsで参加登録のフォームを作り、そのフォームに登録があった際にPower Automateが自動的に動き、登録してくれた人のTeamsチャットに事前課題のURLを送るという流れです。
この仕組は「アダプティブカード」と呼ばれるカード状の部品を使います。カードを受け取ったユーザーはボタンを押せば次のアクションに移ることができ、長いURLを隠してすマートに情報提供ができます。(アダプティブカードは、JSONで作成されたUIの部品です。詳細はこちらを参照。)

Formsの登録フォームに回答したユーザーのTeamsチャットにボタン付きのアダプティブカードが送信された様子
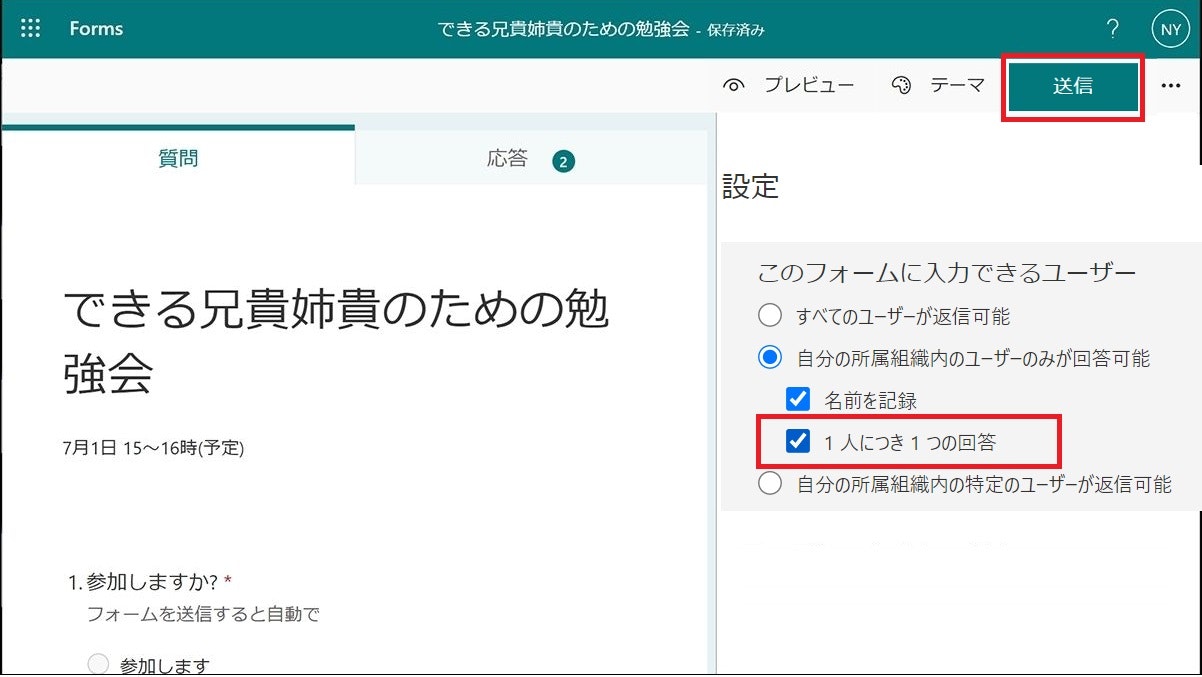
Formsで参加登録フォームを作成
まずはFormsでアンケートを作成します。重複した申込みを避けるために「1人に付き1つの回答」にチェックを入れておきます。

Adaptive Cards Designerによるアダプティブカードのデザイン
続いてAdaptive Cards Designerで送信メッセージとなるカードを作成しましょう。アダプティブカードの編集は基本的に要素をドラッグ&ドロップでカードに追加し、各要素のプロパティを編集する仕組み。このツールで直感的にアダプティブカードをデザインし、生成されたコードを利用していきます。

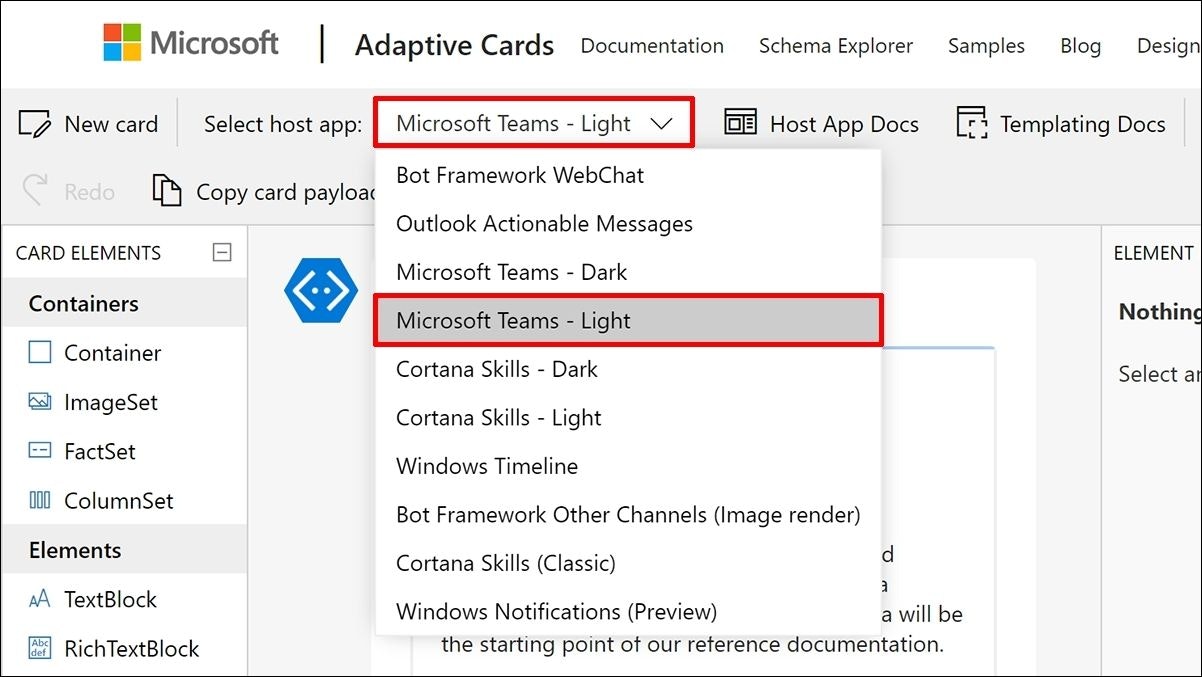
「Adaptive Cards」を開き、「Select host app」を「Microsoft Teams - Light」に変更します。これはTeamsがカードの送信先となる事を示していて、背景色が明るい(Light)アダプティブカードを送る、という意味です

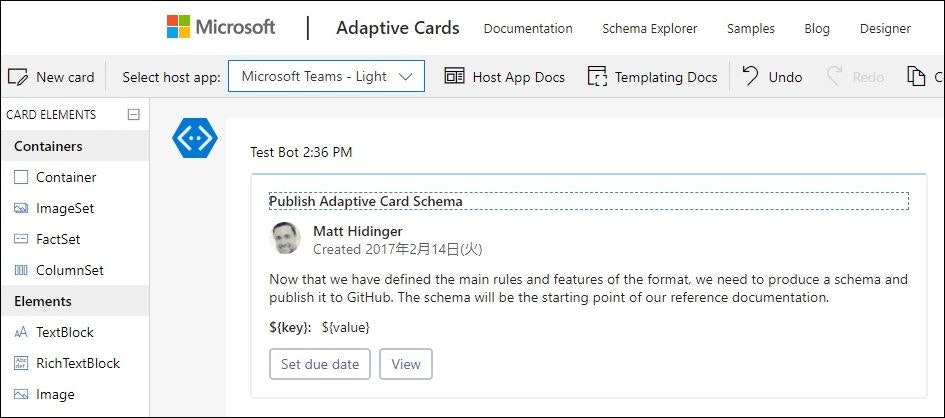
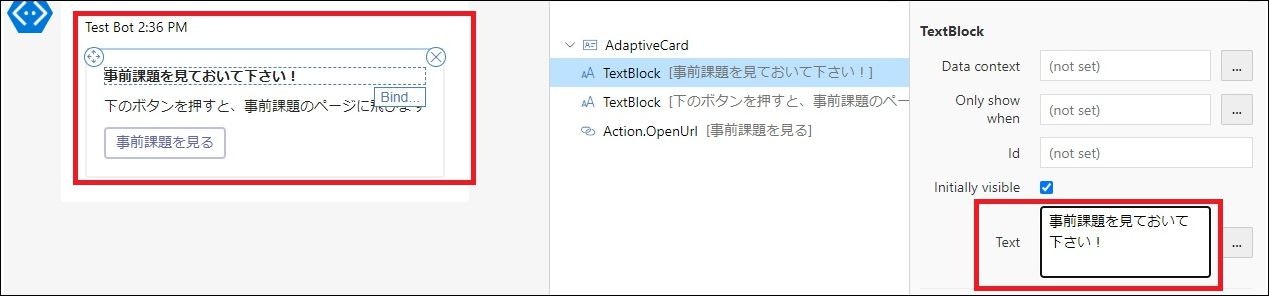
最初にテンプレートとして使えるサンプルカードが現れます。カードに表示されるメッセージ内容は画面右側のプロパティ要素で書き換えられます。不要なアイテムはマウスオーバーすると現れる「×」で削除できます。

サンプルとして表示されたカードを編集し、「TextBlock」の「Text」欄に、チャットで送るメッセージを入力します。サンプルのカードの中にあるその他の要素は使わないので「x」で削除します。

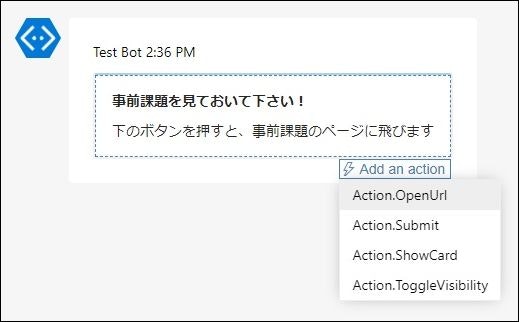
カード全体を選択すると現れる「Add an action」のドロップダウンリストから「Action.OpenUrl」を選択します。ここで、アダプティブカードの中のボタンが押された時に、ユーザーが移動するURLを指定していきましょう

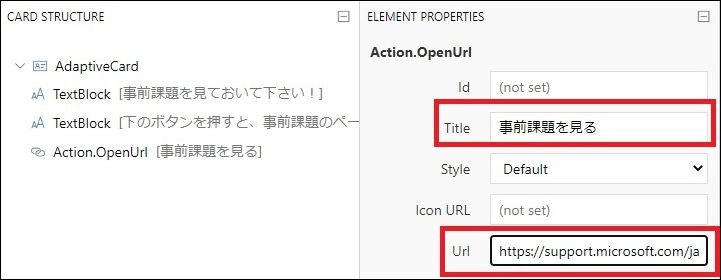
「Action.OpenUrl」をクリックし、「Title」にはカードの中に表示されるボタンの文字を入力、「Url」には、ボタンが押された時にユーザーが移動する事前課題のURLを入力します。これでカードのデザインは終了です。次に自動的に作成されているコードをコピーしていきましょう
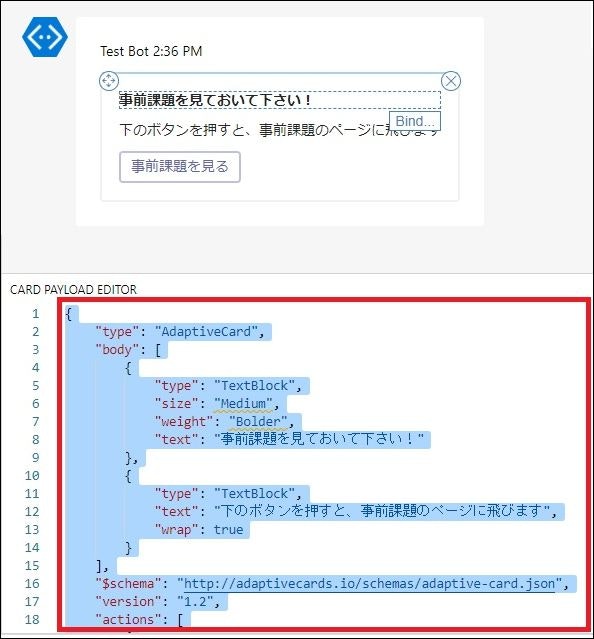
作ったアダプティブカードのコードをコピー

Adaptive Cards Designerの画面下部にある「CARD PAYLOAD EDITOR」の内容をすべて選択して、「Ctrl」+「C」キーや右クリックのコピーの操作などでクリップボードにコピーします。その情報は後で使うので、メモ帳などのテキストエディターに保存しておいて下さい。これは、今Designerで作成したカードに対応したコードで、この後これをPower Automateのフローで利用します
メッセージを送信するフローを作成
さて次にPower Automateでフローを作成しましょう。

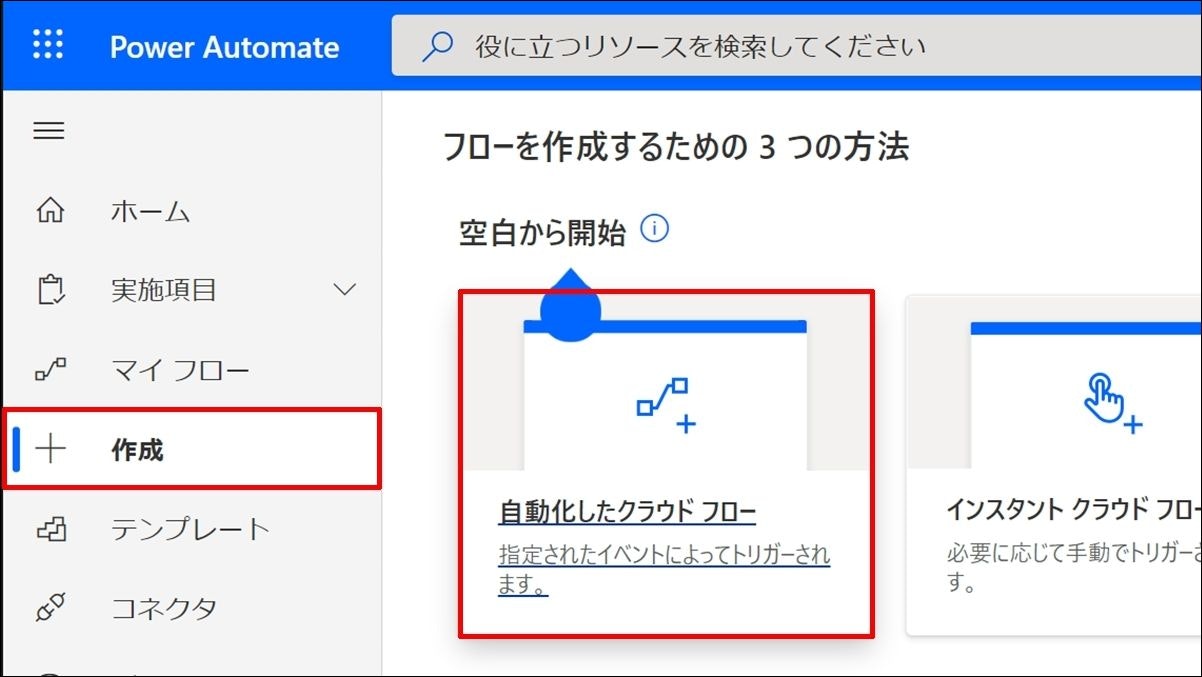
Power Automateを開き、「作成」→「自動化されたクラウドフロー」と順にクリックします。ここで「Formsに参加登録があったら、参加登録した人にチャットを送る」という仕組みを作っていきます

フロー名として「事前課題を送る」と入力し、トリガーとしてFormsのトリガーである「新しい応答が送信されるとき」を選択して「作成」をクリックします

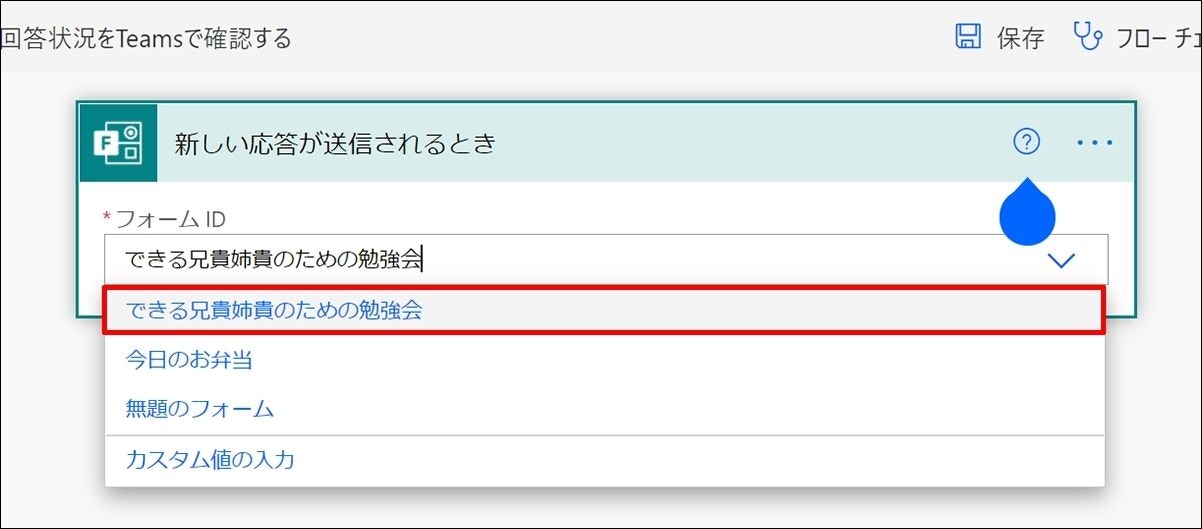
フォームIDとして、ドロップダウンリストから、事前に作成したイベントの参加登録フォームを選択します

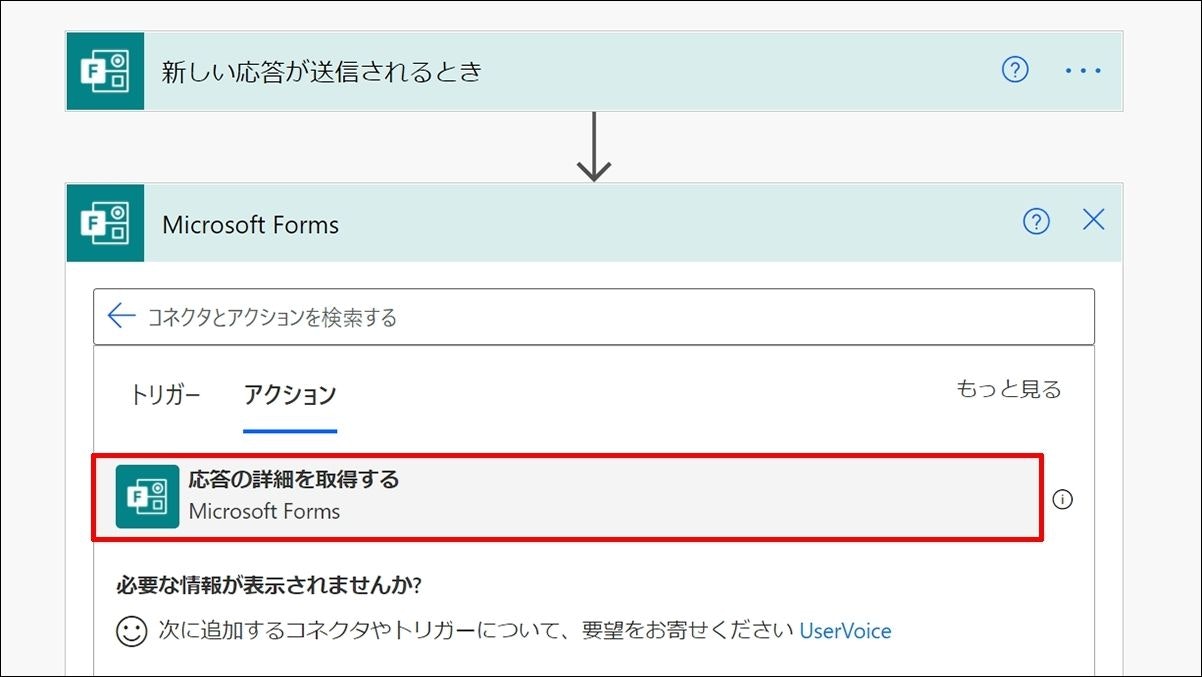
「新しいステップ」をクリックし、Formsの「応答の詳細を取得する」を選択します

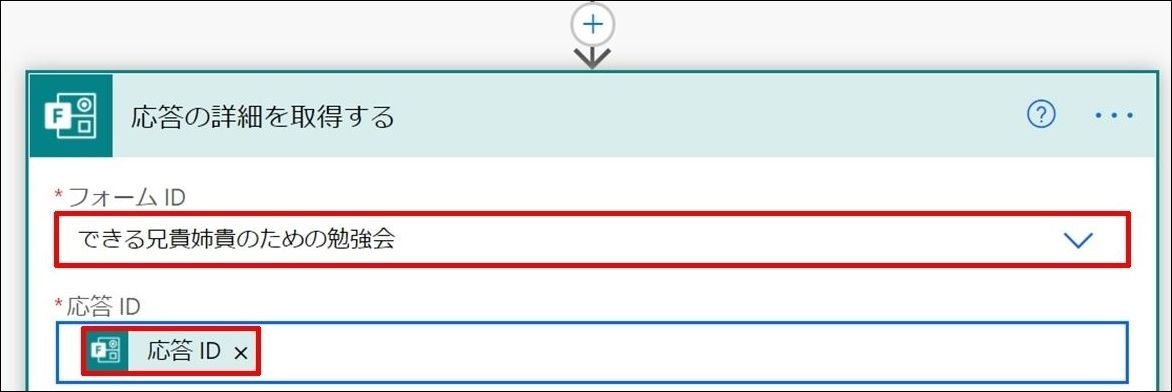
「フォームID」は先ほどと同様に用意したフォームを選択し、「応答ID」は「応答ID
」のフィールドをクリックしたときに表示される動的なコンテンツから「応答ID」を選択します。「応答ID」とはFormsへの返信に自動的に振られるIDのことです

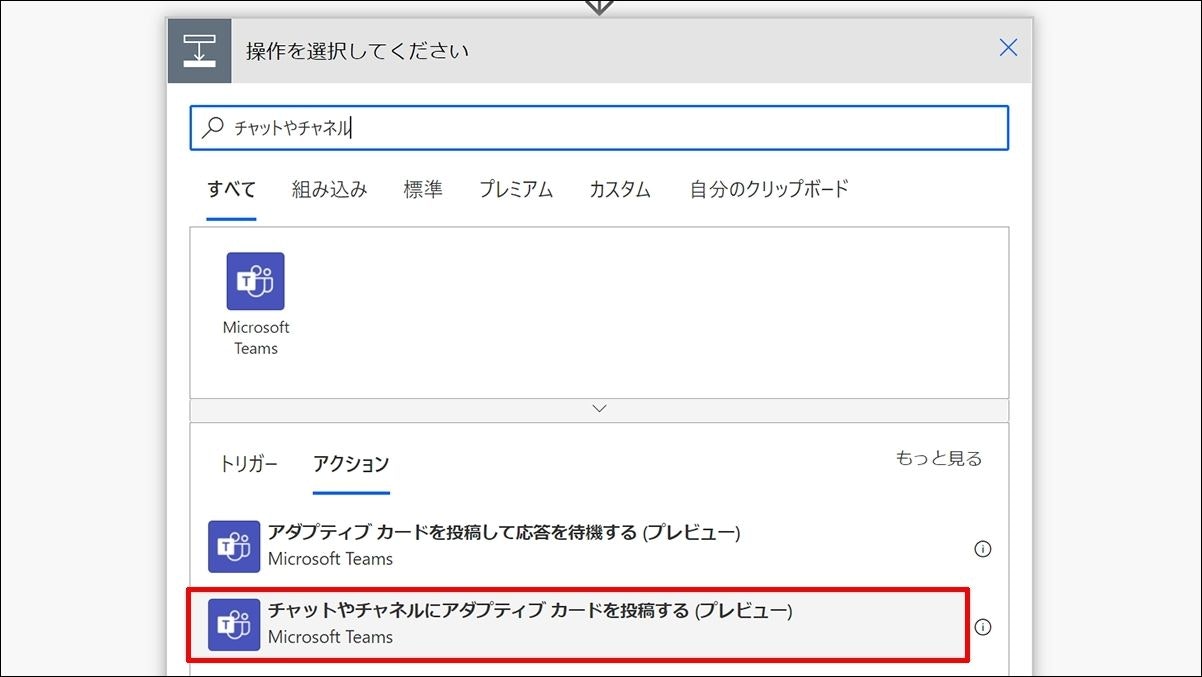
「新しいステップ」をクリックし、Teamsの「チャットやチャネルにアダプティブカードを投稿する」を選択します。これはアダプティブカードをチャットやチャネルに投稿する為のステップになります。

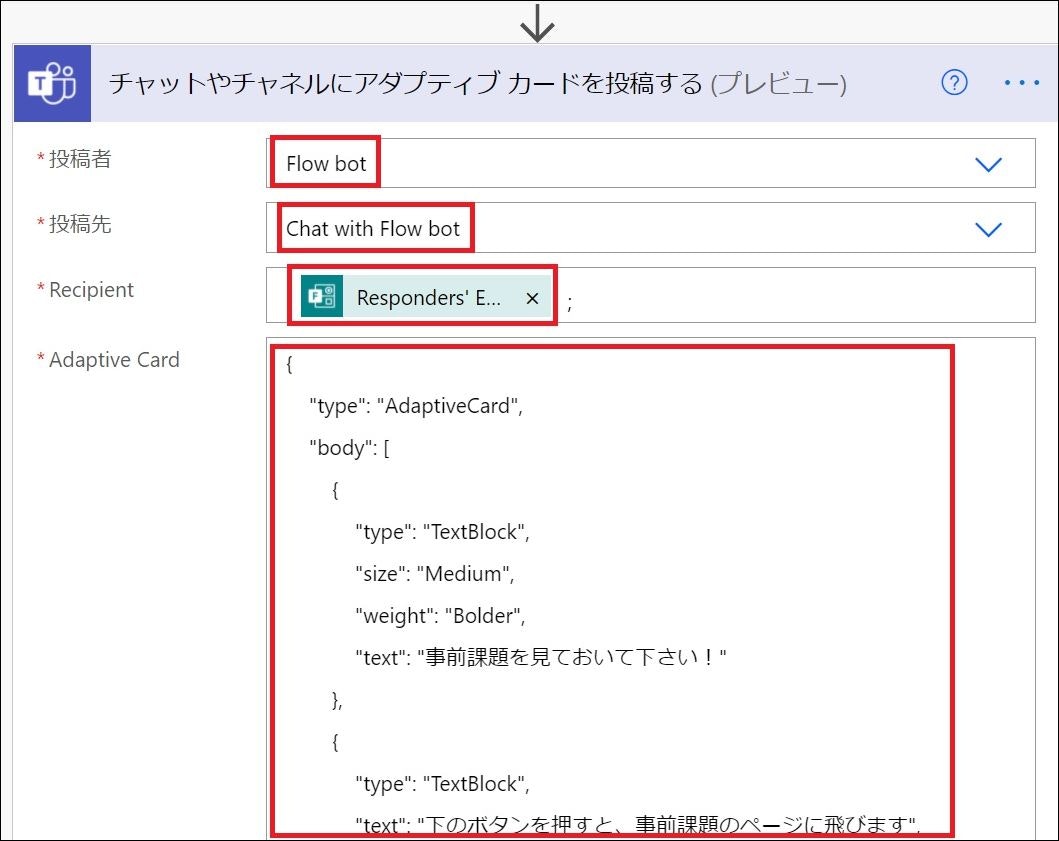
「投稿者」は「Flow bot」のまま、投稿先は「Chat with Flow bot」をドロップダウンリストから選択し、「Recipient」は動的なコンテンツから「Responders' Email」を選択します。この設定は1.アダプティブカードを「Flow」という名前のボットが投稿する(投稿者がFlowになる)、2.Flowボットとの一対一チャット形式でカードが表示される、3.このアダプティブカードの受け取り人は「Responder's Email」つまりFlowの回答者にチャットを送る、という指示になります。
「Adaptive Card」欄に先程作成してコピーしておいたアダプティブカードのコードをペーストし、「保存」をクリックします。
動作を確認してみよう!
これで、下記の流れができました。
- 参加者が勉強会のフォームに回答
2.「新しい応答が送信されるとき」トリガーが動き参加者へアダプティブカードをチャットで送信(チャットの送信主はFlowボット)
3.(Adaptive Card Designerでデザインし、生成されたコードをPower Automateにコピーした)アダプティブカード内の「事前課題を見る」ボタンを押すと、事務局側が指定した事前課題のURLに移動する
早速試してみましょう。

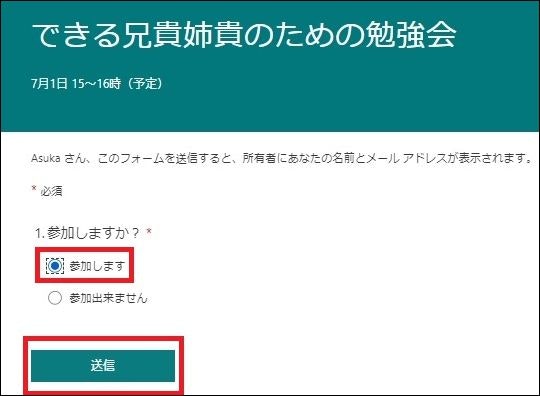
Formsでの参加登録を送信すると…

Teamsの個人チャットにFormsボットから、事前課題のURL付きボタンを含むアダプティブカードが送信されてきました。
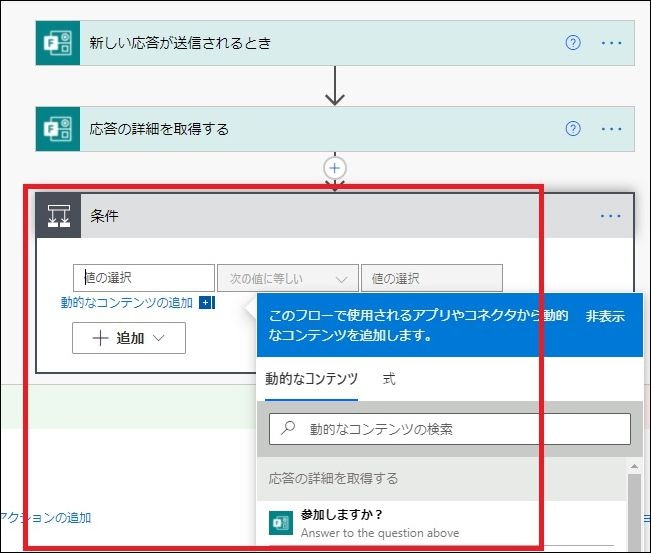
今の動きのままだと、「参加出来ません」を回答として送信してきた人にも、同じカードが送られてしまいます。Formsでの応答を取得した後に条件分岐などの手をくわえてみるのも良いでしょう。

既存のツールを組み合わせるだけで、少し便利になりましたね。ぜひ色々な仕組みを試してみて下さい。
本シリーズの目次はこちら:
https://qiita.com/Asuka_Nagamine/items/e94131a2be4878b65deb