こんにちは!きなこだよ〜!
この記事はLife is Tech! Tokai Mentors Advent Calendar 2018の5日目の記事です.
みなさん、自分の名刺って持ってますか?
私はそろそろリメイクしようか悩み中です![]()
ということで今回は名刺を作ろうと思います!
ただ、せっかくだから変わった方法でやってみたいよね?
CSSで名刺を作ってみた
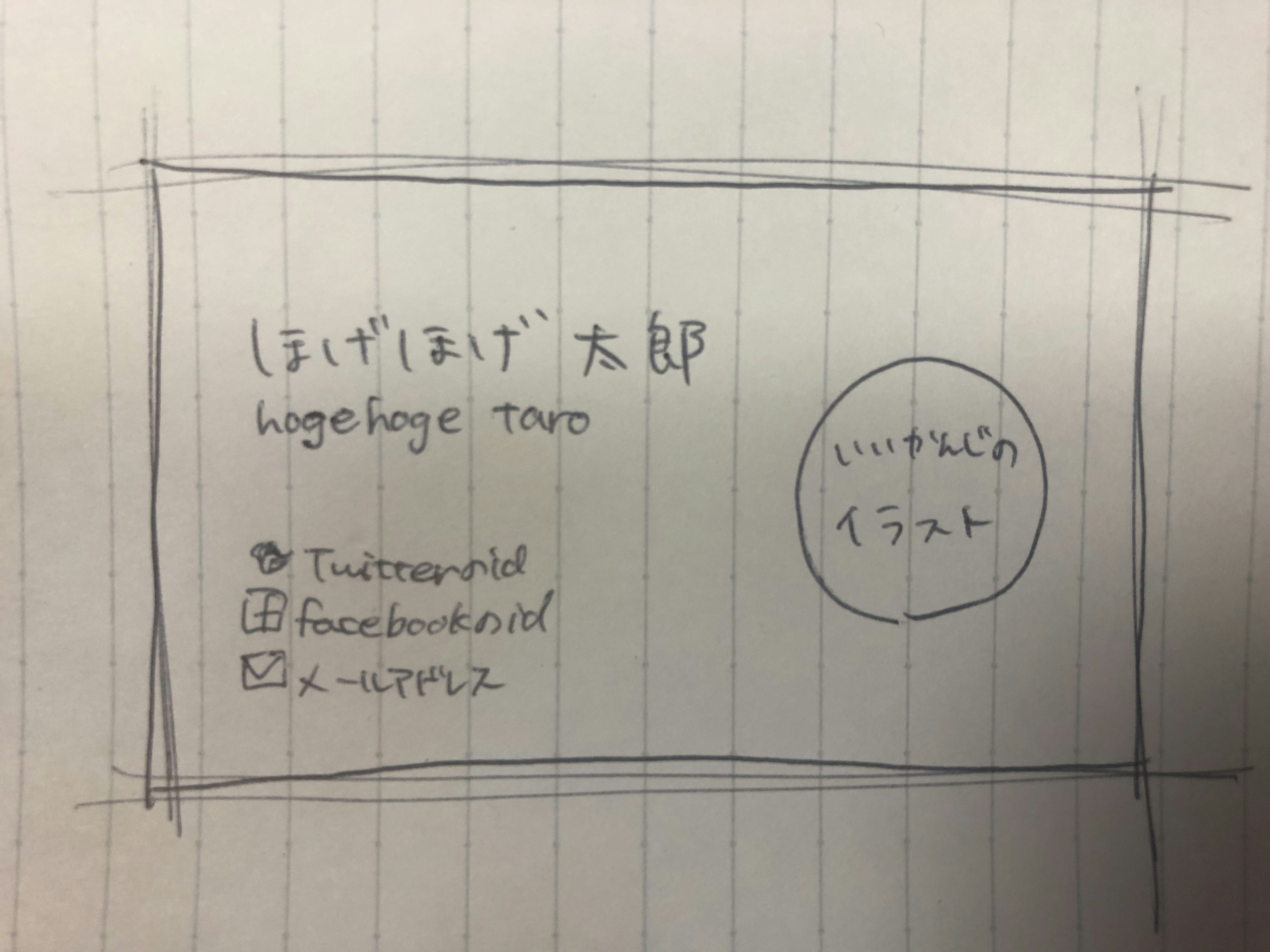
さて、今回は名刺に以下の要素を入れようと思います。
・名前
・連絡先
・SNS
では、早速作っていきましょう!
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>名刺</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
</head>
<body>
<div class="namecard">
<p class="name">ほげ 太郎</p>
<span class="phonetic">hoge taro</span>
<div class="contact">
<span><i class="fab fa-twitter"></i>Twitter</span>
<span><i class="fab fa-facebook"></i>Facebook</span>
<span><i class="far fa-envelope"></i>MailAddress</span>
</div>
<img src="cat.png" alt="ねこちゃん">
</div>
</body>
</html>
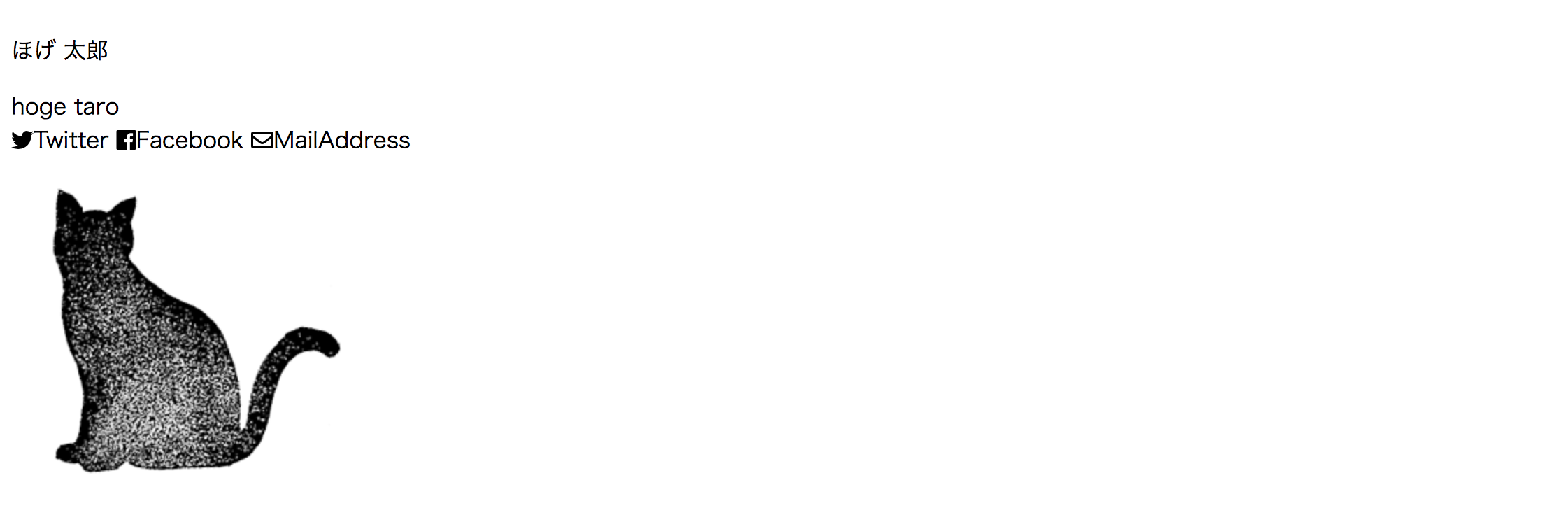
↓プレビューするとこんな感じ。↓

猫の画像は「ハンコでアソブ」というサイトの素材を使わせてもらいました。
ここからCSSで名刺っぽくしていきます。
CSS
@import url('https://fonts.googleapis.com/css?family=Sawarabi+Mincho');
* {
margin: 0;
padding: 0;
font-family: 'Sawarabi Mincho', sans-serif;
}
.namecard {
/*名刺の区切れ目がわかるような線*/
border: 1px solid #ddd;
/*名刺の大きさ(縦横比さえ合ってれば良いと思います)*/
width: 22.75rem;
height: 11.75rem;
/*名刺の余白*/
margin: 2rem;
padding: 3rem;
/*装飾*/
color: #333;
}
.name {
/*文字の装飾*/
font-size: 2rem;
/*微妙にずれてるのを修正*/
margin-top: -0.5rem;
margin-left: -0.25rem;
}
.contact {
/*flexboxにして縦並びにしています*/
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
/*余白*/
margin-top: 3.5rem;
/*装飾*/
font-size: 0.8rem;
}
.contact span {
margin-top: 0.25rem;
}
.contact i {
/*SNSなどのアイコンの位置調整*/
width: 1.25rem;
}
.namecard img {
/*画像のサイズ指定*/
width: 8rem;
/*画像の位置指定*/
position: relative;
left: 15.25rem;
bottom: 7rem;
}
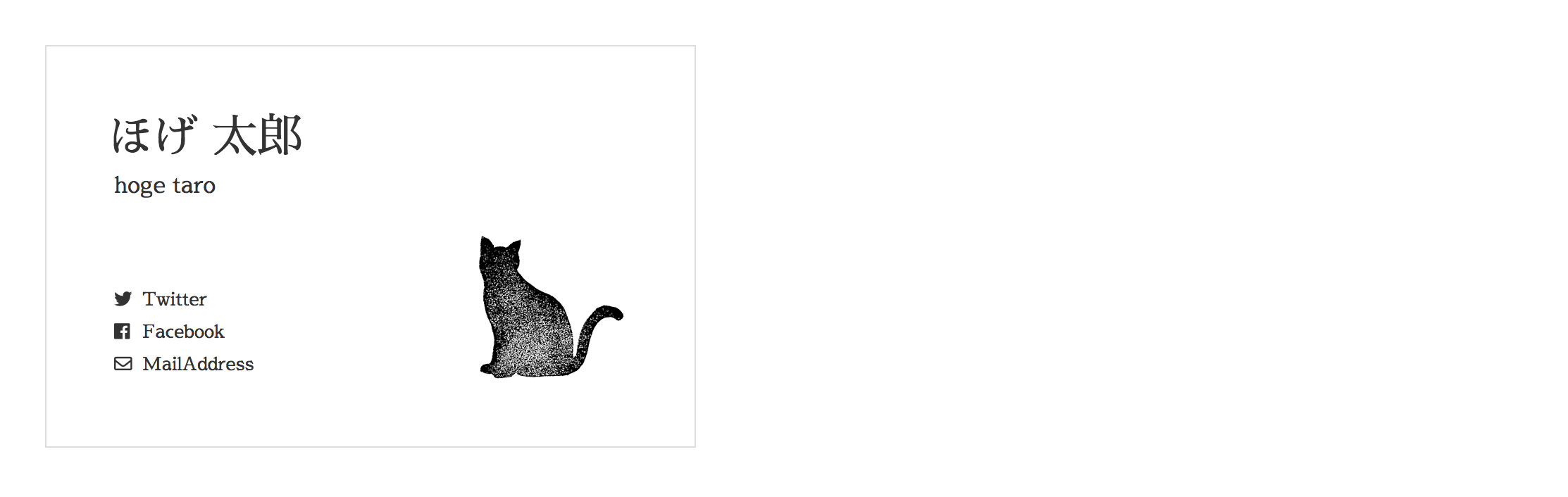
↓プレビューするとこんな感じ↓

はんこっぽいテイストに寄せていくためにGoogleFontsを使ってみました。
少しシンプルすぎるかなぁと思いますが、名刺ってこんなもんですよね![]()
まとめ
いかがでしたか?
デザインツールを使わずに名刺を作ることのメリットは、情報の変更が容易なことや余白調整などがすぐに出来ることだと思います。
https://github.com/AsukaOkochi-Kinako/Meishi_CSS
こちらに今回のサンプルコードを置いておいたので、ぜひ自分でも作ってみてください。
それでは、きなこからでした!