はじめに
※ この記事はエキサイトAdvent Calendar 2018 22日目の記事です。
エキサイトの新卒1年目エンジニアのAndoO7です.
今回は実際に社内で導入したなどの話ではなく, 個人的に取り組んでみたという話になります. 内容としてはSailsというNode.jsフレームワークを用いて, チャット機能を実装してみました. 技術勉強も含めて使ったことのないjsフレームワークに触れてみるのもおもしろそうだなと思って取り組んでみました.
他の取り組み理由としては, 入社後の研修でマッチングサービス系で何か企画・開発するということをしたのですが, 一部の画面や機能の開発しかしておらず, やり取り部分となるチャット機能は開発しなかったので作ってみたいなと取り組んでみた次第です.(まぁ,配属部署がマッチングサービスを扱っているので, こんなことしなくてもメッセージのやりとりロジックの知見を得ることはできますが.笑)
Sails.jsとは
今回は掘り下げませんが, 下記のようにいくつか特徴があるようです.
- MVCパターンのフレームワーク
- Ruby on Rails Like
- Auto-generate REST APIs
- 100%JavaScript
成果物
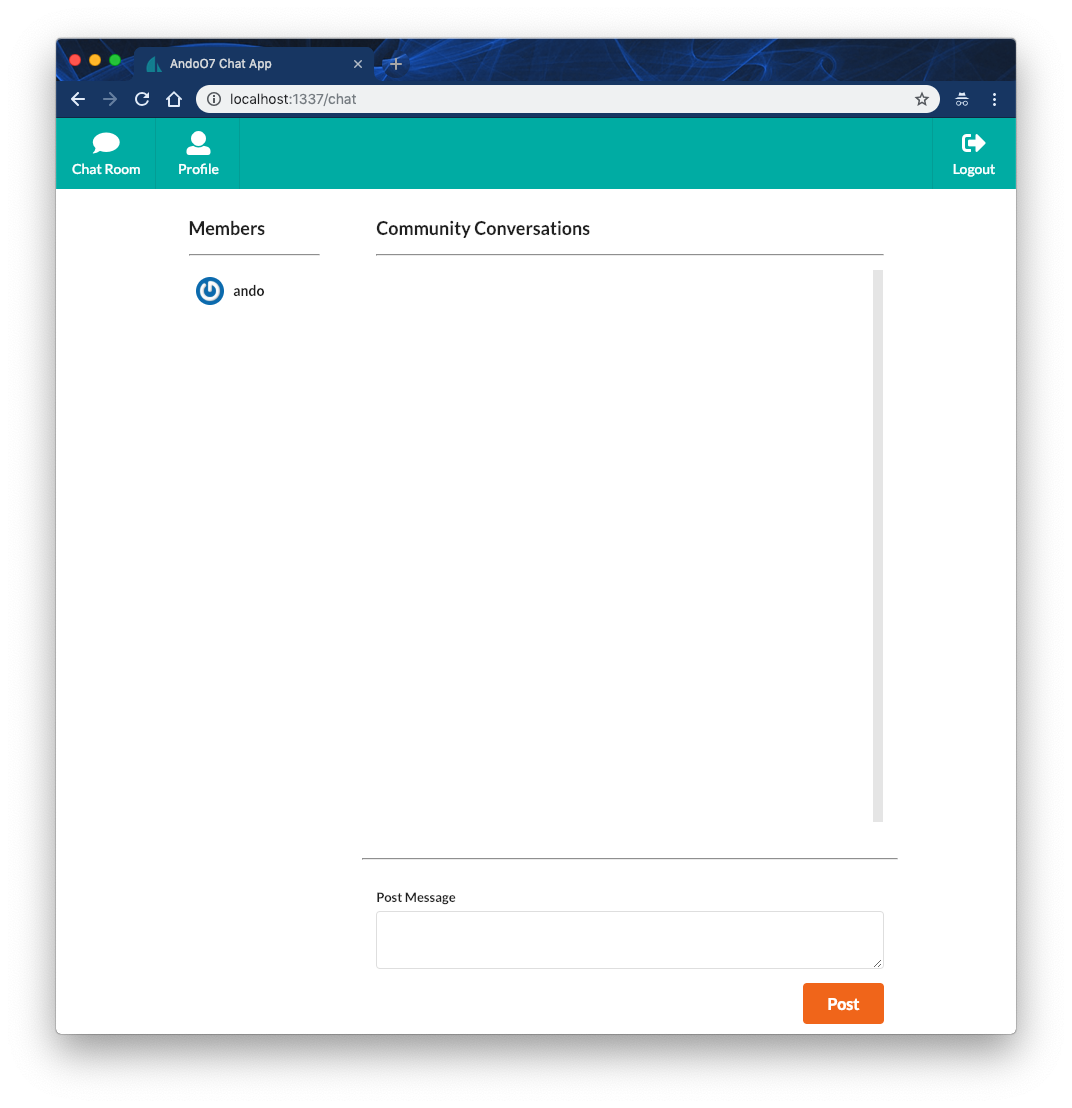
実際に開発した内容をあれこれ書く前に, どんなものを開発したかを見せようと思います.
↓別ブラウザを開いて, それぞれ別のユーザーとしてメッセージを送受信している様子です.
開発
今回はSailsのインストールやチャット部分のみ書きますが, 実際には他にも認証やBowerを使ってCSSの設定なども実装しています.
(なのでユーザー情報を扱えたり, 簡単に実装したわりに見た目が整いました)
Sailsインストール
nodeを使ってSailsをインストールしてます.
$ npm install -g sails@0,12
Sailsはv1.0もありますが, 以前のバージョンであるv0.12でやってみました. また, それに伴いnodeのバージョンもv7がうまくいくと情報があったので, 古いですがそちらで行いました.
(今回は試しでもあるのでこのように設定しましたが,サービスなどに使いたい場合は精査する必要があります.)
Sailsアプリケーション作成
Sailsアプリケーションを作成するプロジェクトのディレクトリに移動します.
$ cd Projects
コマンドでSailsのアプリケーションを作成します.
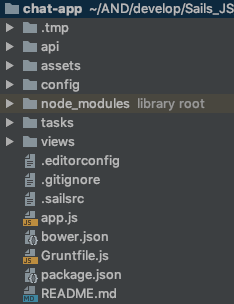
$ sails generate new chat-app
-
api:コントローラ,モデル,サービス,ポリシー -
assets:画像,フォント,JS,CSS,Less,Sassなど -
config:データベース,ルーティング,認証情報,セキュリティなどのプロジェクト設定 -
node_modules:インストール済みのnpmパッケージ -
tasks:アセットをコンパイルおよびインジェクトするためのGruntスクリプト,pipelineスクリプト -
views:ビューページ(EJS,Jade,などのテンプレートエンジン利用可能) -
.tmp:Sailsが開発モードでプロジェクトをビルドして提供するために使用する一時フォルダ
アプリケーション作成が完了したらアプリケーションディレクトリに移動します.
$ cd chat-app
ブラウザで確認するためにhttpサーバーを立ち上げます.
Sailsは下記コマンドでサーバー起動できます.
$ sails lift
info: Starting app...
info:
info: .-..-.
info:
info: Sails <| .-..-.
info: v0.12.14 |\
info: /|.\
info: / || \
info: ,' |' \
info: .-'.-==|/_--'
info: `--'-------'
info: __---___--___---___--___---___--___
info: ____---___--___---___--___---___--___-__
info:
info: Server lifted in `~/Projects/chat-app``
info: To see your app, visit http://localhost:1337
info: To shut down Sails, press <CTRL> + C at any time.
debug: -------------------------------------------------------
debug: :: Wed Dec DD YYYY TIME GMT+0900 (JST)
debug: Environment : development
debug: Port : 1337
debug: -------------------------------------------------------
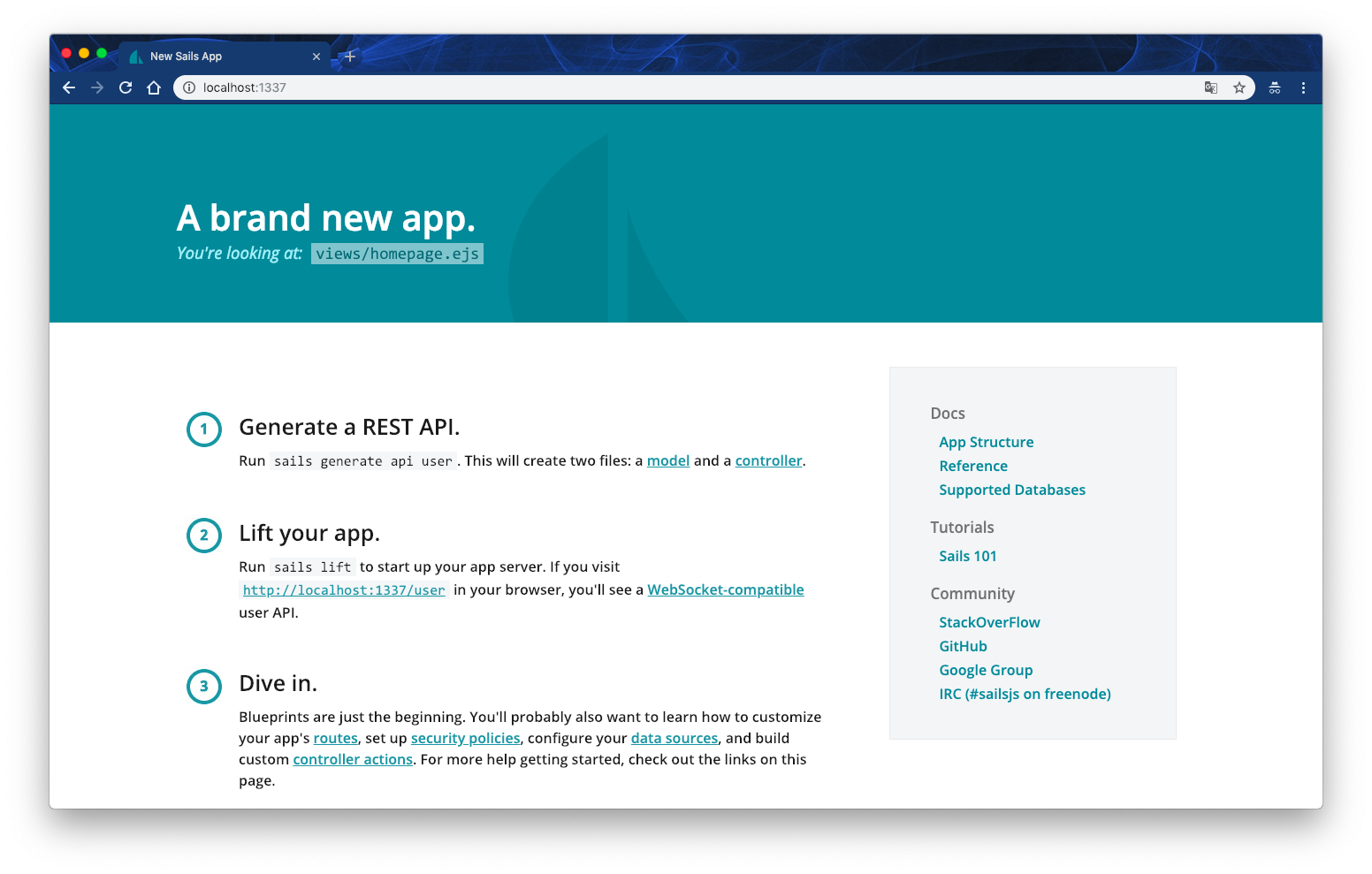
http://localhost:1337にアクセスしてアプリケーションをブラウザで表示してみてください. これでまずはアプリケーション開発準備完了です.
チャットルームのview作成
Sailsの標準テンプレートエンジンであるejsでviewを作成していきます.
まず大枠となる/views/chatroom.ejsを新規作成します.
- chatroom.ejs
<!-- 上部メニュー-->
<% include partials/menu %>
<div class="chat-section">
<div class="ui container grid">
<!-- ユーザー一覧 -->
<div class="four wide column">
<% include partials/chat-users.ejs %>
</div>
<div class="twelve wide column">
<!-- チャットメッセージ枠 -->
<% include partials/chat-messages.ejs %>
<hr>
<!-- メッセージ送信フォーム -->
<% include partials/chat-post.ejs %>
</div>
</div>
</div>
上記を大枠として, インクルードして構成している下記ejsファイルをそれぞれ作成していきます.
- ユーザー一覧 :
partials/chat-users.ejs - チャットメッセージ枠 :
partials/chat-messages.ejs - メッセージ送信フォーム :
partials/chat-post.ejs
(今回jsrenderを使用していますが,導入工程の説明は省いています. と言ってものコード中身はHTMLと大きく変わりません.)
- chat-users.ejs
<div class="ui basic segment">
<h3>Members</h3>
<hr>
<div id="users-content" class="ui middle aligned selection list"> </div>
</div>
<!--// jsrender template-->
<script id="usersTemplate" type="text/x-jsrender">
<div class="item">
<img class="ui avatar image" src="{{:avatar}}">
<div class="content">
<div class="header">{{:name}}</div>
</div>
</div>
</script>
- chat-messages.ejs
<div class="ui basic segment" style="height: 70vh;">
<h3>Community Conversations</h3>
<hr>
<div id="chat-content" class="ui feed"> </div>
</div>
<script id="chatTemplate" type="text/x-jsrender">
<div class="event">
<div class="label">
<img src="{{:createdBy.avatar}}">
</div>
<div class="content">
<div class="summary">
<a href="#"> {{:createdBy.name}}</a> posted on
<div class="date">
{{:createdAt}}
</div>
</div>
<div class="extra text">
{{:message}}
</div>
</div>
</div>
</script>
- chat-post.ejs
<div class="ui basic segment">
<div class="ui form">
<div class="ui field">
<label>Post Message</label>
<textarea id="post-field" rows="2"></textarea>
</div>
<button id="post-btn" class="ui right floated large orange button" type="submit">Post</button>
</div>
<div id="post-err" class="ui tiny compact negative message" style="display:none;">
<p>Oops! Something went wrong.</p>
</div>
</div>
ルーティングの設定
Sailsでのルーティング設定はconfig/routes.jsに記述してあります.
そこにチャットルームの設定を追加します.
- routes.js
module.exports.routes = {
・・・
'/chat': {
view: 'chatroom'
}
・・・
};
これでhttp://localhost:1337/chatにアクセスしてチャットルームが表示されます.

チャットAPI作成
APIを作成する際はSailsのコマンドを実行することで簡単に必要ファイルが生成されます.
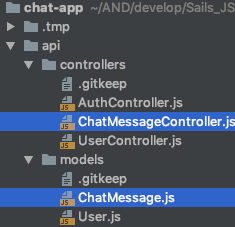
$ sails generate api ChatMessage
上記コマンドを実行することで, apiフォルダ配下にファイルが生成されます.

api/models/ChatMessage.jsを下記のように実装します.
- ChatMessage.js
module.exports = {
attributes: {
// メッセージ内容
message: {
type: 'string',
required: true
},
// メッセージユーザー
createdBy : {
model: 'user',
required: true
}
}
};
api/controllers/ChatMessageController.jsに下記のように処理を実装します.
- ChatMessageController.js
module.exports = {
// レンダリング(初期表示)
render: (request, response) => {
return response.view('chatroom');
},
// 送信処理
postMessage: async (request, response) => {
// 通信判定
if (!request.isSocket) {
return response.badRequest();
}
try {
// IDからユーザー名取得(ログインした状態でないと取得不可)
let user = await User.findOne({id:request.session.userId});
// メッセージ作成
let msg = await ChatMessage.create({message:request.body.message, createdBy:user});
if(!msg.id) {
throw new Error('Message processing failed!');
}
// メッセージ公開
msg.createdBy = user;
ChatMessage.publishCreate(msg);
} catch(err) {
return response.serverError(err);
}
// メッセージ処理完了
return response.ok();
}
};
ルーティング修正
先程はルーティングの設定でチャットルームのviewを返すように設定しましたが, コントローラーを使うように修正します.また,コントローラーに実装したメッセージの送信処理も呼ばれるように設定します.
- routes.js
...
// 修正前
'/chat': {
view: 'chatroom'
}
// 修正後
'/chat': {
controller: 'ChatMessageController',
action: 'render'
},
'/postMessage': {
controller: 'ChatMessageController',
action: 'postMessage'
}
...
メッセージ送信処理呼び出し(リアルタイムチャット)
コントローラーのpostMessageを呼び出してチャットのメッセージを送る機能を実装してきます.また, 今回のチャット機能はリアルタイムにチャットできるようにします.
まず肝心なpostMessageを呼び出す処理をメッセージ送信枠を構成しているchat-post.ejsの末尾に追加します.(別途jsファイルを作成してincludeした方が綺麗ですが今回は追加する形で...)
- chat-post.ejs
<script type="text/javascript">
function activateChat() {
const postField = $('#post-field');
const postButton = $('#post-btn');
const postErr = $('#post-err');
// POSTボタンをクリック時にメッセージ送信
postButton.click(postMessage);
// エンターキー押下時にメッセージ送信
postField.keypress(function(e) {
var keycode = (e.keyCode ? e.keyCode : e.which);
if (keycode == '13') {
postMessage();
}
});
// メッセージ送信処理
function postMessage() {
if(postField.val() == "") {
alert("メッセージを入力してください.");
} else {
let text = postField.val();
// メッセージの処理呼び出し
io.socket.post('/postMessage', { message: text }, function(resData, jwRes) {
if(jwRes.statusCode != 200) {
// エラーの場合
postErr.html("<p>" + resData.message +"</p>")
postErr.show();
} else {
// 処理OKの場合(メッセージ入力欄を空にする)
postField.val('');
}
});
}
}
}
</script>
また, 送られたメッセージを表示するために, メッセージ表示部分を構成しているchat-messages.ejsに下記を追加します.
- chat-messages.ejs
<script type="text/javascript">
function loadMessages() {
// 投稿済みメッセージ表示
io.socket.get('/chatMessage', function(messages, response) {
renderChatMessages(messages);
});
// 新規メッセージ表示
io.socket.on('chatmessage', function(body) {
renderChatMessages(body.data);
});
}
// メッセージ表示処理
function renderChatMessages(data) {
const chatContent = $('#chat-content');
const template = $.templates('#chatTemplate');
let htmlOutput = template.render(data);
chatContent.append(htmlOutput);
// automatically scroll downwards
const scrollHeight = chatContent.prop("scrollHeight");
chatContent.animate({ scrollTop: scrollHeight }, "slow");
}
</script>
そして最後にviews/chatroom.ejsにonloadで処理を呼ぶように末尾に下記を追加します.
- chatroom.ejs
<script type="text/javascript">
window.onload = function () {
// メッセージ読み込み処理
loadMessages();
// チャット起動処理(メッセージ送信時)
activateChat();
}
</script>
これで完成です.これらを実装することで, 冒頭でもあった成果物のような動きをするチャット機能を実装することができました(実装した内容の細かい解説などありませんが割愛させていただきます).
まとめ・所感
今回, Sailsを使ってチャット機能実装してみました.フレームワークを使うと簡単に実装もできてすごく便利だなと改めて思いました.
普段JSフレームワークにふれる機会もあまりなかったのでおもしろかったですし(単純に機能を開発するのももちろん楽しい), いろいろとフレームワークに触れると, あれとあれは似ているなとか, こっちはこういう構造になっているのかなど気付きがあったりします.また, フレームワークがどのような思想で開発されたかなども理解しつつ触れると, より気付きがあったりしそうだと思いました.
今回は取り組むきっかけ理由はありつつも, あえて普段の業務では触れないような技術に触れることにも重点を置いてみました.というのも, 最近はエンジニアとしての基礎固めをいろいろしたいなという気持ちが大きくありつつも, 気になる技術にも触れておきたいと思う気持ちがあったからです.実際こうやってやってみて, 触れてみるのもやっぱりいいなと思いました. いろいろと知らないことを知る機会にもなりますし.今後も身につけるべき知識や技術に時間を使いつつ, こうやって興味を持った技術に触れる時間を作っていこうと思います.
参考
https://sailsjs.com/
https://www.sitepoint.com/building-real-time-chat-app-sails-js/
https://qiita.com/polidog/items/75b636242f0e5adb540c
https://www.casleyconsulting.co.jp/blog/engineer/225/