はじめに
htmlのテンプレートエンジンとしてjQuery Templatesを使用していたが、JSPでは使えなかった。
回避策を紹介しているサイトもあったが、そもそも現在はjQuery Templatesの開発がストップしているということで、後継ライブラリであるJsRenderに切り替えてみた。
6/23 追記
続きを書きました。
6/23 追記ここまで
導入
jsrender.jsをロードするだけでOK。下記では公式のサンプルに従ってWebから直接ロード。
jQuery非依存だがjQueryのプラグインとしても動作するので今回はjQueryと一緒に使う。
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//www.jsviews.com/download/jsrender.js"></script>
使用方法
基礎
html側の<script type="text/x-jsrender>...</script>内に定義したテンプレートとテンプレートを挿入する親要素を記述する。
なお、変数をバインドする部分は{{:変数名}}と記述する。
<!-- 格納先 -->
<ul id="ul1"></ul>
<!-- テンプレート -->
<script id="tmpl1" type="text/x-jsrender">
<li>{{:id}} - {{:name}}</li>
</script>
JavaScript側では
- テンプレートのロードする
var $tmpl1 = $.templates("#tmpl1"); // -> JsRenderのインスタンス生成
または
var $tmpl1 = $("#tmpl1"); // -> jQueryのインスタンス生成
- データをバインドしたhtml部品の生成する(上記どちらのインスタンスでも同じ記述になる)
var data1 = {id:"001", name:"hoge"};
var dataHtml = $tmpl1.render(data1); // -> html部品(文字列)の生成
- DOMへ追加(以下どちらもjQueryの機能を利用)
$("#ul1").html(dataHtml); // -> #ul1の内容をdataHtmlに差し替え
または
$("#ul1").append(dataHtml); // -> #ul1の末尾にdataHtmlを追加
各関数で何が返却されるのかを確認するために細かく分けたが、再利用する必要がなければ以下のように1行で記述すればよい。
$("#ul1").append($("#tmpl1").render(data1));
基本的な使用方法
公式のAPIドキュメントからいくつか抜粋する。
オブジェクト配列データへのテンプレート適用
「基礎」の項では単独のオブジェクトをテンプレートに適用したが、1データ分のテンプレートに対してオブジェクト配列を投入した場合は自動でイテレーションされる。
また、変数の代わりに#indexを指定すると配列のインデックスが取得できる。
<ul id="ul2"></ul>
<script id="tmpl2" type="text/x-jsrender">
<li>[{{:#index}}]:{{:id}}/{{:name}}</li>
</script>
var data2 = [
{id:"001", name:"hoge"},
{id:"002", name:"foo"},
{id:"003", name:"bar"},
];
$("#ul2").append($("#tmpl2").render(data2));
文字列配列データへのテンプレート適用
文字列配列の場合は変数として#dataを指定することで取得できる。
<ul id="ul3"></ul>
<script id="tmpl3" type="text/x-jsrender">
<li>[{{:#index}}] - {{:#data}}</li>
</script>
var data3 = ["one", "two", "three"];
$("#ul3").append($("#tmpl3").render(data3));
テンプレート内でのイテレーション
テンプレート内でイテレーションする場合は
{{for 配列}}...{{/for}}
という構文を使用する。
変数や#index、#dataはすべてイテレーション中のオブジェクトでの値になる。
(以下の例で3行目の{{:id}}と6行目の{{:id}}とでバインドされる値が異なることに注意)
<div id="div4"></div>
<script id="tmpl4" type="text/x-jsrender">
<div>{{:id}}</div>
<ol>
{{for ary1}}
<li>[{{:#index}}]:{{:id}}/{{:name}}</li>
{{/for}}
</ol>
<ol>
{{for ary2}}
<li>[{{:#index}}] - {{:#data}}</li>
{{/for}}
</ol>
</script>
var data4 = {
id:"12345",
ary1:data2,
ary2:data3
};
$("#div4").append($("#tmpl4").render(data4));
テンプレート内での条件分岐
テンプレート内で条件分岐を入れる場合は
{{if 条件}}...{{else 条件}}...{{else}}...{{/if}}
という構文を使用する。(「elseif」ではないので注意)
下記例の通り、条件には簡単な計算や比較演算を入れることも可能。
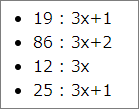
<ul id="ul5"></ul>
<script id="tmpl5" type="text/x-jsrender">
<li>
{{:#data}} :
{{if #data % 3 == 0}}
3x
{{else #data % 3 == 1}}
3x+1
{{else}}
3x+2
{{/if}}
</li>
</script>
var data5 = [19, 86, 12, 25];
$("#ul5").append($("#tmpl5").render(data5));
htmlタグを適用するバインドとエスケープするバインド
これまでの例ではすべて変数のバインドに{{:変数}}という記述をしてきたが{{>変数}}という記述も可能である。
-
{{:変数}}: 変数の値をhtml部品としてバインドする -
{{>変数}}: 変数の値をすべて文字列にエスケープしてバインドする
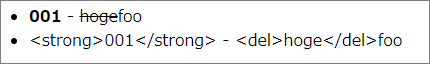
<ul id="ul6"></ul>
<script id="tmpl6_1" type="text/x-jsrender">
<li>{{:id}} - {{:name}}</li>
</script>
<script id="tmpl6_2" type="text/x-jsrender">
<li>{{>id}} - {{>name}}</li>
</script>
var data6 = {id:"<strong>001</strong>", name:"<del>hoge</del>foo"};
$("#ul6").append($("#tmpl6_1").render(data6));
$("#ul6").append($("#tmpl6_2").render(data6));