概要
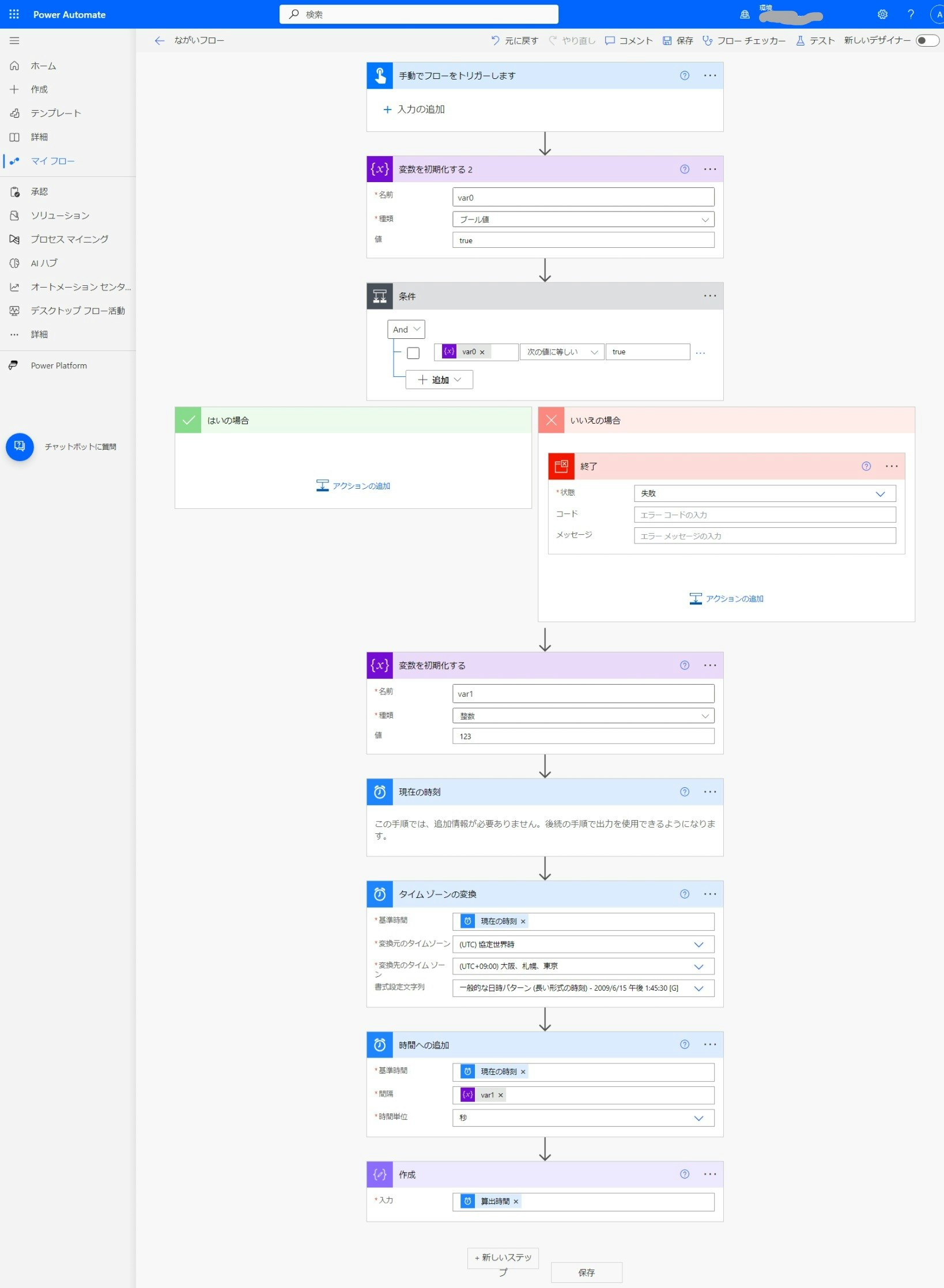
Power Automate クラウドフローの全体像を 1枚の画像にする方法を解説します。
上記サイトでその方法が記載されていたのですが、2024年10月時点ではうまくいかなかったため、試行錯誤してみました。
前提
-
フローを Webブラウザで開く
Teams ではなく、https://make.powerautomate.com から開く必要があります。
Webブラウザは、本記事では Microsoft Edge を利用します。 -
クラシック デザイナーで開く
新しいデザイナーでのやり方は不明。
手順
-
F12キー を押して、開発者ツールを表示する
-
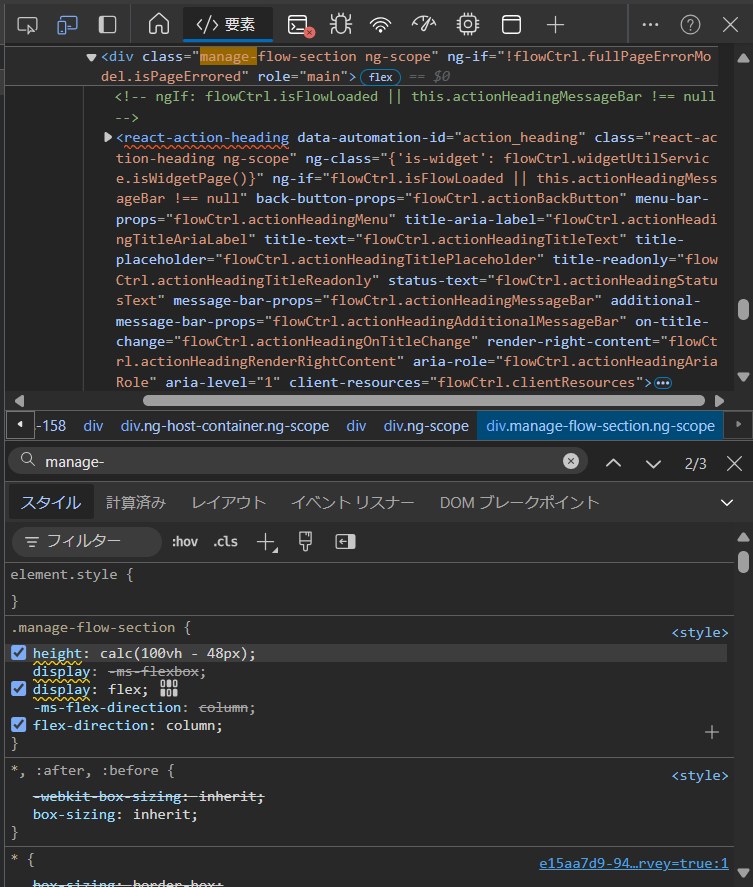
manage-flow-section の class にて、
height: calc(100vh - 48px);のチェックを外す

-
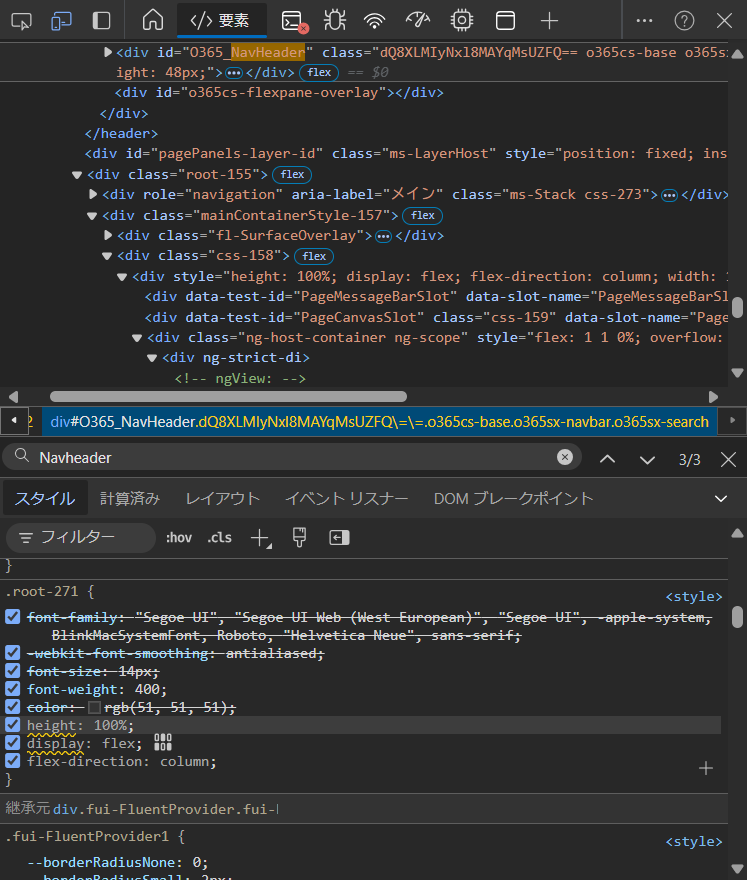
O365_NavHeader の class にて、継承元 ms-Fabric fl-ApplicationRoot~ .root-271 の
height: 100%;のチェックを外す
(271は可変かも?)

-
- F12キー を押して、開発者ツールを閉じる
補足1
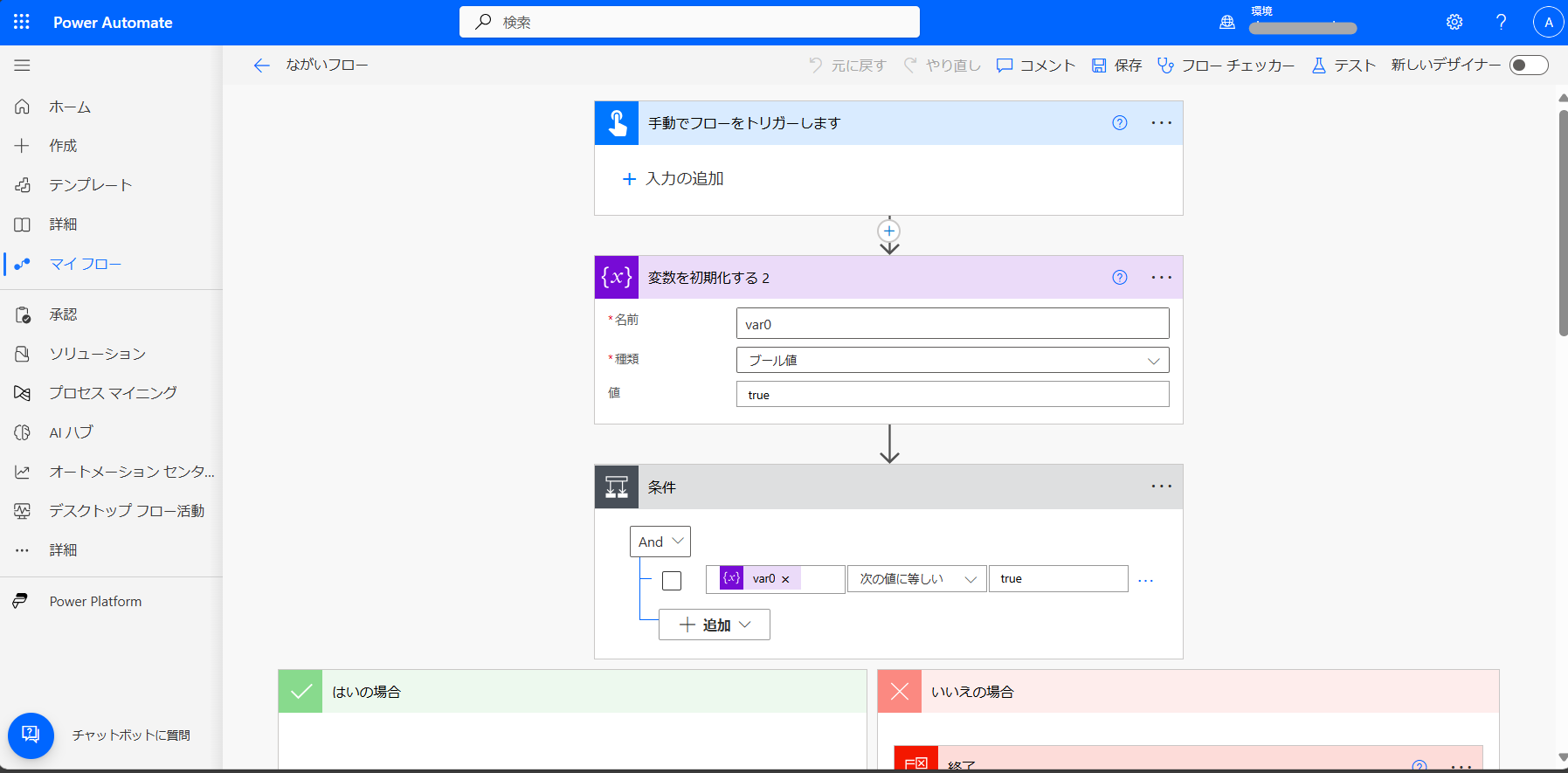
手順4.と 5.でチェックを外したことで、画面右の上下スクロールバーが、フロー編集エリアではなく、ページ全体にまたがっていれば OK なようです。
補足2
フロー一覧に戻って他のフローを表示しても、この設定は維持されていました。
設定を再変更することなく、他のフローの画面キャプチャも撮りに行けます。
ページ更新(F5)・ブラウザ再起動などで設定はリセットされます。
簡略版
-
manage-flow-section で
height: calc(100vh - 48px);のチェック外す -
O365_NavHeader で .root-271 の
height: 100%;のチェック外す