生きていくと誰しもWebサイトを構築する機会がやってきます1。
パッと作りたいけど、HTMLを書くには面倒だし、WordPressを使うのも面倒です。
Markdownでささっと書きつつもデザインも拘りたい。
最低限httpsにはしておきたいし、大量にアクセスが来てもいいようにCDNも通しておきたい。
デプロイとか考えるのも面倒なので、GitHubにpushしたら自動で反映されてほしい。
でもお金はかけたくない。
そんな面倒くさがりのためのサイト構築です。
構成
基本の構成はS3に静的サイトを置いて、CloudFront経由でアクセスするだけです。
HTTPS -> CloudFront -> S3
静的サイトの作成には、Hugoというサイトジェネレーターを利用します。
また、S3へのアップロードやCloudFrontのCacheの無効化にはCircleCIを利用します。
S3やCloudFrontは従量課金なのでアクセスが少なければ数円で運用できます。
サイトを生成する
Go製の静的サイトジェネレータHugoを利用します。
Hugoのインストール
Macの場合お手軽にbrewでインストールできます。
brew install hugo
他の環境でも簡単にインストールできるので、以下を参考にインストールしてください。
Hugo | Install Hugo
サイトの作成
以下のコマンドでスケルトンが生成されます。
hugo new site foobar
動作確認は以下のコマンドで行います。
hugo server
後はcontent以下のディレクトリにMarkdown形式でファイルを置いていったりするだけです。
Themeも用意されており、簡単に導入できます。
hugoの導入は以下が詳しいです。
Hugo | Quick Start
サイトを生成する
hugo コマンドを実行することで、public以下に生成されます。
S3に設置する
public以下に生成されたサイトを設置します。
パブリックアクセスを許可したS3 bucketを設置し、public以下をコピーします。

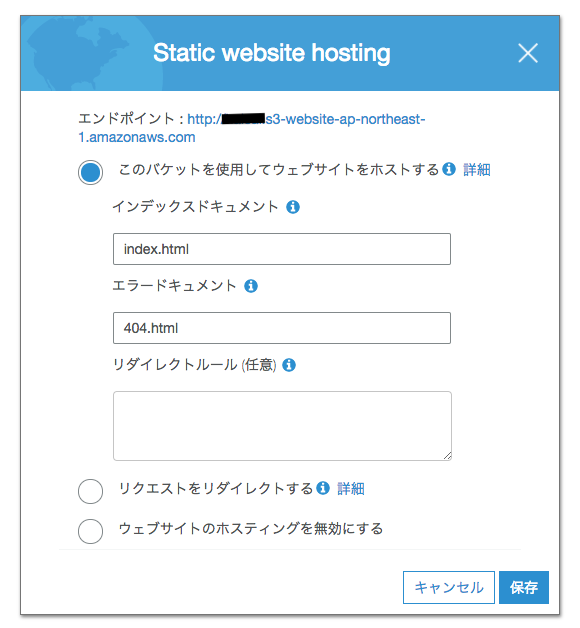
その後、プロパティからStatic website hostingを有効にします。

東京リージョンに設置した場合、以下のbucket名を置き換えることでアクセス出来るはずです。
https://[bucket_name].s3-website-ap-northeast-1.amazonaws.com
CloudFrontを通す
CloudFrontでCreate Distributionします。
Origin Domain Nameで、先程設置したS3のbucket名が候補に出てくるので選択します。
独自ドメインを使う場合、CloudFrontにてAlternate Domain Namesの設定をする必要があります。
使用するドメイン名を指定して、DNSからCloudFrontを指すようにします。
この際、SSLの設定も出来て、証明書を指定することができます。
証明書はACMで取得すると無料でしかも自動で更新されるので便利です。
[ACM] AWS Certificate Manager 無料のサーバ証明書でCloudFrontをHTTPS化してみた | Developers.IO
自動でDeployするようにする
.circleci/config.ymlを設置します。2
version: 2
jobs:
build:
docker:
- image: amothic/alpine-hugo:latest
working_directory: ~/project
steps:
- checkout
- run:
name: Submodule init
command: |
git submodule init
git submodule update
- run:
name: Build
command: |
HUGO_ENV=production hugo -v
- run:
name: Sync S3
command: |
aws s3 sync public s3://< your bucket name >/ --delete
- run:
name: Create invalidation
command: |
aws configure set preview.cloudfront true
aws cloudfront create-invalidation --distribution-id < your distribution id > --paths "/*"
GitHubとCircleCIを連携します。
Continuous Integration and Delivery - CircleCI
Webからポチポチすすめるだけです。
連携後、AWSのkeyを入力する必要があります。
IAMから、最低限S3のsyncとCloudFrontのcreate invalidationが行える権限のユーザを作成し、アクセスキーを取得します。
その後、CircleCIのプロジェクトの設定から、AWS Permissionsにてアクセスキーの情報を書き込みます。
CircleCIはデフォルトでpushした際にBuildが走るので、これでpushするだけでDeploy出来るようになりました。
まとめ
この構成で、スケールするサイトを構築できます。3
個人のイベントのページ等を運用していますが、数円しかかかってないです。
(ドメイン運用時のRoute 53の0.5$が一番高い・・・)
-
個人差があります。 ↩
-
CircleCIで使用しているDocker Imageはこちら https://github.com/amothic/alpine-hugo ↩
-
維持費もスケールします ↩