開発環境
・macOS Monterey Version 12.6.3
・Spring Tool Suite Version: 4.17.2.RELEASE
・MySQL 8.0.32
・Sequel Ace Version 4.0.5
実現したい処理
新規作成画面にファイル選択ボタンを設置し、保存ボタン押下でDB登録する。
保存完了後、再度作成画面に遷移し、画面に動画を表示させる。
ファイルが選択されていない場合は何も表示されない。
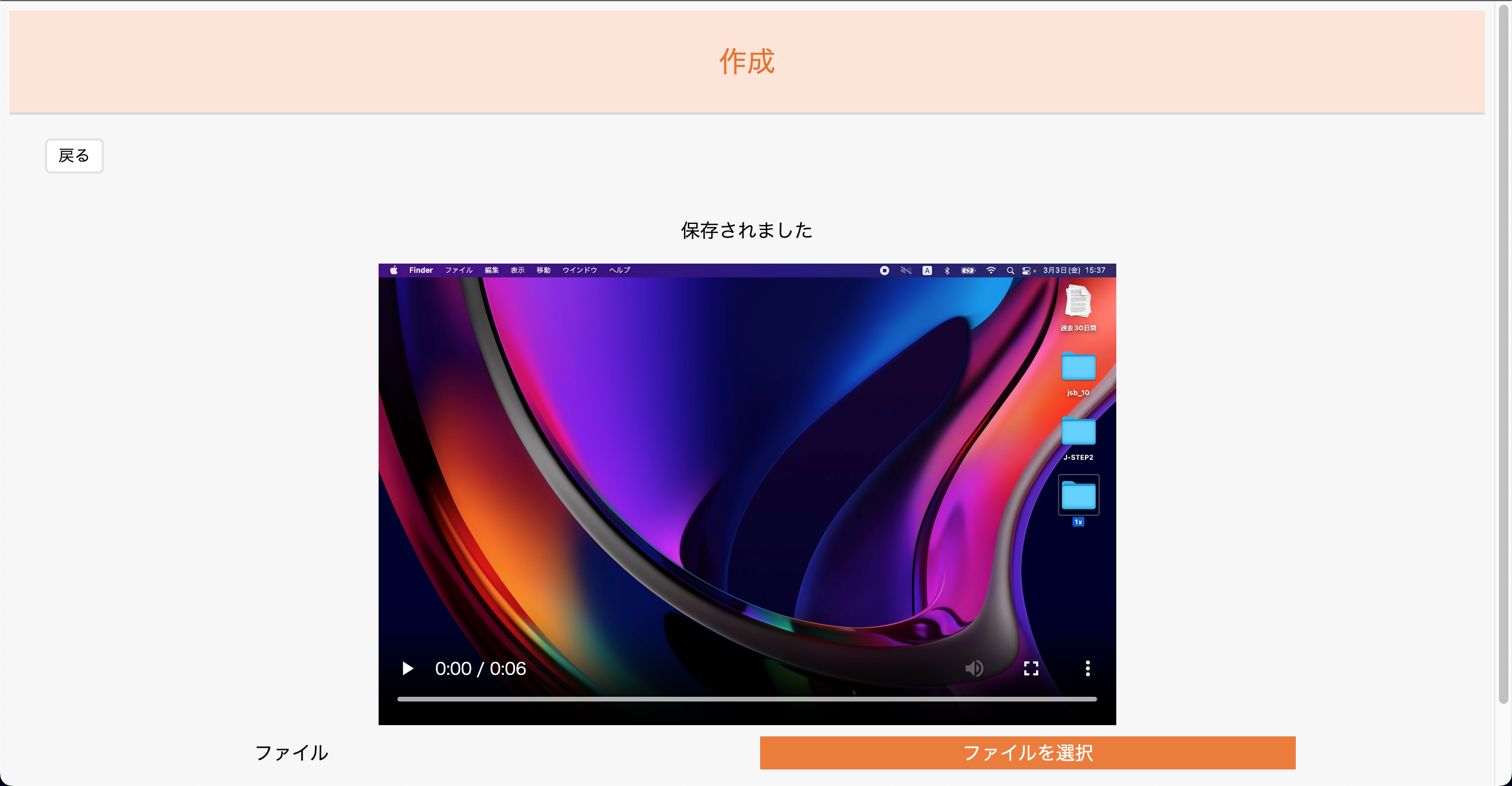
画面サンプル
DB設計
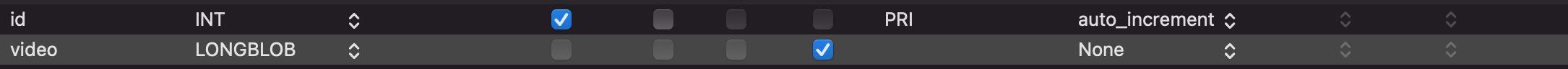
taskテーブル
動画などサイズの大きいデータを登録する場合はLONGBLOB型を指定する。

サンプルコード
画面側
わざわざ書く必要はないと思うのでvideoタグのみ表記。
動画が選択されている場合のみ表示する。
th:ifについてはthymeleafのリファレンスマニュアルなどを参考にしてください。
create.html
<span th:if="${base64video}">
<div class="video">
<video controls th:src="${'data:video/mp4;base64,' + base64video}"></video>
</div>
</span>
コントローラー
画面のformタグでaction属性に/uploadを指定するとファイルをアップロードできる。
CreateController.java
@Controller
public class CreateController {
// taskテーブル用リポジトリ
@Autowired
private TaskRepository taskRep;
// 画面名
private static final String PAGE_NAME = "create";
// 動画ファイルをDBに登録する
@PostMapping("/upload")
@Transactional
public String upload(MultipartFile videoFile,Model model, User user, Task task) throws IOException {
// videoFileをbyte型に変換
byte[] cvideo = videoFile.getBytes();
//動画が選択されていない場合
if(videoFile.isEmpty()) {
taskRep.save(task);
model.addAttribute("Task", task);
}else {
//選択されている場合
// base64にエンコード
String encodedVideo = Base64.getEncoder().encodeToString(cvideo);
// setter
task.setVideo(cvideo);
// DB登録
taskRep.save(task);
// モデル
model.addAttribute("base64video", encodedVideo);
model.addAttribute("Task", task);
}
// 画面遷移
return PAGE_NAME;
}
}
Entity用クラス
Task.java
//Entity用クラス
@Entity
@Table(name = "task")
public class Task {
// 動画
@Lob
// @Lobはサイズが大きいデータのカラムにつける
@Column(name = "video")
private byte[] video;
// 追加
@Transient
// @TransientでDBに登録しない変数を宣言できる
private MultipartFile videoFile;
// ID
@Id
@Column(name = "id")
private int id;
}