HTMLでシンプルな九九の表を作っていきます。
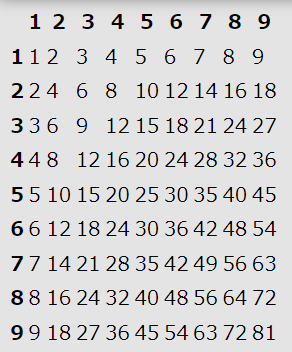
まずはbodyを作っていきます。
index.html
<!DOCTYPE html>
</head>
<body>
<table>
<tr>
<th></th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th<<th>8</th><th>9</th>
</tr>
<tr>
<th>1</th><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td>
</tr>
<tr>
<th>2</th><td>2</td><td>4</td><td>6</td><td>8</td><td>10</td><td>12</td><td>14</td><td>16</td><td>18</td>
</tr>
<tr>
<th>3</th><td>3</td><td>6</td><td>9</td><td>12</td><td>15</td><td>18</td><td>21</td><td>24</td><td>27</td>
</tr>
<tr>
<th>4</th><td>4</td><td>8</td><td>12</td><td>16</td><td>20</td><td>24</td><td>28</td><td>32</td><td>36</td>
</tr>
<tr>
<th>5</th><td>5</td><td>10</td><td>15</td><td>20</td><td>25</td><td>30</td><td>35</td><td>40</td><td>45</td>
</tr>
<tr>
<th>6</th><td>6</td><td>12</td><td>18</td><td>24</td><td>30</td><td>36</td><td>42</td><td>48</td><td>54</td>
</tr>
<tr>
<th>7</th><td>7</td><td>14</td><td>21</td><td>28</td><td>35</td><td>42</td><td>49</td><td>56</td><td>63</td>
</tr>
<tr>
<th>8</th><td>8</td><td>16</td><td>24</td><td>32</td><td>40</td><td>48</td><td>56</td><td>64</td><td>72</td>
</tr>
<tr>
<th>9</th><td>9</td><td>18</td><td>27</td><td>36</td><td>45</td><td>54</td><td>63</td><td>72</td><td>81</td>
</tr>
</table>
</body>
</html>
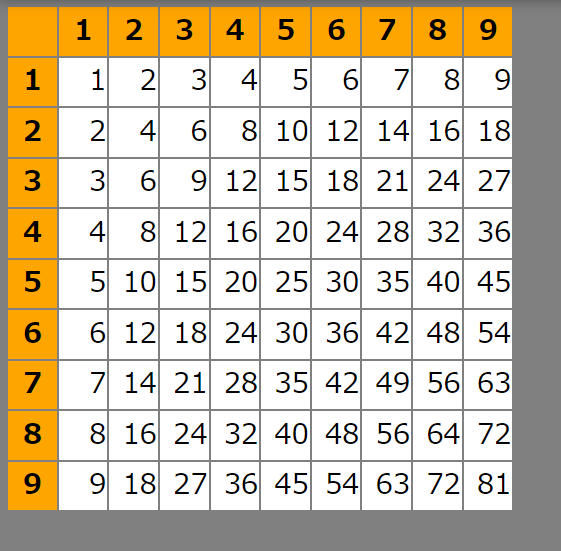
これにCSSでデザインしていきます。
index.html
body {
font-size: 22px;
background: #808080;
}
table {
border-collapse: collapse;
border-collapse: separate;
border-spacing: 2px 2px;
}
th {
background: #FFA500;
padding: 3px 12px;
}
td {
text-align: right;
background: white;
}
これでこのようになります。