Ajaxとは
- Ajaxとは、「Asynchronous JavaScript + XML」の略で、ブラウザ内でJavaScriptの通信機能を使って、XML形式のデータを送受信する技術のこと。 Webアプリに利用される技術で、ページの遷移がない動的なサイトを作ることができる。(wiki より )
Ajax のメリット
- APIの動作テストを簡単に行える
- htmlファイル一枚で実装できる
- Rails やFlask といったサーバー不要
- インターフェースを簡単に作成できる
ChromeではAjaxが無効化される問題
- Chromeを通常の状態開くと、Ajax が無効化される
- クロスドメインにアクセスする権利がないなどと怒られ、Responseを受け取ることができない
Chromeなどのコンソール画面
No 'Access-Control-Allow-Origin' header is present on the requested resource
- 理由:セキュリティ対策のため
- このエラーを回避するためには、リクエスト先のサーバーで、CORS設定をする必要がある
- 本項では、サーバーの設定などの面倒な手続きなしに、回避可能な方法を紹介する
Ajax を Chrome で使用するための設定
- 以下の方法は、Windows OSを想定しています
1. クロームのショートカットアイコンを右クリックし、Chrome.exeファイルの保存場所を開く


2. chrome.exe ショートカットを新たに作る
- ショートカットを右クリックし、プロパティを選択
- [リンク先] の文字列のお尻に、以下のコマンドを追加
--disable-web-security --user-data-dir

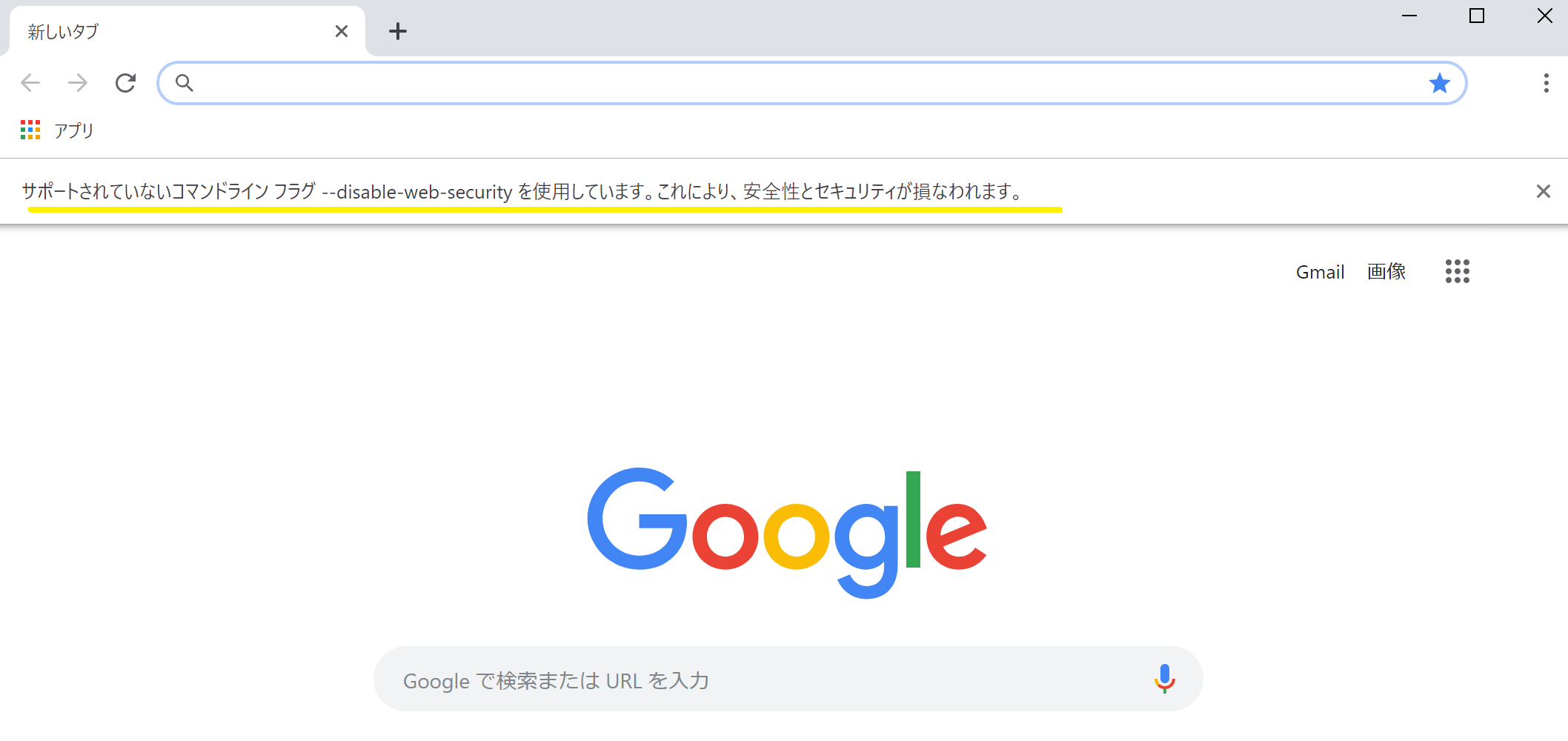
3. ブラウザを開きなおして、下のような警告が出れば成功

注意点
セキュリティ対策の為、Ajax 用のショートカットと、通常のブラウジング用のショートカットを別々に作っておくこと
- 普段使いでAjaxを有効にしておくと、クロスサイトスクリプティングといった攻撃に対して脆弱になるため
参考文献
【解説付き】chromeでXMLHttpRequestをローカルのファイルで行う方法
https://qiita.com/growsic/items/a919a7e2a665557d9cf4