ローカルのファイルでは、XMLHttpRequestができない
ローカルファイルからAPIでをしようとすると、
Access-Control-Allow-Origin
を理由に怒られて、所望のデータが取れない。
開発段階でローカルファイルで扱えないとなると相当不便だ。
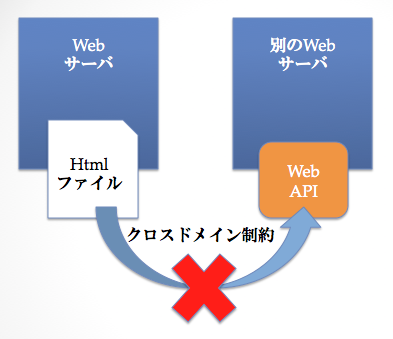
クロスドメイン制約
セキュリティの問題上、そのHTMLファイルが置かれているドメインのサーバとしか通信できないという制約がある。
XMLHttpRequest Level 2で別のドメイン間でも通信できるようになった。
しかし、セキュリティ上webサーバがクロスドメイン制約をかけていることが多々ある。
webサービスにおいて、APIはサービス内でしか利用しないはずだし、外部から勝手にAPIを叩かれてデータの閲覧・改変をされては困る。
現状としてクロスドメイン制約はLevel 2が出た今でも意識する必要がある。
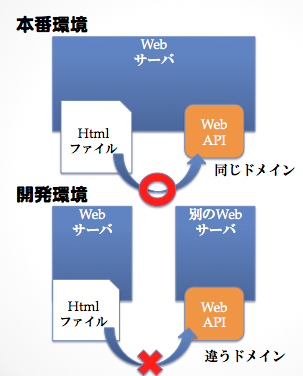
開発における問題点
本番環境ではHTMLファイルは同一ドメイン上にある場合でも、開発段階ではモックサーバを使ってローカルファイルでAPIを叩くことになる。
そうすると本番環境で動くコードが開発段階では動かない。

モックサーバのクロスドメイン制約を外しておくこともできるが、できればサーバの設定はそのままがいい。
どうしたものか。
解決方法
chromeのセキュリティを外して起動
Windowsの場合
chrome.exe --disable-web-security --user-data-dir
Macの場合
open /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir
で(ターミナルから)chromeを起動すれば、クロスドメイン制約に引っかからずにAPIを叩くことができる。
※chromeを完全に終了させてからコマンドを叩く。
chromeが起動した状態で叩いても--disable-web-securityオプションは有効にならない。

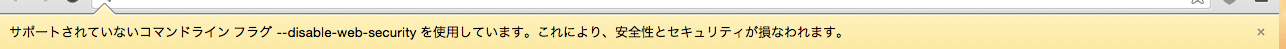
のように出ていれば成功。
なぜchromeの設定でクロスドメイン制約に引っかからなくなるのか
ずばり、クロスドメイン制約でアクセス制限をするのはブラウザだからである。
クライアントがアクセス制限を行う
サーバは設定によって、クロスドメイン制約を課すことができる。
その設定したクロスドメイン制約にもとづいてアクセスを制限するのはクライアント、すなわちブラウザである。
サーバはHTTP通信においてアクセス制限は行わない。
なので、chromeのオプションでweb-securityをdisableにして起動すれば、サーバにおいてクロスドメイン制約をかけていてもアクセスができるようになる。
ただし、文字通りweb-securityをオフにしているのでむやみにやるものではない。
あくまで開発時だけの方がいいだろう。