gloops AdventCalender 6日目
はじめまして。@Ak_Suzukiです。
gloops AdventCalender 6日目を努めさせていただきます!よろしくお願いします!
前々から気になっていたティラノビルダーのLive2D機能を触ってみました。
ティラノビルダーとは
フリーのノベルゲームエンジン「ティラノスクリプト」のGUIエディタです。
ティラノスクリプト単体だとスクリプトを記述しノベルゲームを開発していくのですが、
ティラノビルダーを導入することでノンプログラミングでノベルゲームを開発できます。
シーンの上に必要なコンポーネントをドラッグ&ドロップしていくだけでノベルゲーム開発ができます。

ティラノビルダーはLive2Dを正式サポートしており、動くキャラクターを登場させることでゲームの質を上げることができます。
Live2Dモデルを召喚させてみる
まずティラノビルダーでLive2Dの設定をします。
「プロジェクト」-「拡張コンポーネント」から「Live2Dコンポーネント」にチェックを入れます。
右上にLive2Dのアイコンが追加されます。

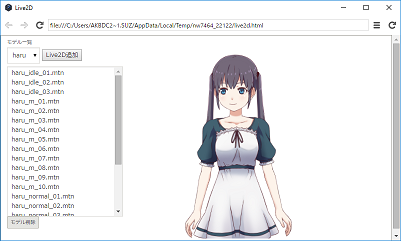
Live2Dアイコンをクリックし、「Live2D追加」をクリック
ロードしたいLive2Dモデルファイル(XX.model.json)を選択すると、Live2Dモデルが表示されます。
これでティラノビルダー内でロードしたモデルが利用できるようになりました。

ゲームシーンに表示させるには「Live2D」コンポーネントから「Live2D表示」を、シーンの表示させたいタイミングの場所に配置します。
プロパティからLive2Dモデルの選択、表示位置、表示速度を指定します。

モーションの再生、モデルの移動も表示と同じくコンポーネントをシーンに配置するだけでできてしまいます。
とりあえず色々いじってみた
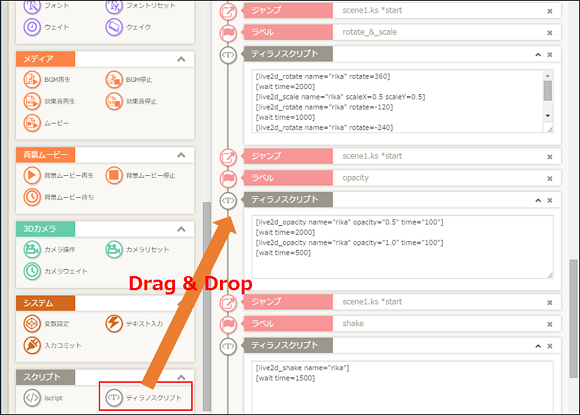
ティラノビルダーにはLive2Dモデル表示/消去、モーション再生、移動しかコンポーネントがないため、公式にあるデモのような動きを行うにはティラノスクリプトコンポーネントを追加し、スクリプトを記述する必要があります。
回転させる
[live2d_rotate name="haru" rotate=360]
拡大・縮小させる
[live2d_scale name="haru" scaleX=0.5 scaleY=0.5]
透明度を変える
[live2d_opacity name="haru" opacity="0.5" time="100"]
振動させる
[live2d_opacity name="haru" opacity="0.5" time="100"]
色を変える
[live2d_color name="haru" red=0.3 green=0.3 blue=0.3]
終わりに
ティラノビルダーとても楽でいいですね。
まだ実装されていないコンポーネントはスクリプトを書く必要がありますが、スクリプトを覚える手間が省けるのはありがたいです。
そしてLive2Dモデルの扱い方もすごく簡単。モデルデータにも手を加えることなくデータがあればすぐに動かすことができます。
シーンがすぐコンポーネントで溢れてしまうのとその1つ1つに設定を加えていかにゃならんのは今後の課題かもしれませんね。
明日はgloops AdventCalender 7日目。期待の若手@t_imagawaさんです!