WordPressをlocal開発環境を作ろう
自身のPC上でWordPressを動作させる方法としてlocal開発環境で動作させる方法があります。そこで、今回はXAMPP(ザンプ)を使用のもとに、local開発環境の構築手順にいて解説していきます。※なお、XAMPPについては、既にインストール済であることを前提に解説していきます。
ローカル環境環境とは
ローカル開発環境とは、自身のPC上のみで動作する仮想環境のことを呼び、サーバーと同じ機能を自身のPC上に再現することで、Web上に公開されているサイト(本番環境)にアップする前に正しく動作するか等の検証を行うことができます。
実務においては「ローカル開発環境⇒本番環境」の順番に作業をしていくことが一般的な手法でもあり、プログラマーにとってlocal開発環境の導入必須とも言えるべき存在です。

XAMPPにWordPress用のデータベースを作成
※XAMPPのインストールはGoogleで検索できるため割愛させて頂きます・・・
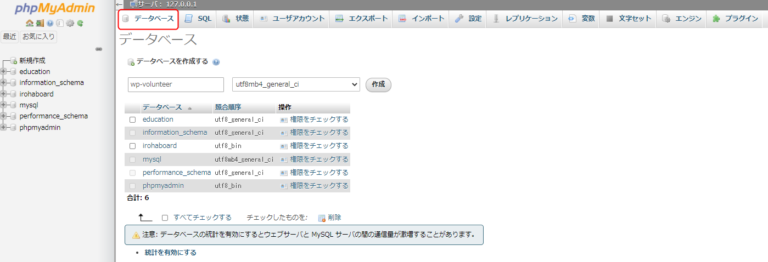
XAMPPにWordPressのデータベースを作成します。
WordPressインストール
-
WordPressをダウンロード
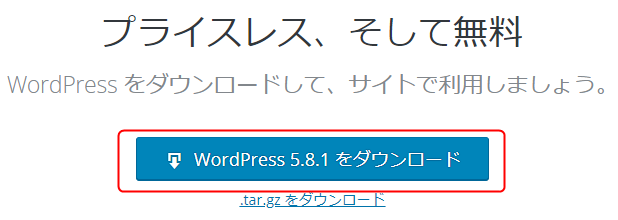
WordPressのサイトより本体ファイルをダウンロードします。
https://ja.wordpress.org/download/

-
WordPressを解凍
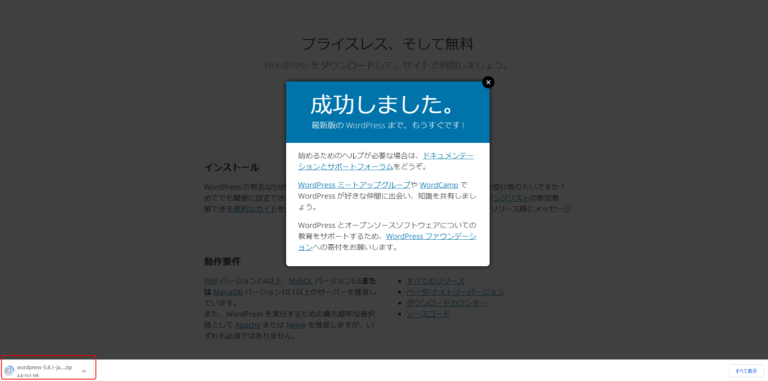
zipファイルを選択して解凍します。

すると次のようなWordPressのファイル一式が取得できます。

-
WordPressをXAMPP内に設置
取得したWordpressのファイル一式をXAMPP内に設置します。
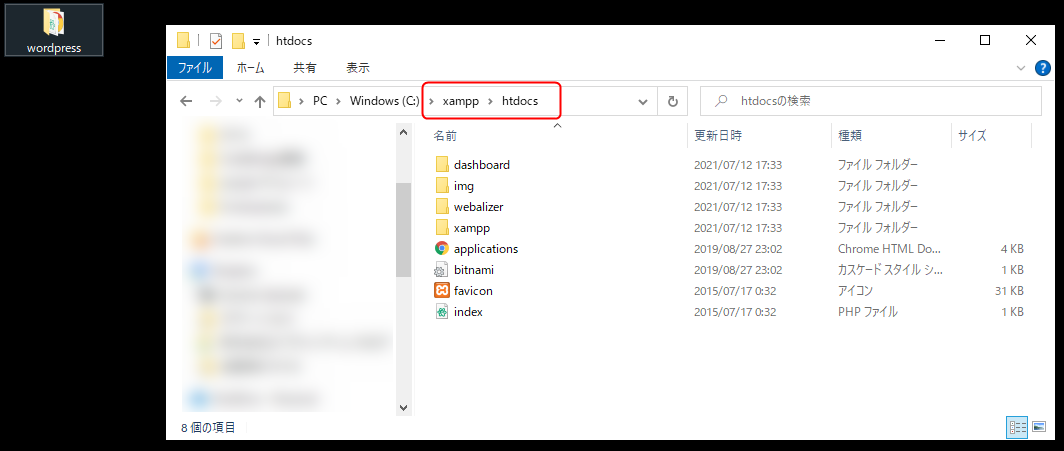
インストールしたXAMPPに含まれている「htdocs」というフォルダは以下に、解答したWordPressのフォルダを移動させます。
例)フォルダの移動先
C:\xampp\htdocs\wordpress


XAMPPにWordPressをインストール
-
フォルダ名を変更
先程、C:\xampp\htdocs\wordpressに移動した、wordpressフォルダを、分かりやすくするためデータベース名と同じ「wp-volunteer」に名前を変更します。この名前がドメイン名となり、http://localhost/wp-volunteerでアクセスできるようになります。 -
WordPressのトップページにアクセスします。
http://localhost/wp-volunteer にアクセスすると、以下のようにインストールのセットアップが表示されますので、「さあ、始めましょう!」ボタンを押下します。

-
データベースのセットアップ
以下を参考にして入力して、「送信」ボタンを押下します。
データベース名:先ほど作成したデータベース名
ユーザー名:デフォルトのrootで構いません
パスワード:未入力として構いません
データベースのホスト名:localhost
テーブル接頭辞:デフォルトのwp_で構いません

WordPressセットアップ
WordPressのセットアップを行います。
-
必要情報を入力
各情報を入力してください。
なお、「検索エンジンでの表示」はGoogle検索された時にページをヒットしてもらえるようにするかどうかになります。
これらの入力した内容はインストール後、WordPress管理画面から変更ができますので、あまり深く考えずに入力して構いません。

-
WordPressセットアップ
「WordPressをインストール」ボタンを押下して、セットアップを完了させます。 -
WordPressのインストールが成功すると、「成功しました!」と表示されますので、ログイン をクリックしてログイン画面に移動します。

-
先程、WordPressのセットアップで入力した、「ユーザー名またはメールアドレス」と「パスワード」を入力して、「ログイン」ボタンを押下して、管理画面にログインします。

-
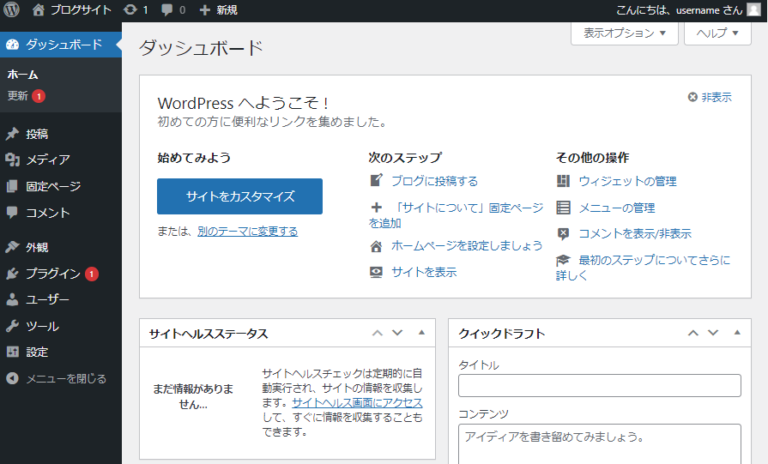
サイト画面に移動するには、左上にあるサイト名(ブログサイト)をクリックか、URLを http://localhost/wp-volunteer/
と直接入力しアクセスしてください。