きょう何食べようか悩んでいるあなたへ
5つの質問に答えるだけで、料理ジャンルをサジェストしてくれるサービスを公開しました ![]()
https://kyounanitaberu.appspot.com/
※シャットダウンしました。


きっかけ
 きっかけは一つの動画。
私は美味しいものを食べることが大好きなんですが、好きが故に**何を食べるかめちゃくちゃ悩んで時間を消費**してしまいます。
この動画を見て「同じことを思っている人がいるんだ」と気づけたので
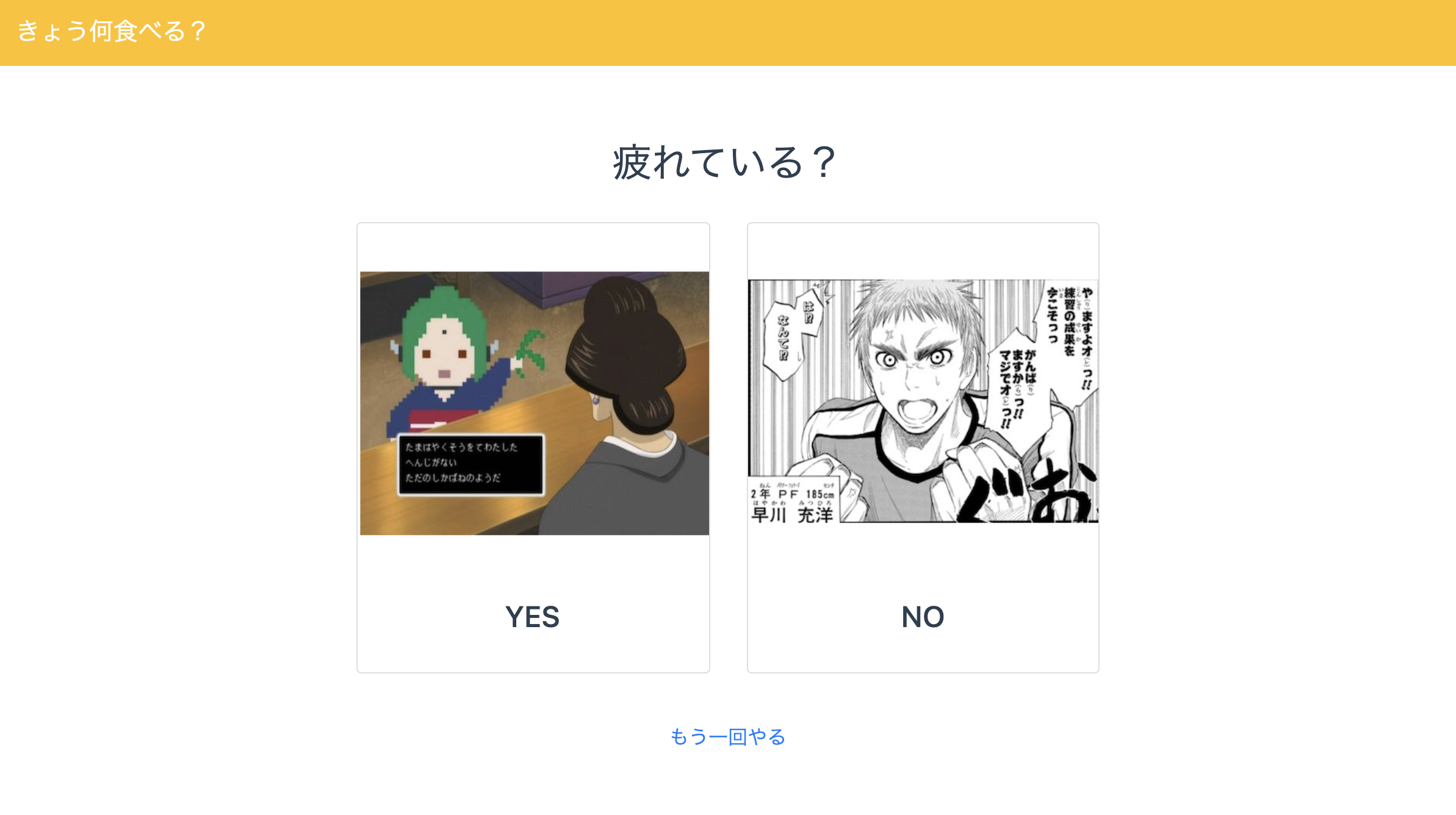
2択で今の気分を選ぶと、料理ジャンルをサジェストしてくれるWebアプリケーションを作りました。
きっかけは一つの動画。
私は美味しいものを食べることが大好きなんですが、好きが故に**何を食べるかめちゃくちゃ悩んで時間を消費**してしまいます。
この動画を見て「同じことを思っている人がいるんだ」と気づけたので
2択で今の気分を選ぶと、料理ジャンルをサジェストしてくれるWebアプリケーションを作りました。
システム
システムとしてはVue.jsで作ったアプリを**GCP(GoogleCloudPlatform)**にデプロイしているちょーシンプルな構成です。
画面構成も”NavBarコンポーネント”と”Cardコンポーネント”と至って簡単。
$ tree -L 2 --matchdirs src
src
├── App.vue
├── components
│ ├── Card.vue
│ ├── NavBar.vue
│ ├── Search.vue ←食べログとUberEatsのリンク
│ └── Share.vue ←SNSのリンク
├── data
│ ├── questions.js ←”質問・回答”と”次の質問・回答”or”サジェストする料理ジャンルID”のマッピングファイル
│ └── results.js ←”料理ジャンルID”と”ジャンル名や画像”とのマッピングファイル
├── main.js
├── store
│ ├── actions.js
│ ├── index.js
│ └── mutations.js
└── views
└── Main.vue
ちなみに表示するカードの切り替えにはVuex、UIライブラリにはBootstrapを使っているので、Vueを勉強したての人が一通り復習するのにいいかも、と思いました ![]()
また、GCPへのデプロイは、Vue.jsで作成したSPAなアプリをGoogle App Engineへデプロイするを参考にさせていただきました、ありがとうございます。
感想
昨日さっそく使ってみたのですが、いつも30分くらい悩むところを(悩みすぎ)5分くらいでパパッと決められて満足です。
改善点は色々ありますが、質問や回答を自分で考えてファイルとして定義しているので、こういうところで機械学習を使っていきたいなーと思いました。
最後に、私はVueもGCPも初心者ですが1〜2日(ずっと開発してたわけではない)でゼロから公開までできました。
VueやGCPに興味をお持ちの方に「このくらいのものは作れるんだ」と思ってもらえると嬉しいです ![]()
