FastAPIを使って、WebAPIを作ってみます。
せっかくkubernetesの環境を作ったので、その上で動かせるものを作ってみようと思い立ち、FastAPIを使って、WebAPIを作っていこうと思います。
開発環境
| バージョン | |
|---|---|
| Python | 3.10.4 |
| FastAPI | 0.78.0 |
| Uvicorn | 0.18.1 |
| Docker | 20.10.16 |
今回のお題
今回は
①FastAPIを使って簡単なAPIの作成
②dockerfileの作成
③docker-composeの作成
④FastAPIでrouterの設定
辺りまでを実装していきます。
実装
フォルダ構成は以下の通りです。
┣━backend/
┃ ┣━app
┃ ┃ ┣━api
┃ ┃ ┃ ┗━routes
┃ ┃ ┗━core
┃ ┣━Dockerfile
┃ ┗━requirements.txt
┗━docker-compose.yml
①FastAPIを使って簡単なAPIの作成
最初は、main.pyを作成していきます。
main.pyを作成する場所は、appフォルダの配下となります。
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
from app.api.routes.routes import router
app = FastAPI(title="IncidentManagement",version="0.0.1")
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
# cookieの共有を行う設定(defaultはFalse)
allow_credentials=True,
# 許可するHTTPメソッドを指定する。(defaultはGET)
allow_methods=["*"],
# オリジン間リクエストでサポートするHTTPリクエストヘッダーのリストを指定する。
# Accept、Accept-Language、Content-Language、Content-Typeヘッダーが常に許可される。
allow_headers=["*"],
)
app.include_router(router,prefix="/api")
②dockerfileの作成
続いてDockerfileの作成です。
作成する場所は、backendフォルダの直下となります。
# pythonのTags名を指定。
FROM python:3.10.4-alpine
# 処理を実行するフォルダ名を指定。
WORKDIR /backend
# 実行環境にインストールする内容を記載したtxtファイルを実行フォルダにコピーする
COPY ./requirements.txt /backend/requirements.txt
# requirements.txtで記載したミドルウェアのインストールの実行
RUN set -eux \
&& apk add --no-cache build-base \
&& pip install --upgrade pip setuptools wheel \
&& pip install --no-cache-dir --trusted-host pypi.python.org -r /backend/requirements.txt \
&& apk del build-base
COPY . /backend
③docker-composeの作成
docker-compose.ymlの作成となります。
作成する場所は、backendフォルダと同じ階層のフォルダに作成します。
version: '3.0'
services:
server:
build:
context: ./backend
dockerfile: Dockerfile
volumes:
- ./backend/:/backend/
command: uvicorn app.main:app --reload --workers 1 --host 0.0.0.0 --port 8000
ports:
- 8000:8000
④FastAPIでrouterの設定
JSON形式のデータを返すだけの簡単なControllerとなります。
from typing import List
from fastapi import APIRouter
router = APIRouter()
@router.get("/all")
async def get_all_company():
allcompanydata = [
{"id":1,"company_cd":"0001","company_nm":"CompanyA"},
{"id":2,"company_cd":"0002","company_nm":"CompanyB"}
]
return allcompanydata
Routerの設定となります。
http://localhost/api/companys が叩かれたら、上記で作成したControllerを呼び出すように設定しています。
from fastapi import APIRouter
from app.api.routes import ma_compnayController
router = APIRouter()
router.include_router(ma_compnayController.router,prefix="/companys",tags=["macompany"])
ここまで作成したら、一度dockerを起動してみようと思います。
$ docker-compose build
$ docker-compose up
コマンドに以下の様な内容が表示されたら正常にdockerが実行されたことになります。
$ docker-compose up
[+] Running 1/0
- Container src-server-1 Created 0.0s
Attaching to src-server-1
src-server-1 | INFO: Will watch for changes in these directories: ['/backend']
src-server-1 | INFO: Uvicorn running on http://0.0.0.0:8000 (Press CTRL+C to quit)
src-server-1 | INFO: Started reloader process [1] using StatReload
src-server-1 | INFO: Started server process [8]
src-server-1 | INFO: Waiting for application startup.
src-server-1 | INFO: Application startup complete.
この状態で、ブラウザから//localhost:8000を叩いてみたいと思います。

当然、root上には処理を何も設定していないので、エラーが返ってきます。
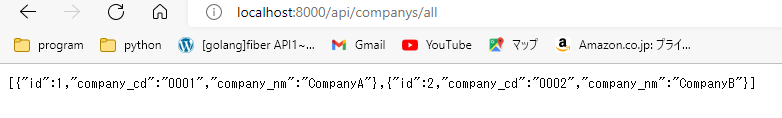
では、次に、//localhost:8000/api/companys/allを叩いてみたいと思います。

正常にcontrollerに設定したjson形式の値が返ってきました。
今回はここまでとなります。
次回は、docker上にpostgresqlを作成し、そこにアクセスできるようにしたいと思います。
参考にしたサイト
https://nmomos.com/tips/2021/01/23/fastapi-docker-1/
https://fastapi.tiangolo.com/ja/