はじめに
deviseのviewとcontrollerを編集、カスタマイズする方法
deviseを導入した後、見た目が味気なく英語ばかりのviewを整えたい。
deviseのcontrollerに編集を加えてカスタマイズする必要がある。
そんな時の方法を簡単に紹介します。
目次
1.前提
2.devise.rbの設定ファイルを変更
3.contorollerの生成・カスタマイズ
4.viewファイルの生成・編集
5.まとめ
開発環境
ruby 2.6.5
rails 6.0.0
devise 4.7.3
1.前提
devise導入済み
model生成済み
ルーティングは随所で設定
実装
それでは実装します。
2.devise.rbの設定ファイルを変更
config/initializers/devise.rbを開きます。config.scoped_viewsを有効にします。
# ==> Scopes configuration
# Turn scoped views on. Before rendering "sessions/new", it will first check for
# "users/sessions/new". It's turned off by default because it's slower if you
# are using only default views.
config.scoped_views = true #←デフォルトはfalse#
Railsサーバを再起動します。
3.controllerファイルの生成・編集
deviseのcontrollerを生成します。
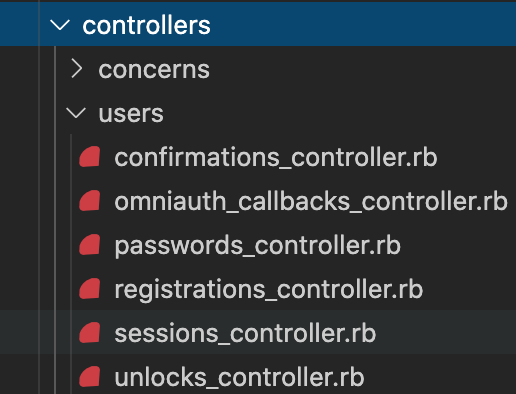
rails g devise:controllers users
この時の講文は
rails g devise:controllers モデル名
です。
今回はdeviseモデルをuserにしているので(大体userにしますが)その名前を使います。
app > controllers > users >
の下にファイルができます。

例えば、ユーザー登録関連のcontrollerをカスタマイズしたければ、regisrations_controller.rbファイルを編集します。
ここで注意が必要なのが、ルーティングの設定です。
ルーティングで記述している
[コントローラー名]#[アクション名]
と実際の
[コントローラー]#[アクション]
が違うと、当たり前ですがうまく行きません。
なので、rails routes 等でしっかり確認する事をおすすめします。
4.viewファイルの生成・編集
deviseのviewファイルを生成・編集します。
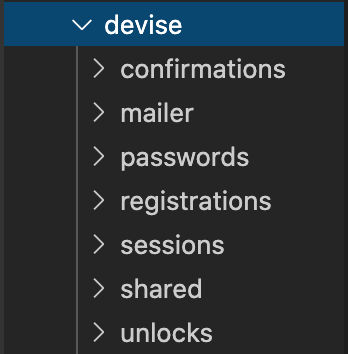
rails g devise:views
app > views > devise >
devise直下にフォルダができます。
例えば登録画面を編集したければ、regisrationsのディレクトリにあるファイルを編集します。
ここで注意するべきなのは、viewのファイル名です。
deviseではrenderやredirect_toで遷移先を指定しなければ、コントローラーの処理後メソッド名に遷移する様になってます。
なので、それぞれの名前を合わせる必要があります。
5.まとめ
contorollerの生成・カスタマイズとviewファイルの生成・編集を紹介しました。
deviseのcontrollerを使うと、デフォルトで持ってる機能を自動で使えると言うメリットがあります。
しかし、その反面に間違った記述をしてても、裏でdeviseが動いてくれるので、思い通りの挙動にならずエラーも出ないという状況にも陥ります。
その為にも、ルーティング、コントローラー、ビューがどうの様に辿ってきてるか注意する事をおすすめします。
最後に
私はプログラミング初学者ですが、自分と同じ様にエンジニアを目指す方々の助けになればと思い、記事を投稿しております。
それではまた次回お会いしましょう〜