2015年ConoHaたんアドベントカレンダーの2日目です。
秋葉原を愛する渋谷プログラマーAKB428が担当します。
今回は新ConoHaのオブジェクトストレージのWEB公開機能を使ってWEB画像アップローダーを作成するまでの手順を共有します。
テストで作ったサーバーのリンクは後で削除する可能性があります。
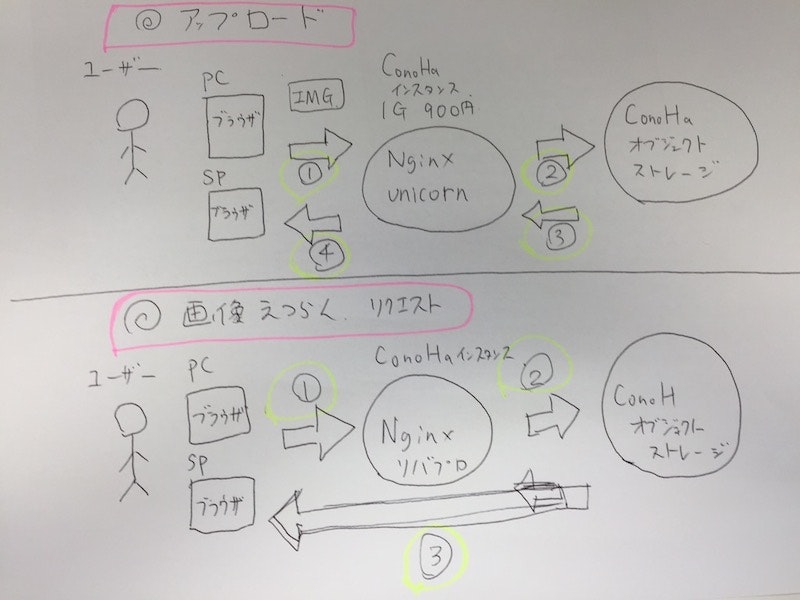
説明するアプリケーションのイメージ
- アップロード ・・・・ PCかSPから画像をアップロード、アプリケーション・サーバーはConoHaオブジェクトストレージに画像を格納
- 画像閲覧(ダウンロード) ・・・・・ PCかSPのブラウザから画像をリクエスト、NginxでConoHaのオブジェクトストレージにリバプロする
用意するもの
- ConoHaのインスタンス(一番安い 900円代/月 でOK) ▶ 画像アップローダーサイトを作る
- ConoHaのオブジェクトストレージ契約(100G 450円/月) ▶ 実際に画像を格納し、画像をWEB配信するサーバー
○mazonと違い転送量によって課金がないため月1350円ポッキリで画像アップローダーサイトが構築できます。
開発マシン(Macなど)での作業
オブジェクトストレージクライアント[chino]を落としてくる
手前味噌ですが自前でソフト作ったのでそれをダウンロード(zipでも可)
git clone git@github.com:AKB428/chino.git
クライアント情報を記述
ConoHaのコントロールパネルを見てAPI情報を記述
{
"swift" : {
"auth_url" : "https://identity.tyo1.conoha.io/v2.0/tokens",
"tenantId" : "",
"username" : "",
"password" : "",
"endPoint" : "https://object-storage.tyo1.conoha.io/v1/XXXXXX"
}
}
Rubyモジュールのインストール
bundle install
WEB公開コンテナを作成
mkdir /tmp/nozomi
bundle exe ruby chino.rb -w -s /tmp/nozomi/ -d /
これでnozomiというWEB公開用のコンテナが作成されました
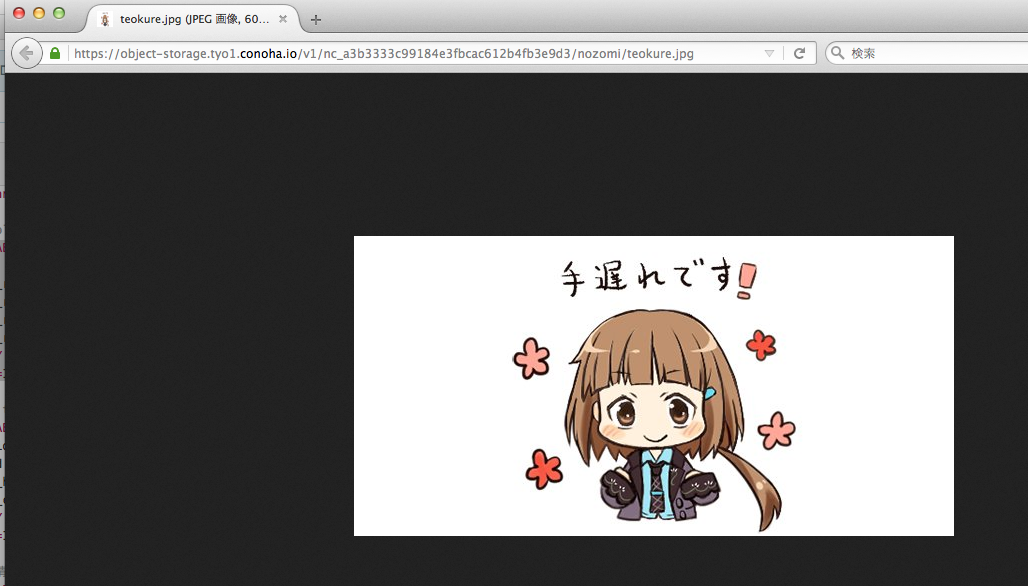
試しにWEB公開コンテナにファイルアップロード
bundle exe ruby chino.rb -w -s ~/Downloads/teokure.jpg -d /nozomi
出力コンソール
upload_url -> https://object-storage.tyo1.conoha.io/v1/nc_a3b3333c99184e3fbcac612b4fb3e9d3/nozomi/teokure.jpg
http_status -> 201
upload OK
画像がConoHaオブジェクトストレージで配信可能になりました
サーバー(ConoHaインスタンス)での作業
ここからサーバーに実際にアップローダーのサイトを作っていきます。
サーバーはConoHaでなくても桜たそでもAmazonでもAzureでもいいですがここではConoHaたんを使います。
Nginxとruby unicornを立てるだけなので、そこまでスペックはいらないです。900円ので十分なはず
検証OS: CentOS Linux release 7.1
Nignxいれてなかったらインストール
yum install nginx
オブジェクトストレージ対応のアップローダーソフト[nozomi]をダウンロード インストール
手前味噌ですがこれも自前のソフト
git clone git@github.com:Project-Nightingale/nozomi.git
cd nozomi
モジュールインストール
C拡張ライブラリがいろいろあるのでライブラリを入れておく
yum -y install ImageMagick
yum -y install ImageMagick-devel
bundle install
Nozomiの設定ファイルを記述
ソースのREADME.mdにしたがって
cp config/sample.app.json config/app.json
cp config/sample.object_strage.json config/object_strage.json
{
"object_strage" : {
"use": true
},
"file_check" : {
"max_size" : 10,
"ext" : ["jpg","png","gif"]
},
"object_strage": {
"web_url": "http://XXXXXXXXX.com/i/", // Nginxサーバーを用意してURLを短縮する (ドメイン or IP)
"container": "nozomi", // WEB公開機能をONをしているコンテナを作成する
"use": true
},
"azure" : {
"subscription_key": "",
"oxford_app" : {
"output_directory": "/tmp/",
"copyright": "Powered by http://imgur.tokyo/a/ and Azure Project Oxford."
}
}
}
web_urlにConoHaインスタンスのIPもしくは紐付けているドメインを記入します(port80はもちろん開放しておきます)
それ以外は今回編集しなくて大丈夫です。
//以降のコメントはjsonエラーになるので消しておいてください
{
"swift" : {
"auth_url" : "https://identity.tyo1.conoha.io/v2.0/tokens",
"tenantId" : "",
"username" : "",
"password" : "",
"endPoint" : "https://object-storage.tyo1.conoha.io/v1/XXXXXX"
}
}
これは[chino]で指定したものと同じものを指定します
アップローダーを起動します
bundle exec unicorn -c unicorn.rb -D -E production
バックグラウンドでunicornサーバーがunixドメインソケットで起動します
nginxを設定
とりあえずコピー
cp config/nginx.conf.unicorn /etc/nginx/nginx.conf
cp config/conf.d/nozomi.conf /etc/nginx/conf.d/
編集
server {
listen 80;
server_name localhost;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location / {
proxy_pass http://unicornapp;
client_max_body_size 15M;
}
location /i/ {
#ConoHaオブジェクトストレージのURL/コンテナ/
proxy_pass https://object-storage.tyo1.conoha.io/v1/nc_a3b3333c99184e3fbcac612b4fb3e9d3/nozomi/;
}
}
**ConoHaオブジェクトストレージのURL/コンテナ/**の箇所だけ編集してください
Nginx再起動
service nginx restart
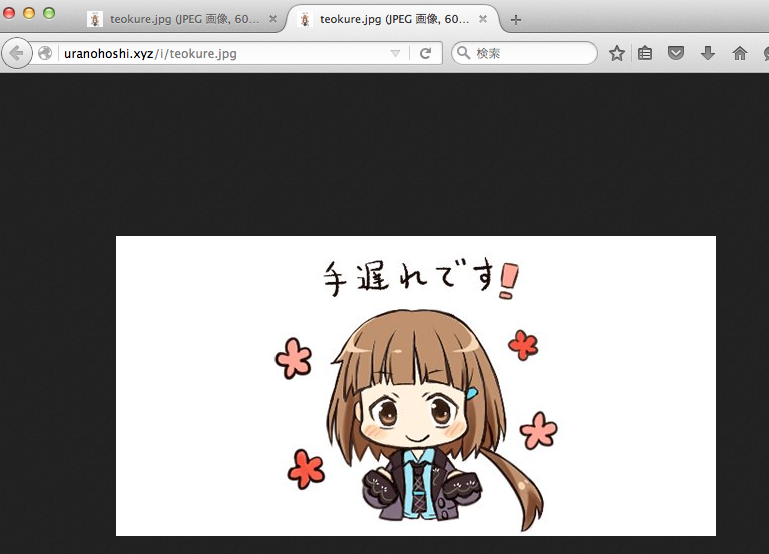
リバースプロキシ Nginx->ConoHaオブジェクトストレージ の確認
にアクセス
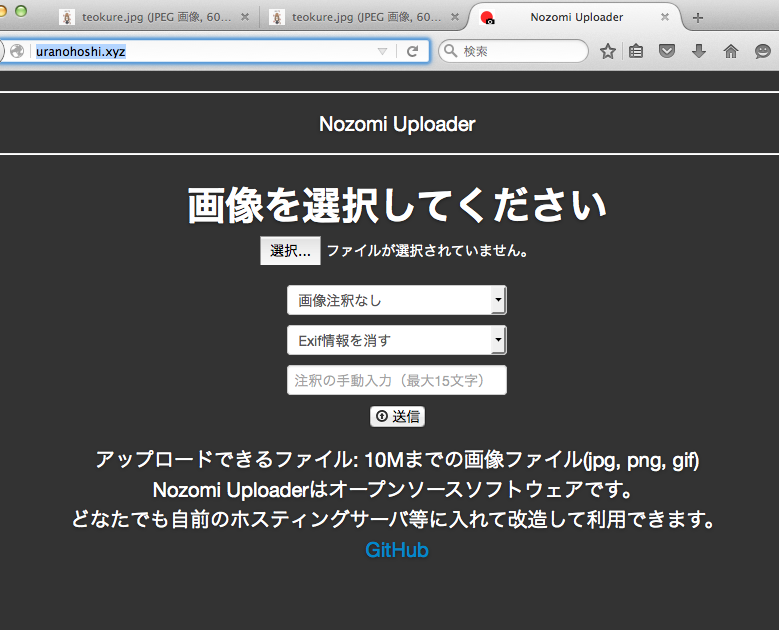
アップローダーアプリケーションの確認
サイトを開いてアプリケーションが動作しているかを確認
http://あなたのConoHaのドメインかIP/
http://uranohoshi.xyz/
アップロード動作確認
ローカルPCやスマフォの画像を選択してアップロード
アップロードされた画像の確認
画像が表示されればOK
まとめ
ConoHaたそは転送量が無料なのでもしこの画像アップロダーサイトが大人気で超負荷になっても、画像をレスポンスとして返すサーバーはオブジェクトストレージなので、インスタンスのスペックはそこまで高スペックを求められることもなくインスタンスを並列化してLBをかますということも(しばらくは)しなくて良さそうです。
今回紹介したアップローダーのアプリケーション[nozomi]は他にも画像から年齢を割り出したり、画像をフィルムっぽくしたりする機能もあるのでREADME.mdとソースを見ながら是非遊んでください。
(ステマ)あんず&このはLINEスタンプ発売中です
ぼくは4個買いました
ConoHaアドベントカレンダー3日目はtadOneさんです。