CSSで方眼を作るぞ!⇒縦横どちらかしか反映されない…#
「HTMLページの背景を方眼紙みたいにしたいなあ」と思い、コードを書きました。
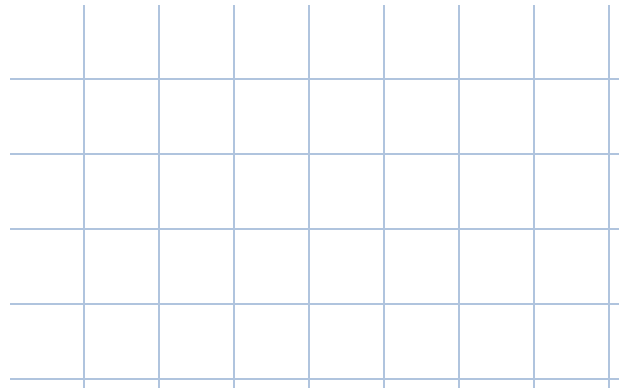
<理想>

<最初に書いたコード ※これでは「理想」にならない>
・HTML(関連部分のみ抜粋)
<div id="page" style="width:100%; height:100%;"></div>
・CSS
# page
{background: linear-gradient(to right, #ffffff 49px, #b0c4de 1px),
linear-gradient(to bottom, #ffffff 49px, #b0c4de 1px);
background-size: 50px 50px;}
コードの説明をします。「わかるよ!」という方はお読み飛ばしください
linear-gradientというのは、
・まず色の変化の方向をきめて(to top, to bottom, to right, to leftなど)
・その方向に向かって〇px(あるいは〇%)までの部分を何色にする!
という指定ができるものです。
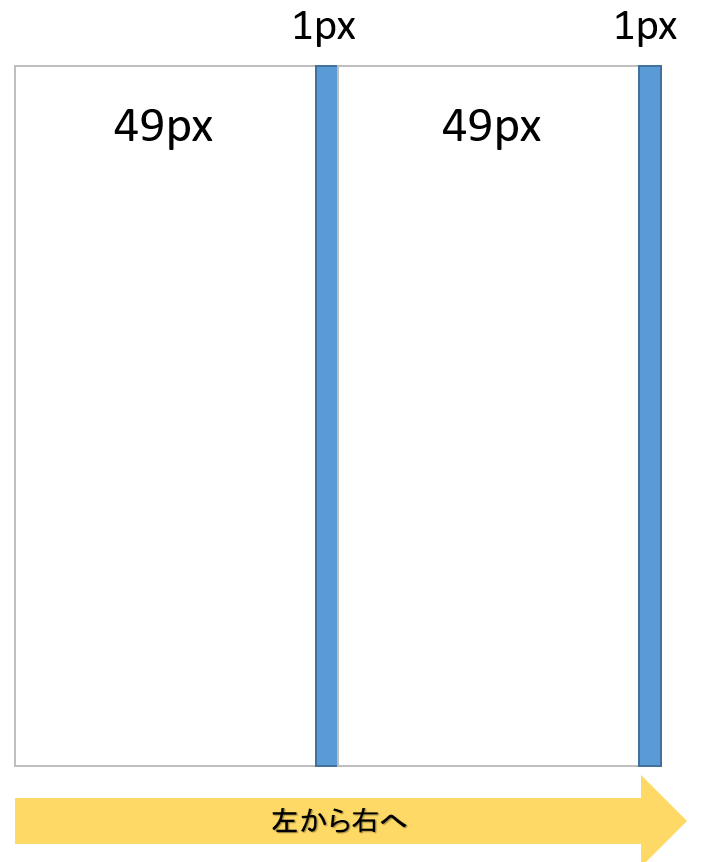
上のコードではまず1個目のlinear-gradientで、
「左から右に向かう方向で考えてね。一番左から49pxまでを#ffffff(白)で、そこから1pxを#b0c4de(青っぽい色)にしてね!」と指定をしています。
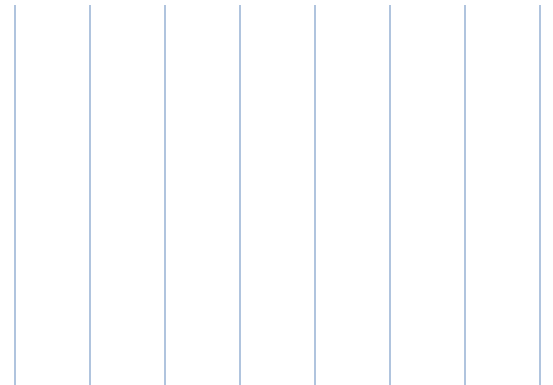
↓こんな感じ↓

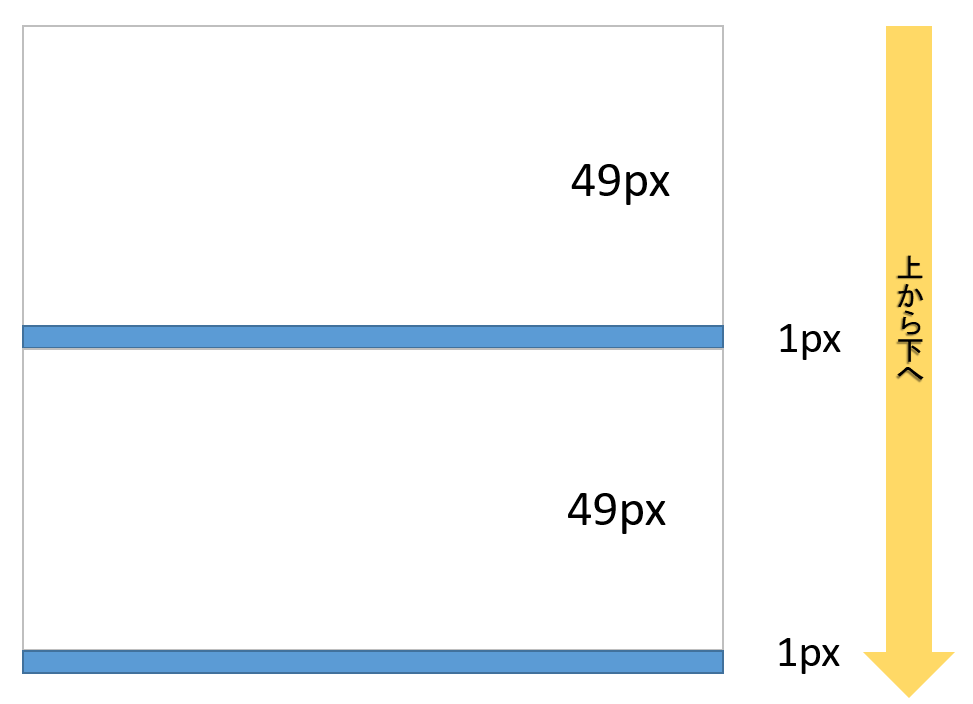
それから2個目のlinear-gradientで、
「上から下に向かう方向で考えてね。一番上から49pxまでを#ffffff(白)で、そこから1pxを#b0c4de(青っぽい色)にしてね!」と指定をしています。
↓こんな感じ↓

指定された2つのlinear-gradientは重なりあうので、縦線と横線が交わった方眼のような見た目になるのです。
そして最後のbackground-sizeで、「49pxの白色部分と1pxの青色部分でできた合計50pxの模様を、divの範囲のなかで繰り返してね!」と指定しています。
・・・コードの説明おわり・・・
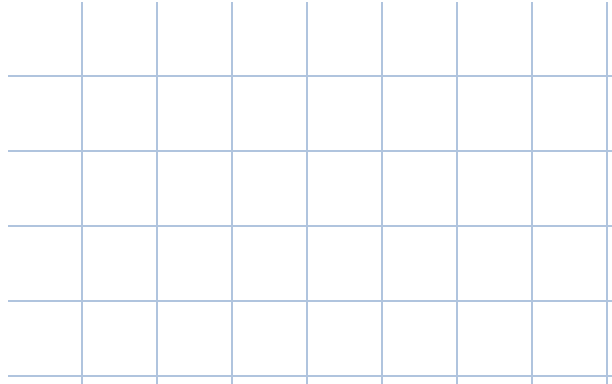
☟さて、先ほどのコードの実行結果は…

縦線しか反映されてない!!なんで????
上のレイヤーを透明にしないと、下のレイヤーに書いてあるものは見えない#
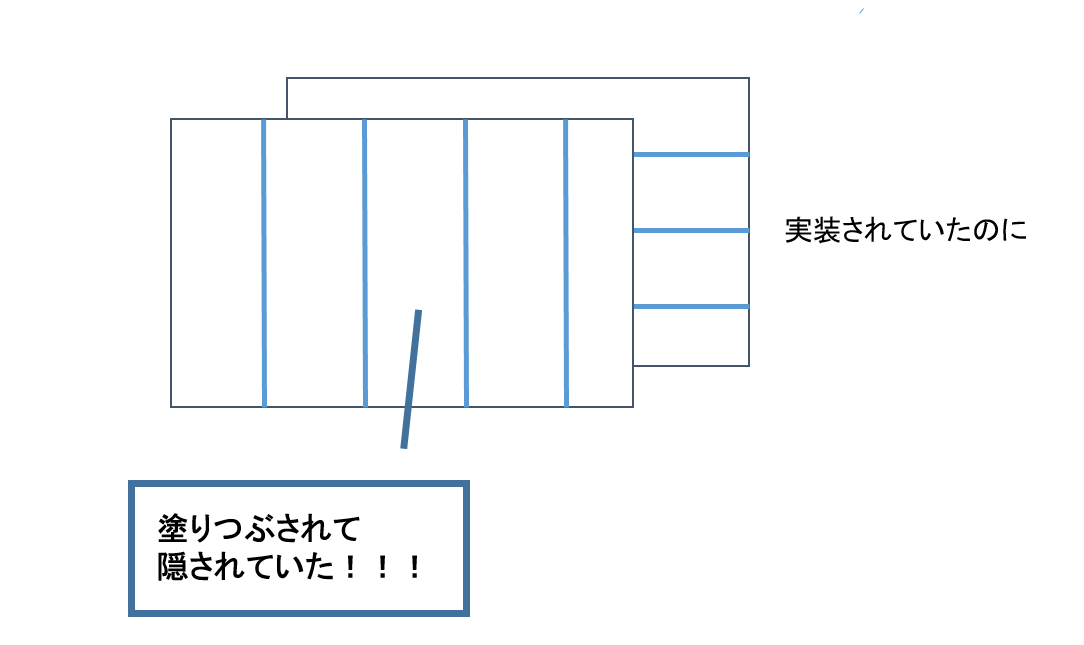
失敗の原因はタイトル通り、線と線の間の余白部分を#ffffff(白)で指定していたためでした。反映されなかった横線は、正しく実装されていたのに、上のレイヤーの白色で塗りつぶされてしまっていたのです。

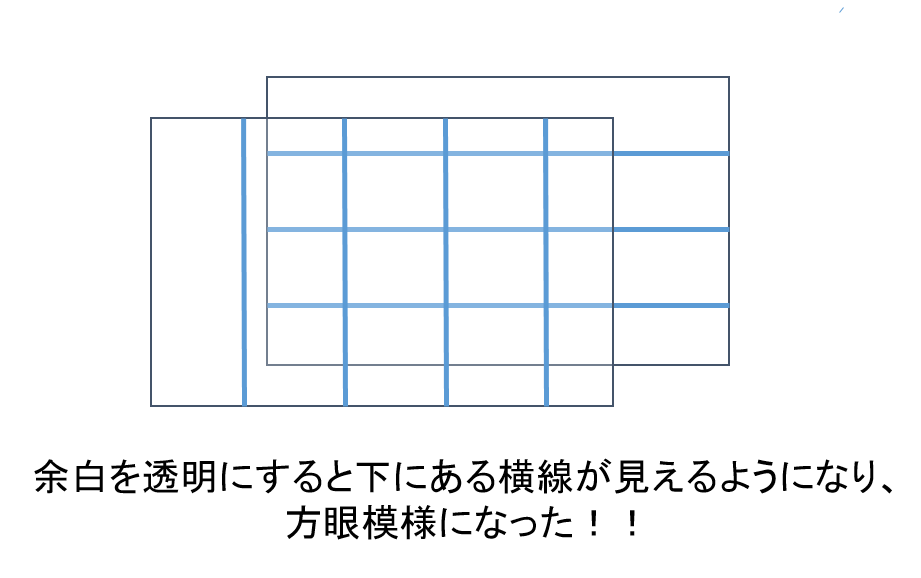
そこで、今まで#ffffffで指定していた49pxの部分を、透明(transparent)で指定すると、下に隠れていた横線がちゃんと見えるようになり方眼模様を実装できました。

<正しいコード>
・CSS
# page
{background: linear-gradient(to right, transparent 49px, #b0c4de 1px),
linear-gradient(to bottom, transparent 49px, #b0c4de 1px);
background-size: 50px 50px;}
最初のコードで「#ffffff」だった部分を「transparent」に変更!
以上です。
この記事がもし誰かの助けになれたら幸いです。