起こったこと
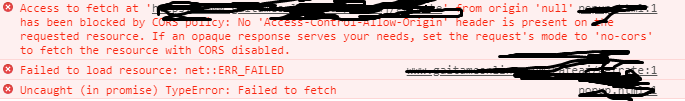
とあるAPI叩きたくてフロントとなるJavaScriptからFetchやXMLHttpRequestを使ってアクセスしようとすると、
そのAPIのサーバのCORSの設定でアクセスできなかった。

もちろん、普通にブラウザで開くと表示はされる。
本来これはサーバー側で許可を与えればよいが、それはAPIを作った側がやることになるので利用する側の自分は諦めるしかないのかと思っていた。
解決方法
フロントとなるJavaScriptからFetchやXMLHttpRequestを使ってアクセスするとアクセス制限でエラーが出るが、PHPでcurl使ってアクセスしてみるとデータ取得できた。
てことは、
自分が持っているサーバーでPHPでcurl使ってそのCORS対策されているAPI叩く
↓
その結果を取得できたデータを、自分のサーバーのAPIとしてデータ取得できるようにする
(とあるAPIから得られたデータをそのまま返すAPIを作る)
↓
自分のサーバーでCORSの設定を変えて全てのサイトからアクセスできるようにする
つまり、外部のAPIを、自分のサーバーを介したAPIにしちゃうことで成功する。
APIを叩くPHPファイルに以下を追加したら全てのサイトからアクセスできるようになる。
anime-suko.php
header('Access-Control-Allow-Origin: *');
感想
これはあくまでも個人利用にとどめておいたほうがよさそう