概要
Javascriptでよく使う?Dateのタイムゾーンはどこを参照しているか気になったので調べてみました。
MDN Web Docs Dateに詳細を書いてくれているのですが、、、地方時 (ホストシステムなど) のタイムゾーンなんて書き方だから、クライアントPCなの?サーバーなの?か結局確信が持てませんでした。
(注:私の読解力は結構低いですw)
結論
クライアントPC(デバイス)のシステム設定を参照しているようです。
検証
1. 現在時刻をコンソール出力させる
以下のJSでブラウザのコンソールに現在時刻を出力できます。
function showClock() {
var nowTime = new Date();
var nowHour = nowTime.getHours();
var nowMin = nowTime.getMinutes();
var nowSec = nowTime.getSeconds();
var msg = "現在時刻は、" + nowHour + ":" + nowMin + ":" + nowSec + " です。";
console.log(msg);
}
window.onload = () => {
showClock();
};
JSが動くなら、サーバーでもローカル環境でもどちらでもOK
2. ブラウザで確認
ブラウザのデベロッパーツールのコンソールを確認します。
現在時刻は、19:48:58 です。
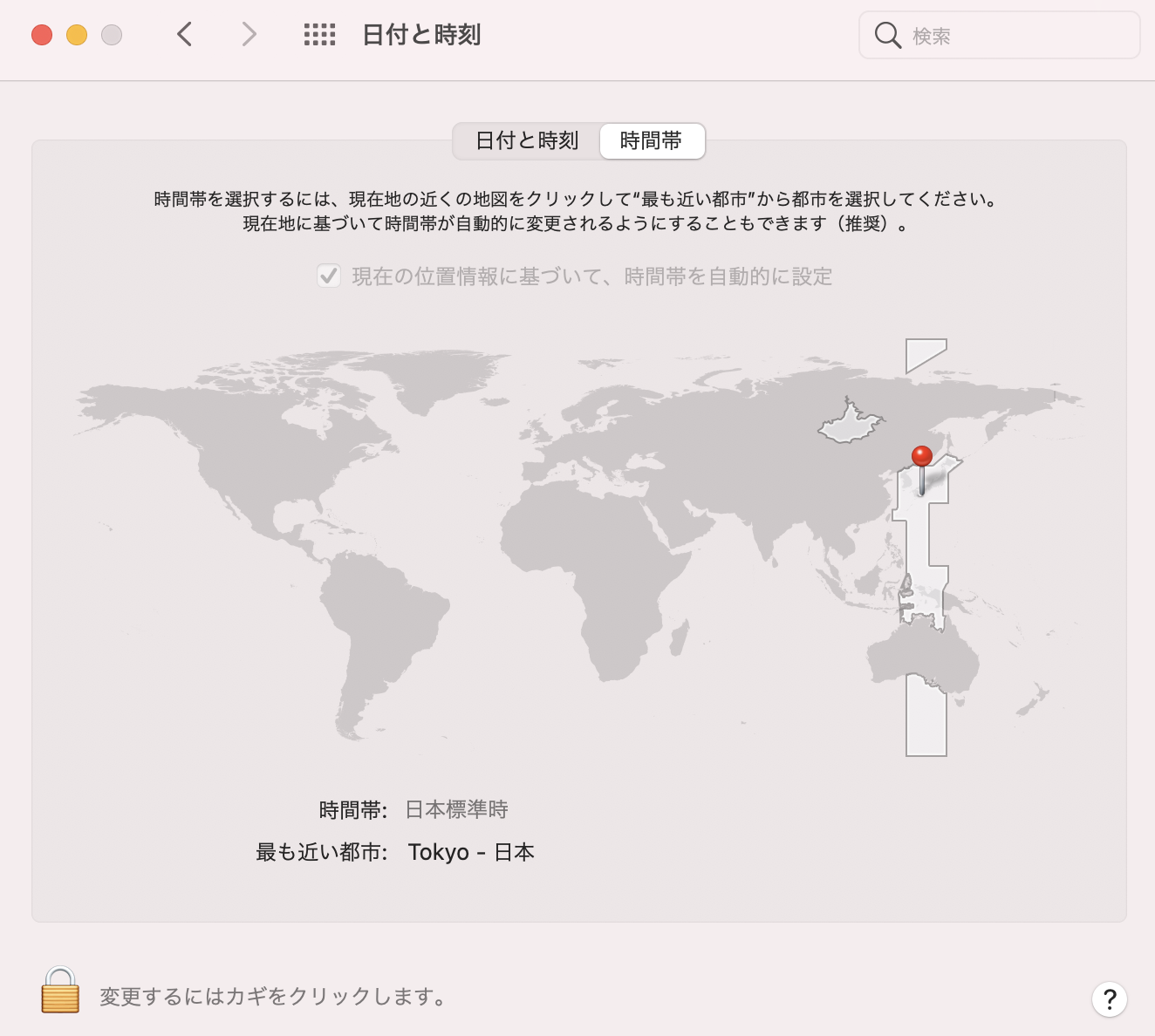
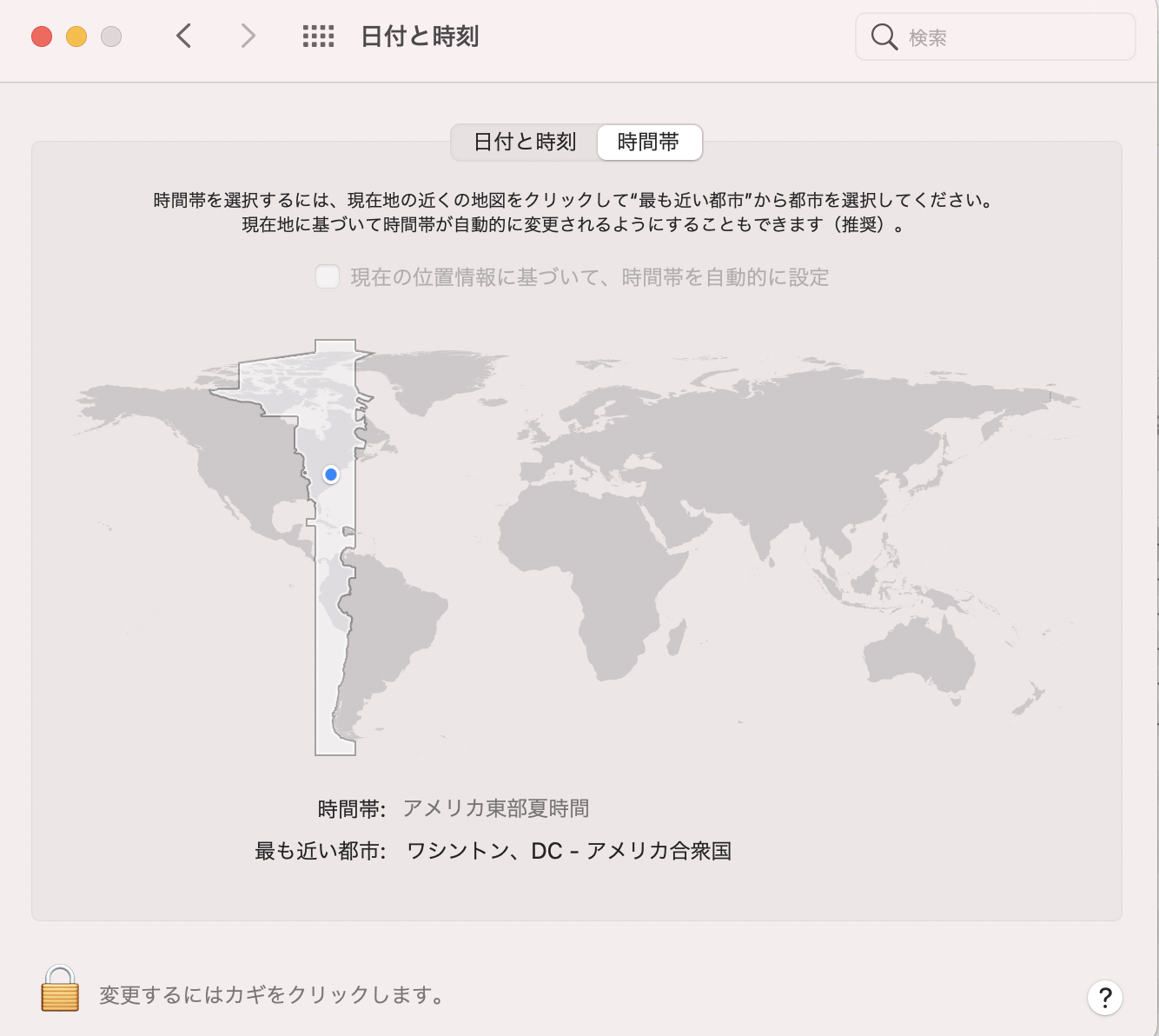
3. システム設定にてタイムゾーンの変更
今回はMacで検証します。
Macは、システム環境設定 > 日付と時刻 > 時間帯 にて変更できます。

変更後に、PCの時計を確認してみてください。
時計の時刻が変わっていれば変更はうまくできています。
4. ブラウザで再確認
ブラウザ側でも時刻が変わっていることが確認できます。
現在時刻は、6:48:58 です。