overflow: scroll;している要素内で、現在表示しているDOMを取得したかった。
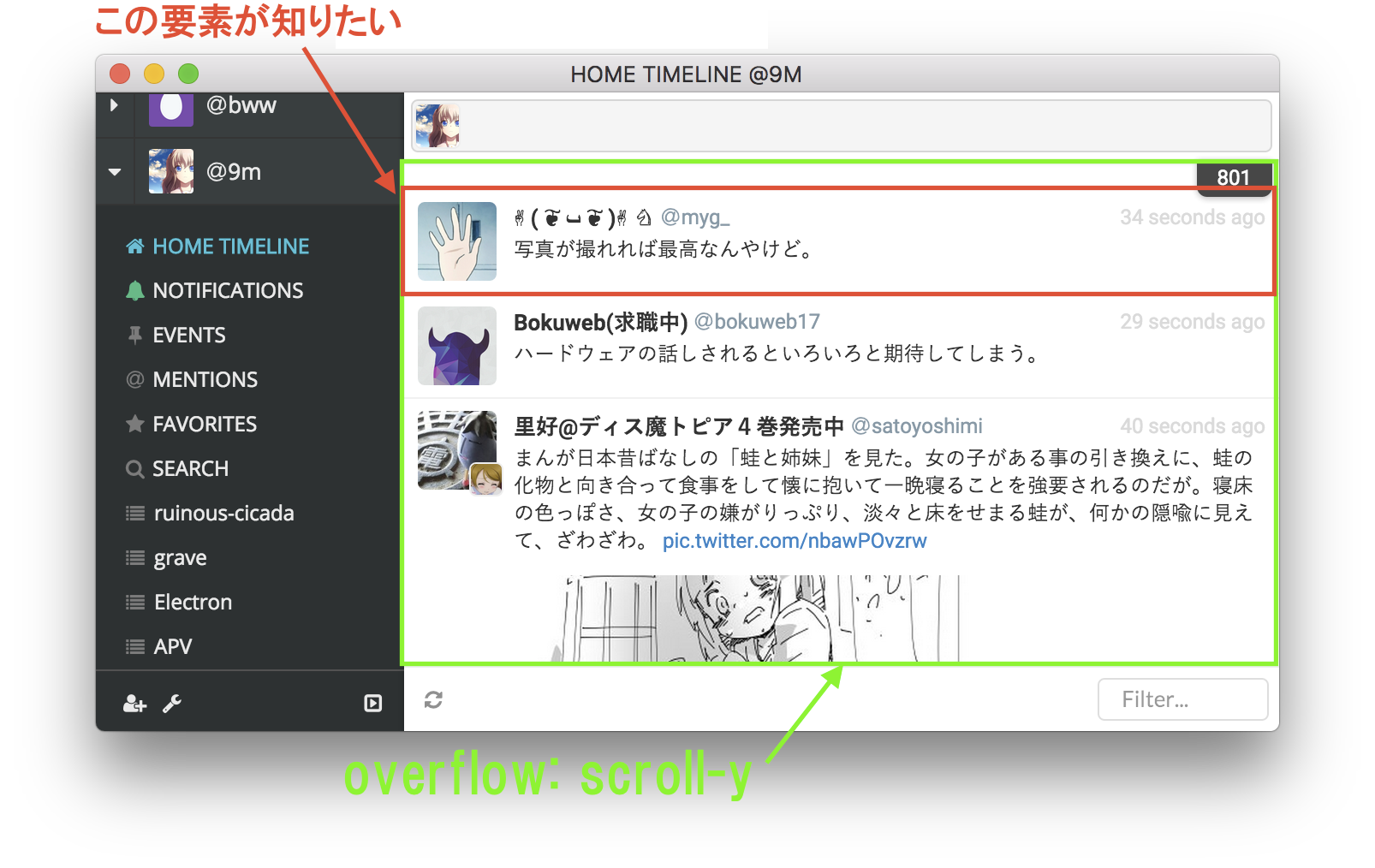
具体的には下の画像のケース(ElectronアプリなのでHTMLです)
var scrollElement = document.getElementById('scroll-element');
// スクロール要素の絶対座標を取得
var rect = scrollElement.getBoundingClientRect();
// ドキュメントの絶対座標からスクロール要素で表示している要素の一番上のやつを取得
var targetElement = document.elementFromPoint(rect.left, rect.top);
コメントにあるとおり、スクロール要素の絶対座標を取得して、ドキュメントの絶対座標から要素取ると取れた。
なんかもっといい方法あったら教えて下さい。
参考
document.elementFromPoint - Web API インターフェイス | MDN https://developer.mozilla.org/ja/docs/Web/API/Document/elementFromPoint
element.getBoundingClientRect - Web API インターフェイス | MDN https://developer.mozilla.org/ja/docs/Web/API/Element/getBoundingClientRect