本記事は、DDD-Community-Jp Advent Calendar 2020の19日目です。
はじめに
DDD-Community-JP(以下、DDDCJ)内で開催するモデリング会で、RDRAをしたときの体験に基づいて、RDRAの進め方をお話しします。
ここでは、自分たちが実施した中の「こうやってうまくいった」「こうやって失敗した」の観点を中心にお話しします。
参考に出している実際にかいたモデル図は、正確にRDRAの方式に沿っていない部分も一部あります。
やり方の詳細や正確な表現は、RDRA2.0 ハンドブックをご参照いただくと良いです。
何を書く、何を避けるなど含めて書かれています。
RDRAについて
RDRAってなに?
- Relationship Driven Requirement Analysis
- 読み方: らどら
- 神崎 善司さん考案の要件定義手法です。
- モデルベースで、要件をまとめていきます。
- 仕様を言語化できるのはせいぜい1割。RDRAを使えば3割までいけるという考えだそうです。1
- 視覚化することで、関係者との合意を取りやすくなる/会話しやすくなる効果があります。
- DDDの前段に使う話が多いです。
なぜ使おうと思った?
EventStormingを試してみた際、「要件が出せてないところでやってもいいフローができない」という状態に陥りました。
要件をはっきりさせるため、RDRAを活用してみようと取り組みました。
RDRAの進め方
モデルの種類
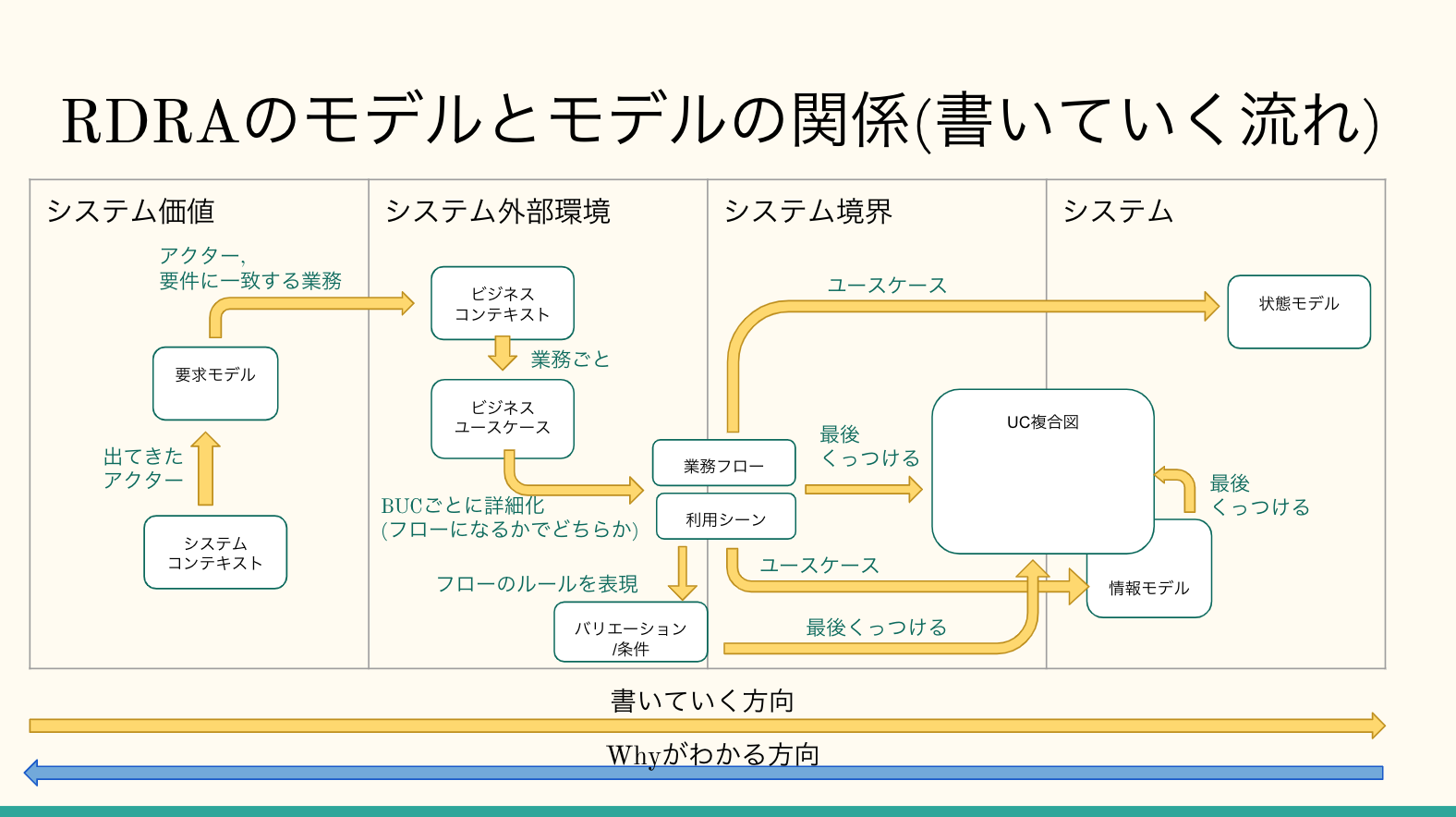
以下のモデル図を順次作っていきます。
- システムコンテキスト図
- 要求モデル
- ビジネスコンテキスト図
- ビジネスユースケース
- 業務フロー or 利用シーン (対象によって)
- バリエーション/条件図
- 情報モデル
- 状態モデル
- UC複合図
大まかな流れ
- まずシステムコンテキストでシステム化の理由を明確にし、関連する人を挙げます。
- システムコンテキストのアクターを元に要求モデルを作ります。
- アクターが絡む業務から、ビジネスコンテキストを作ります。
- ビジネスコンテキストで出た業務ごとに、ビジネスユースケースを作ります。
- ビジネスユースケースごとに業務フロー、または利用シーンを作ります。
- 業務フロー内のルールをバリエーション/条件で表現します。
- 情報と状態をあげて、システムが扱うものを明らかにします。
- ビジネスユースケースごとに情報、状態をつなげて、UC複合図を作ります。
図にいきなり出しましたが、各モデル図が4つのレイヤーに割り当てられます。
(システム価値、システム外部環境、システム境界、システム)
左に行くほどビジネス寄り、右に行くほどシステム寄りの視点のモデルになります。
RDRAはこうして、ビジネス側とシステム側の関連が表現され、相互の話を関連づけられることが大きな特徴になります。
モデル図作成の全体を通して
- 1周で完璧な図を作るのは難しいです。何周か回してブラッシュアップしてみる前提で進めるのが良いと思います。
- それぞれのモデルを書く前に、以下を意識すると良いです。
- このモデルで、何を表現したいか。
- 前のモデルと、どうつながるか。
- 迷ったらまず書いてみる、その上で他のモデル図との繋がりから確認するのが良いです。
- 実施した時は、「怪しい」と思う部分に紫付箋をつけて先に進むルールにしていました。この紫付箋をホットスポットと読んでます。(EventStormingの用語)
各モデル図について
それぞれのモデル図説明の先頭で、モデル図の目的をお伝えしています。
合わせてハンドブックに則ったモデルと、実際に作ったモデル図を載せています。
その後、前のモデルから進むにあたって意識すること、
自分たちが試した時の気づきを共有しています。
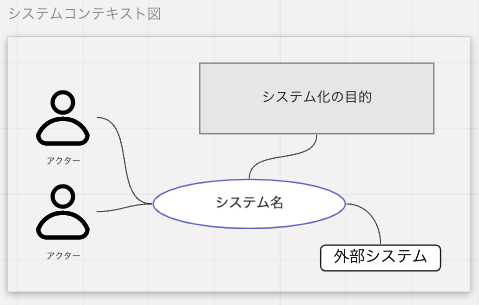
システムコンテキスト図
システムに関わる人(アクター)や外部システムを把握するのが目的です。
ここで、 システム化の理由 を明らかにします。目的が決まるのが大事です。
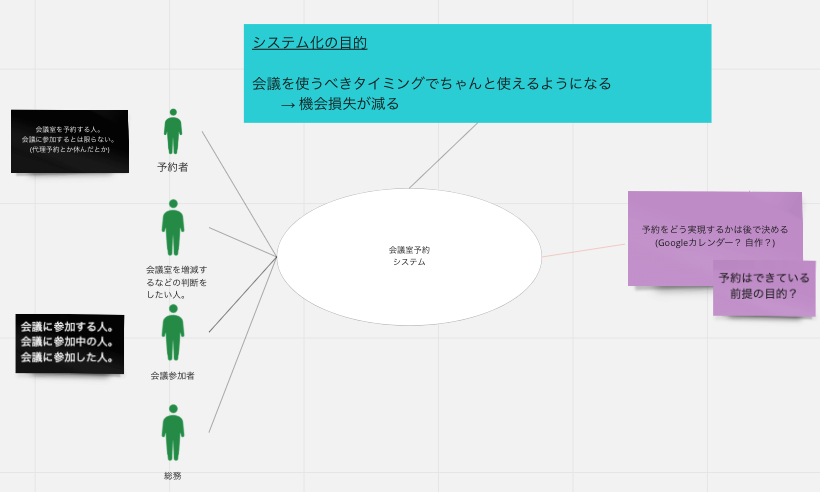
やってみての話
- 「アクターの定義を書きたい」という話が途中で出てきました。この先のモデルをやっていくと、それぞれのアクターが何をしたいか、人によってブレるのが辛くなります。ここでは黒枠で書いてます。
- アクターの定義のほか、前提になる情報はシステムコンテキスト図で補足するのが良いと思います。
- ここで挙がる要素に認識のブレがあると、以降のモデル図を作る議論ですれ違いが起き始めます。
- 最初に全部は洗い出せないので、「認識ずれがあったら話し合い、結果をシステムコンテキスト図にフィードバックする」という風にするのがスムーズです。
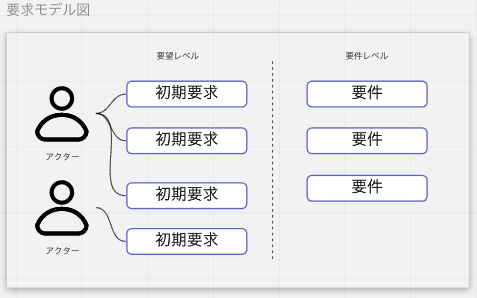
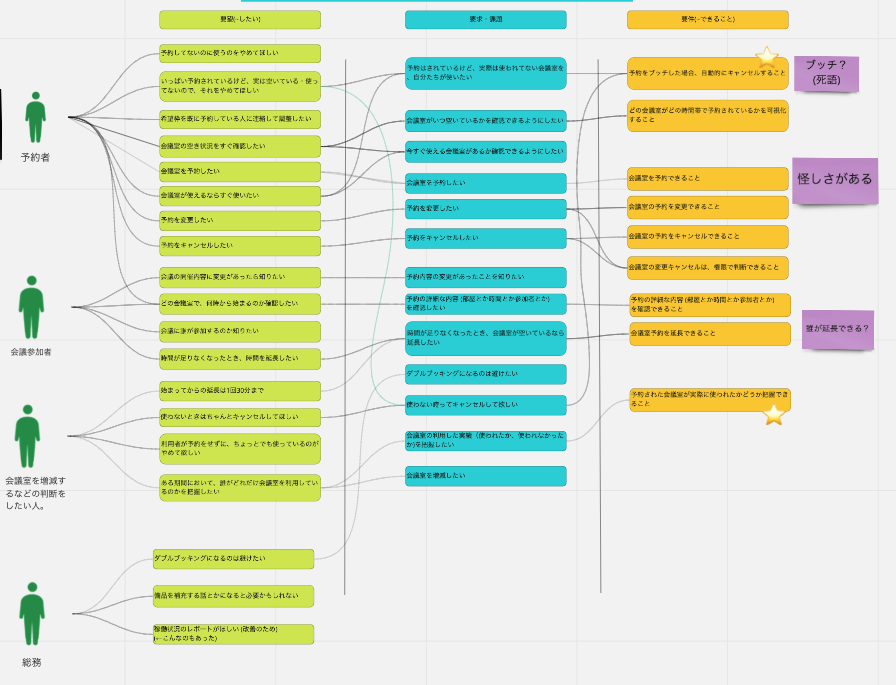
要求モデル図
このモデル図は、システム化の方向性を合わせます。
これにより、実現しなくてはならない要件を合意します。
ステークホルダーの要求を抑えてること の確認が目的です。
本にある4ステップにしたがって進める手順になります。
1. 初期要求の分類 (要求と要望の選別)
2. 重要な要求の識別
3. 足りない要求を補完 (ステークホルダー確認)
4. 要件の抽出 (他のモデルを作る中で増えた実現することの明示)
まずは初期要求を、要望と要求・課題に分類します。そこから要望を落としていきます。
その後、残った要求を、粒度の揃った要件にします。
要望や枝葉の要求は捨てて、重要な要件・課題に集中できるようにします。
ここで、網羅性は求めません。「時間がかかる割に効果がないから」とされています。
前のモデルからの流れ
システムコンテキスト図のアクターを持ってきます。アクターごとに、要望、要求を挙げていきます。
やってみての話
- 「前のモデルを意識する」上で、オンラインホワイトボードを使う場合などは「意識したい」ものを持ってきてしまう手もあります。
- 要求モデルを作る際、システム化の目的の枠を持ってきて議論しました。
- Whatを書いていくことになると思います。条件で変わる話などは、まだ置いておきます。
- 最初に注目する要件に⭐️マークをつけました。
- 要望、要求、要件の違いでこんな話が出ました。わかりやすい。
要求モデル作るときの、要望、要求、要件って?の疑問に答えてくれた philomagi さんの例がツボった。
— 98lerr (@98lerr) August 23, 2020
要望:あんなこといいな、できたらいいな
要求:空を自由に飛びたいな
要件:ハイ、タケコプター!
→タケコプターを作ろう!#ModelingKai
- 改めてハンドブックを読み直して気づいたのですが、初手は「初期要求を挙げ、要望か要求か分類する」なんですね。
- 上のサンプル図は、要望としてざっとあげたのち、要求レベルに具体化する(具体化できないものは落とす)やり方でした。ハンドブックと違いました。
- やりたいことは「重要要求の抽出」なので、このやり方も方法の一つなのかな、と考えています。
- 初期要求を出して要望・要求に分類するか、まずは要望を出して要求抽出かは、実施者のやりやすい方で良いのではないかと思います。
- 亜流を勧めてる意図ではないです。こういうやり方もできましたという参考例と捉えてください。
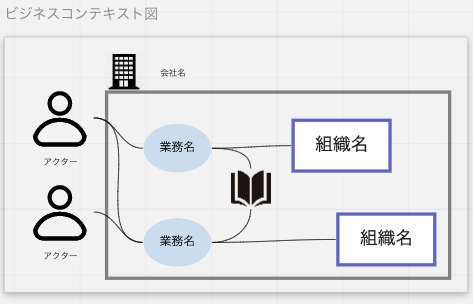
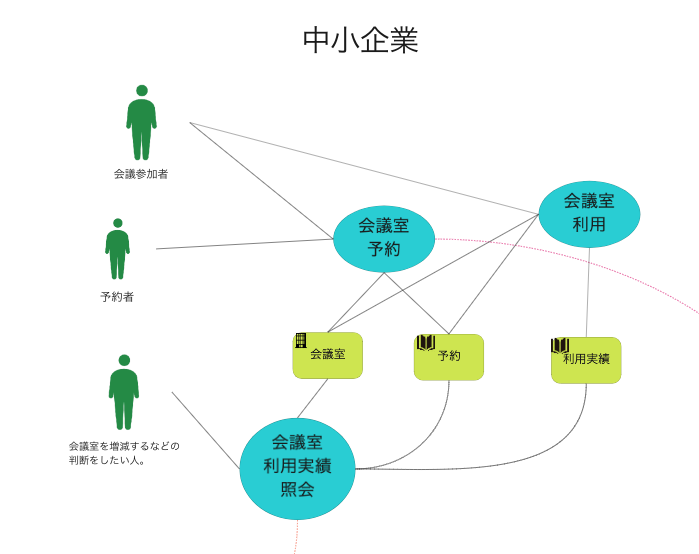
ビジネスコンテキスト図
ビジネスコンテキスト図は、システムが使われる環境を表す最上位の絵です。
顧客が普段意識する単位の業務 を、関係する組織や会社とともに表現します。
業務に必要なビジネス要素がわかるものであり、ビジネス要素同士のつながりをお話しするのはまだです。
前のモデルからの流れ
アクターは引き続き登場します。
要件を満たす業務があるか?で、業務が出せているかを確認します。
やってみての話
- 赤い線は、次のビジネスユースケース図につながる線です。こういった線が、関連を理解する補助になります。
- アイコンは、ハンドブック上「任意のアイコンを作る」との記述になっています。アイコンで表現されてることで、モデルを見たときにイメージしやすさの助けになります。
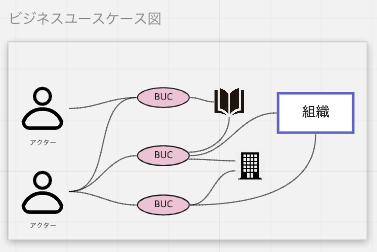
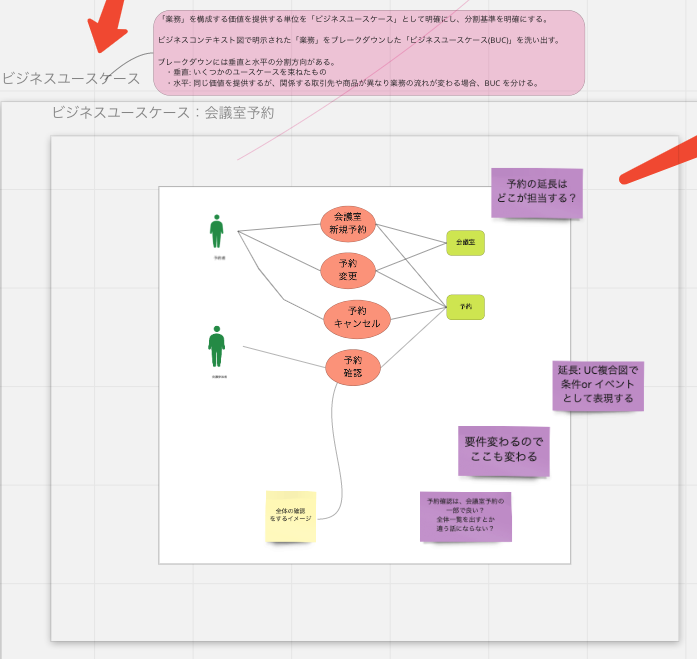
ビジネスユースケース
業務を構成する価値を提供する単位 でブレークダウンし、ビジネスユースケースとして明確にします。
ブレークダウン方法は、2パターンあります。
- 垂直分割: 業務内容での分割
- 水平分割: 同じ業務内容でも、ビジネス要素(取引先など)によって分けます。
モデル図から、分割基準がわかる必要があります。ビジネス要素はこのために記述します。
前のモデルからの流れ
ビジネスコンテキストの業務単位に書いていきます。
ビジネス要素も、ビジネスコンテキスト図の中から関連するものを追加していきます。不足があれば、ビジネスコンテキスト図にフィードバックします。
やってみての話
これ以前のモデルでもそうでしたが、「このモデル図でやりたいこと」というのは徐々に見失われがちです。
図の赤枠のように、モデル図の頭に目的を書き、最初に意識を合わせてから進めるようにしていました。
あと、この図に矢印。モデルの関連です。
上の矢印はビジネスコンテキスト図から繋がり、右の矢印は業務フローへつなげています。
大きなホワイトボードで書く場合、こうやって参加者がモデル図の繋がりを見えるようにすることができます。
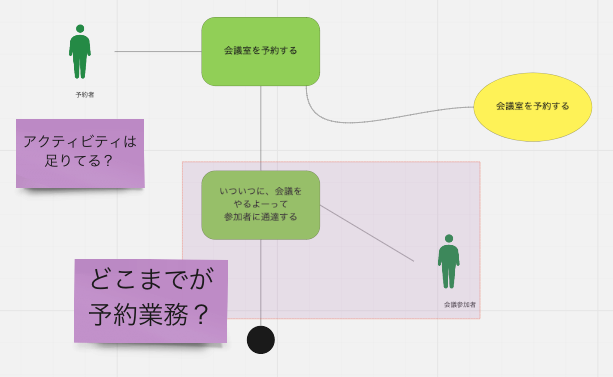
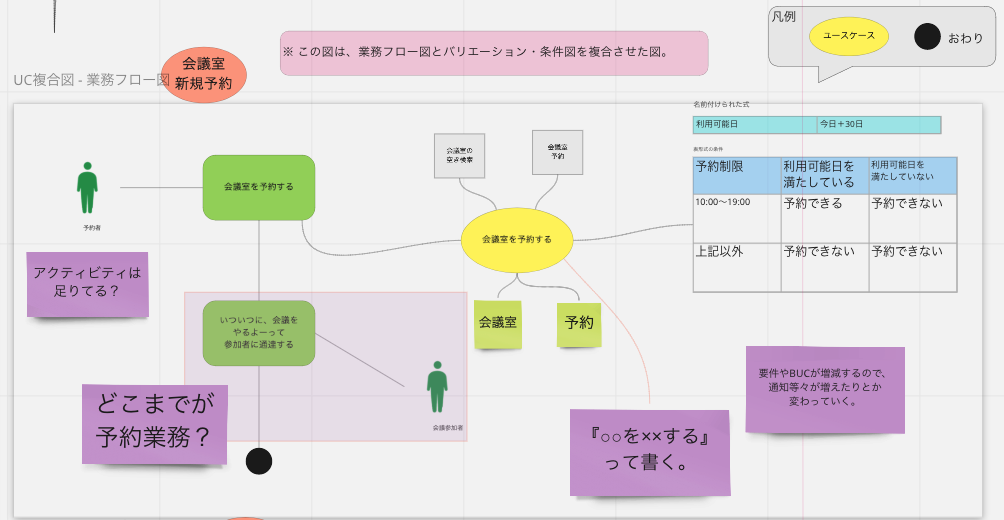
業務フロー図
物によって、利用シーン図と使い分けます。仕事(アクティビティ)の流れが記述できるなら、こちらを使います。
アクティビティのつながりで システムがどのように使われるか 見えるようになります。
RDRAにおいてはあくまでユースケース抽出が目的です。深入りしすぎなようにしましょう。
前のモデルからの流れ
ビジネスユースケース単位に作っていきます。
やってみての話
- ここで、アクターが増える、アクターの定義が参加者間でブレる、など発生します。議論の結果を、システムコンテキスト図にフィードバックしましょう。
- 最初やったとき、「業務フロー図はUC複合図に含まれるから、後に回して先に情報モデル図に行こう」としました。
- やめた方が良いです。モデル図の関連が途絶えると、間の情報が抜け落ち、満足なモデル図が書けなくなります。
- 関連がわからなくなり、2週目ちゃんと見直そうということになりました。
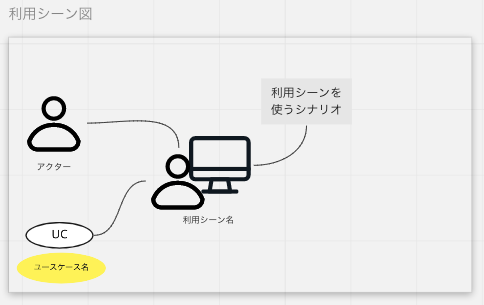
利用シーン図
利用シーン図は、 システムが利用される環境 を表現します。
アクターの抱える問題、システムを使うメリットが見えるようにします。
物によって、業務フロー図と使い分けます。
業務を仕事の流れとして表現できない場合、こちらを使います。
モデリング会でこの図は作りませんでした。要素の図のみ紹介します。
前のモデルからの流れ
- ビジネスコンテキストの業務単位に書く
- ビジネス要素をそのまま持ってくる
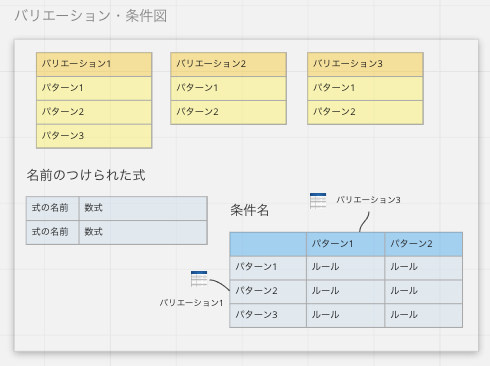
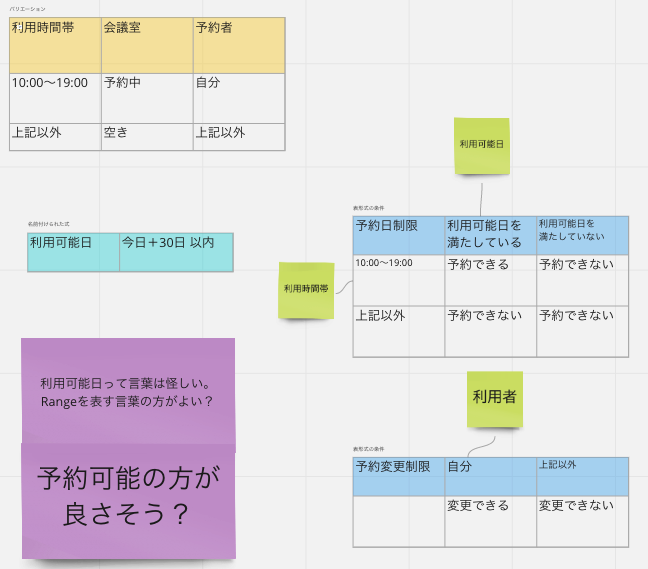
バリエーション/条件図
このモデル図は、ビジネスルールの抽出に役立ちます。
システムへの入出力と、操作対象を分析するためにバリエーションを書きます。
バリエーションを組み合わせ、ビジネスルールになるものを条件として作成していきます。
前のモデルからの流れ
業務フローのユースケースに、条件やパターンがある箇所に対してバリエーションを作ります。
バリエーションの組み合わせにて、ルールを説明できるようにします。
やってみての話
ユースケースから抽出していくことで作れるものですが、
後述の情報モデル図、状態モデル図を出すのと合わせてやって行った方がやりやすいかもしれないです。
あとは、「名前付けられた式」の名付けが難易度高かったです。
題材故かもしれませんが、こういったところの名前をこの段階で合意していけるのも大事なところです。
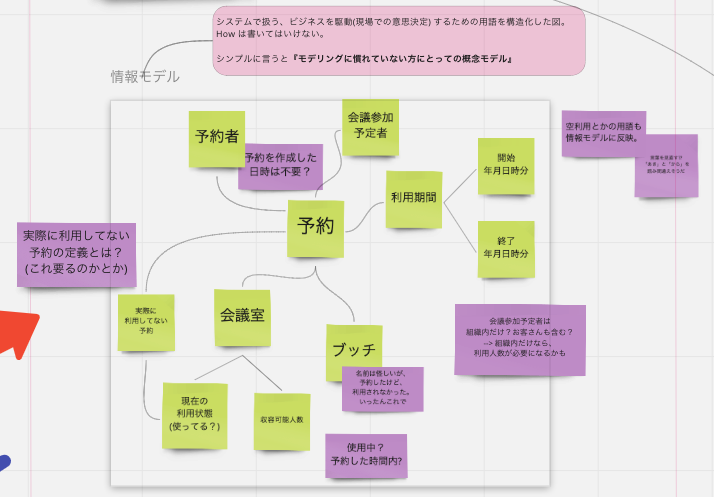
情報モデル
情報モデル図は、 ビジネスを駆動する用語を構造化 する物です。
これらの用語は、ユースケースにより駆動されます。
情報モデル図に、ビジネスを駆動する用語が、網羅されていることを確認します。
現場で意思決定するために必要な用語です。HOWを書いてはいけません。
情報モデルはハンドブックにて「モデリングに慣れていない方にとっての概念モデル」と表現されています。
前のモデルからの流れ
業務フロー図、利用シーン図で出てきた「ユースケース」は、情報モデルの用語を導き出す手がかりになります。
やってみての話
- 網羅性を目指しても、その後コードに落としていくと用語のもれ、概念が出てきます。
- いったん情報は洗い出せるように努めますが、ある程度出たら他のモデル図に進み、必要に応じて戻ってくるぐらいが良い印象です。
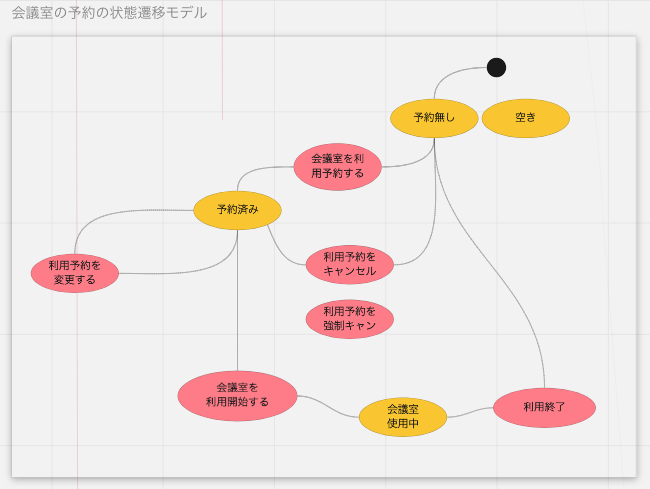
状態モデル
状態モデルは、ビジネスで使われる用語の中で、 「状態」を表す用語を構造化 した物です。
状態モデルにより、「ユースケース」が状態をどのように変化するかが視覚化されます。
やってみての話
- まず大事なのは、状態モデル図の「タイトル」という感想を持っています。
- 「完全情報」にするのがおすすめです。
- 目的は、状態遷移の対象が、ディスカッション参加者の中でブレるのを避けることです。
- 例として上のモデル図、最初はタイトルを「予約の状態遷移」としていましたが、「予約登録」の遷移(登録者視点)で話す人と、「会議室の予約」の遷移(会議室視点)で話す人で分かれました。
- 以下に該当したら、やばい状態モデル図になってるシグナルです。
- 複数の時系列の話が混ざってる。
- 状態遷移のサイクルが成り立たない。
- 状態に包含関係を持たせているが、包含関係が成立してない。
- 情報モデルと相互FBできてない。
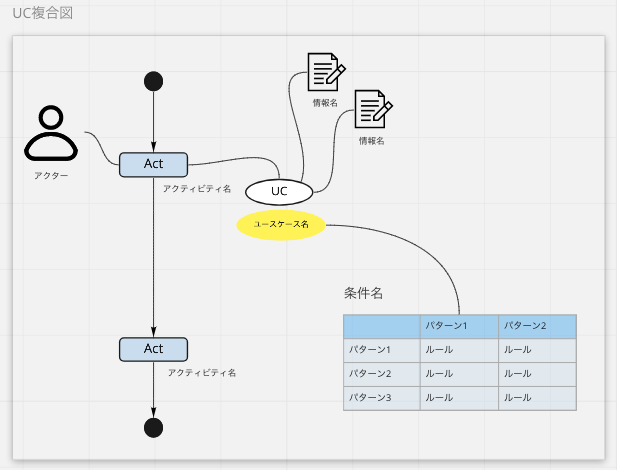
UC複合図
業務フロー、利用シーン図で導出されたユースケースを整理するモデル図です。
UC複合図は、ビジネスユースケース単位で作成します。
前のモデルからの流れ
- ビジネスユースケースの単位で作成します。
- 業務フロー図、利用シーン図のユースケースを拡張していきます。
- バリエーション・条件図モデル図、情報モデル図を、ユースケースに関連づけます。
最後に
RDRAは、目的を挙げ、目的元にやりたいことを挙げ、やりたいことをもとに業務を挙げていきます。
Why、What、Howが図式化されるのは、その後開発する上で意図を理解する上で大きな支えになるのではないでしょうか。
開発者が Whyを意識できる(モデルを逆順にたどると見つけられる)効果をうまく活用したいですね。
以下は記事作成における反省点。
RDRAをやったのが8月末から9月。
正直、3ヶ月放置したのが悔やまれる部分があります。。もっと色々学び、勘所があった気がしますが忘れています。
早めのアウトプットは大事。それでも、今年のうちに書き出せてよかったと思います。
この記事が、RDRAに初めて取り組む人の助けになることを願います。
参考
-
【テレワーク下の要件定義(RDRA:ラドラ)】
- RDRAの進め方解説動画です。
-
不動産販売システム
- 不動産の話をRDRAで表現したスライドです。