問題点
EmptyViewを使いたい意図として、
WatchConnectivityを使い、iOS App側で操作を行ったときにAppleWatchの画面も遷移させる処理をさせたい。この際にAppleWatch側には画面遷移用のボタンを表示させたくなかった。
変数pushViewFlagがtrueになると画面遷移するサンプルコード
struct ContentView: View {
@State private var pushViewFlag: Bool = false
var body: some View {
NavigationView {
VStack {
Text("サンプルな画面")
NavigationLink(destination: NextView(),
isActive: $pushViewFlag) {
// 何も表示しない
EmptyView()
}
}
}
}
}
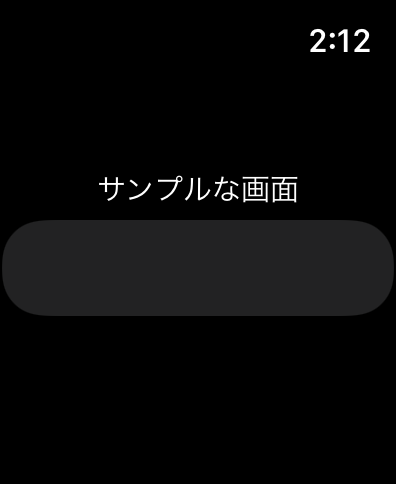
空のViewを表示するコードを書いているはずが、
上記の画像のような状態で空白のボタンが表示される。
とりあえずの解決方法
遷移のトリガーとして使っているpushViewFlagがtrueの時以外は、
画面に描画されないように分岐する。
struct ContentView: View {
@State private var pushViewFlag: Bool = false
var body: some View {
NavigationView {
VStack {
Text("サンプルな画面")
if pushViewFlag {
NavigationLink(destination: NextView(),
isActive: $pushViewFlag) {
// 何も表示しない
EmptyView()
}
}
}
}
}
}
SwiftUIでの開発が初めてだったのでここで地味につまづいた。
iOSだと空のViewが生成されるらしいが、WatchOSでEmptyView()でViewが生成されているのはバグなのか...?