![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
メリークリスマス!!
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
本記事は、『テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calender 2022』に参加しています。
本記事は、2022/12/25 アドベントカレンダー最終日の担当記事です。
前回(2022/12/3 担当)の記事
去年(2021/12/25 担当)の記事
『テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022』にも参加させていただいております。
『テスト自動化失敗談を共有しよう! by T-DASH Advent Calendar 2022』にも参加させていただいております。
はじめに
前回(2022/12/3)は、「設定」メニューについて書きました。
今回は、 「T-DASH」のテスト設計から実行までの流れ」 について、記事を書いていきます。
「T-DASH」のインストールがお済みでない方は、過去記事 をご参照ください。
前回からだいぶ間が空いていまいましたね。
『テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022』、『テスト自動化失敗談を共有しよう! by T-DASH Advent Calendar 2022』のアドカレのテーマも面白そうでしたので、そちらの記事を投稿しておりました。
気づけば10記事も書いておりました。
いろいろな記事を書かせていただきましたが、 やはり締めくくりとなる最終日は一番気合いを入れて書かせていただいております。
「T-DASH」初心者の方は、 この記事を読めば「T-DASH」の全容と基本的な操作方法を爆速で身につけられます!!
タイトル回収は記事の最後でやっていますので、ぜひ最後までお読みください。
本記事の対象範囲
本記事では、 『えっ!?そんなに早いの!!E2Eログインテスト設計から実行まで驚異の○○分!これさえ覚えればあなたも今日からT-DASHマスター!!』 と題して、 「T-DASH」のテスト設計から実行までの流れ について見ていきます。
「T-DASH」を起動後、「プロジェクト一覧」画面が表示されます。
はじめて使う方は、この画面から何をどういう手順に沿って進めたらよいか、戸惑うかもしれません(私はそうでした)。
チュートリアルへの参照や、設定ウィザードなどは用意されていないため、最初から自分の力だけで作業を進めていく必要があります。
テストツールは「T-DASH」に限らず、テスト専門用語が多用されていたり、画面があっちこっちへリンクされていたりして、全体像を掴むのが難しいことがあります。
そこで本記事では、 「自動テストの設計から実行までの一連の流れ」 について解説していきます。
一連の流れを俯瞰した確認できた後は、「T-DASH」の具体的な操作手順をご紹介していきます。
この記事をお読みいただければ 「T-DASH」の基本的な使い方をマスターできます。
本記事では次の環境で動作を確認しています。
・Windows11(22H2)
・T-DASH Ver.2.0.003
テスト設計から実行までの流れ
こちらの図を見てください。
テストケースの設計から、作成したテストケースの実行と実行結果(テストレポート)の確認の流れについて整理しています。

◆ 作業手順
基本的に次の順に沿って作業していきます。
① 「プロジェクト」を作成する
② 「テストシナリオ」を作成する
③ 「画面定義」を行う
④ 「テストケース」を作成する
⑤ 「テスト実行」する
⑥ 「テストレポート」を確認する
各作業についてもう少し見ていきましょう。
① 「プロジェクト」を作成する
「T-DASH」を起動後、「プロジェクト一覧」画面が表示されます。
テストケースを作成するには、まず ①「プロジェクトを作成」 していきます。
新しいサービスを開発する場合や、機能追加する場合も プロジェクトという単位で作業を切って管理 していきますよね。
テストケース作成(テストスクリプト開発)でもこの考え方は共通ですよね。
開発資産を管理、再利用しやすいようにプロジェクトを分けて作業していきます。

- プロジェクトを作成
- プロジェクトを作成します。
- プロジェクト一覧
- 作成済みのプロジェクト一覧が表示されます。プロジェクト名をクリックすると、そのプロジェクト画面に遷移します。
- プロジェクト名を変更する
- プロジェクト名を編集できます。
- 削除する
- プロジェクトを削除できます。
テストプロジェクトを作成したら、プロジェクト一覧から作成したプロジェクト名をクリックして、プロジェクト画面を表示しましょう。
② 「テストシナリオ」を作成する
プロジェクト画面が表示されると、ダッシュボードが表示されます。
ダッシュボードは「テストレポート」を確認できる画面になります。「テストレポート」については後で説明します。
左メニューから ①「テストシナリオ」 を選択し、「テストシナリオ」画面に遷移して、 ②「テストシナリオ」 を作成していきます。
なお作成したテストシナリオのテスト実行もこの画面で行いますが、それについては後で説明します。

 !
!
- 追加
- テストシナリオを追加します。
- 複製
- テストシナリオを複製(コピー)します。
- 編集
- テストシナリオ名を編集します。
- 削除
- テストシナリオを削除します。
- テストシナリオ一覧
- テストシナリオ一覧です。ここからテストシナリオを選択して、 テストシナリオ内にテストケースを作成していきます。
次は「画面定義」を行います。
③ 「画面定義」を行う
テストシナリオを作成したら次はテストケースを作成するものかと思います。
確かにこの流れでよいのですが、GUIのアプリを対象にテストする場合は、テストケースの中で、画面要素への指示が出てきます。この言い回しだとわかりにくいので、説明しますね。
WebアプリのE2Eテストの場合、まず最初にサービスにログインする手順が必要になることが多いですよね。
例えば、「ユーザー名」に「admin」を入力する、といった手順(テストケース)です。
このようにテストケース中に 「ユーザー名」という画面要素 に対して、特定の文字列を入力するといった指示が出てきます。
手動でテストする場合は、 「ユーザー名」に「admin」を入力する という指示でテスト実行できるでしょう。
しかし自動テストの場合は、 「ユーザー名」という画面要素 がどこなのか自動テストのプログラムが理解できる形式で定義してやる必要があります。
SeleniumでJavaScriptでいう、 ユーザー名 = getElementById('username'); みたいな指示ですね。
これと同じことを「T-DASH」でも必要になります。
この画面の要素を特定して定義する作業のことを 「T-DASH」では「画面定義」 といいます。
前置きが長くなりましたが、テストケースには画面定義した要素を指定する必要がありますので、テストケースを作成するより先に画面定義をしておいた方が自動テスト設計の手順としては自然な流れになるというわけです。
(もちろんテストケースを先に作成して、後から画面定義して、テストケースに割り付けるといった作業手順でも設計できます。)
というわけで、ここでは画面定義を行っていきます。
左メニューから ①「画面定義」 を選択し、「画面定義」画面に遷移して、 ②「画面を追加する」 から作成していきます。


- 画面を追加する(画面作成)
- これから画面定義していきたい画面の名称を入力して、画面を追加します。
- 画面カテゴリー作成
- 画面をカテゴリー分けして管理したい場合に使います(任意)。
- 画面名の一覧
- 画面名(画面カテゴリー名)の一覧です。画面定義した画面名を選択して、定義していきます。D&Dで上下位置を移動できます。
- 値が空の要素を持つ場合のみ
- 画面定義が一つも定義されていない画面名のみフィルタリングして一覧表示します。
- 編集
- 画面名(画面カテゴリー名)を編集します。
- 削除
- 画面名(画面カテゴリー名)を削除します。
「画面名」を作成したら、その画面に対して「画面定義」を作成してきます。
- URL
- 画面名(画面定義する画面)が表示されるURLを入力します。
- 保存する
- 設定を保存します。
- 画面キャプチャ
- 「画面キャプチャ」ツールを起動します。
- 要素名
- 画面の「要素名」を入力します。ここで入力した「要素名」を「テストケース」で使用します。テスターが分かりやすい名称を指定しましょう。
- 値
- 画面要素(「要素名」)を特定するxpathを入力します。「画面キャプチャ」ツールを使って自動取得することもできます。「画面キャプチャ」ツールで自動取得できない場合は、ブラウザーの開発者ツールを使って手動で調査して手入力してください。

「画面キャプチャ」ツールについては、こちらの記事をご参照ください。
画面定義が終わったら、「テストケース」を作成 していきます。
④ 「テストケース」を作成する
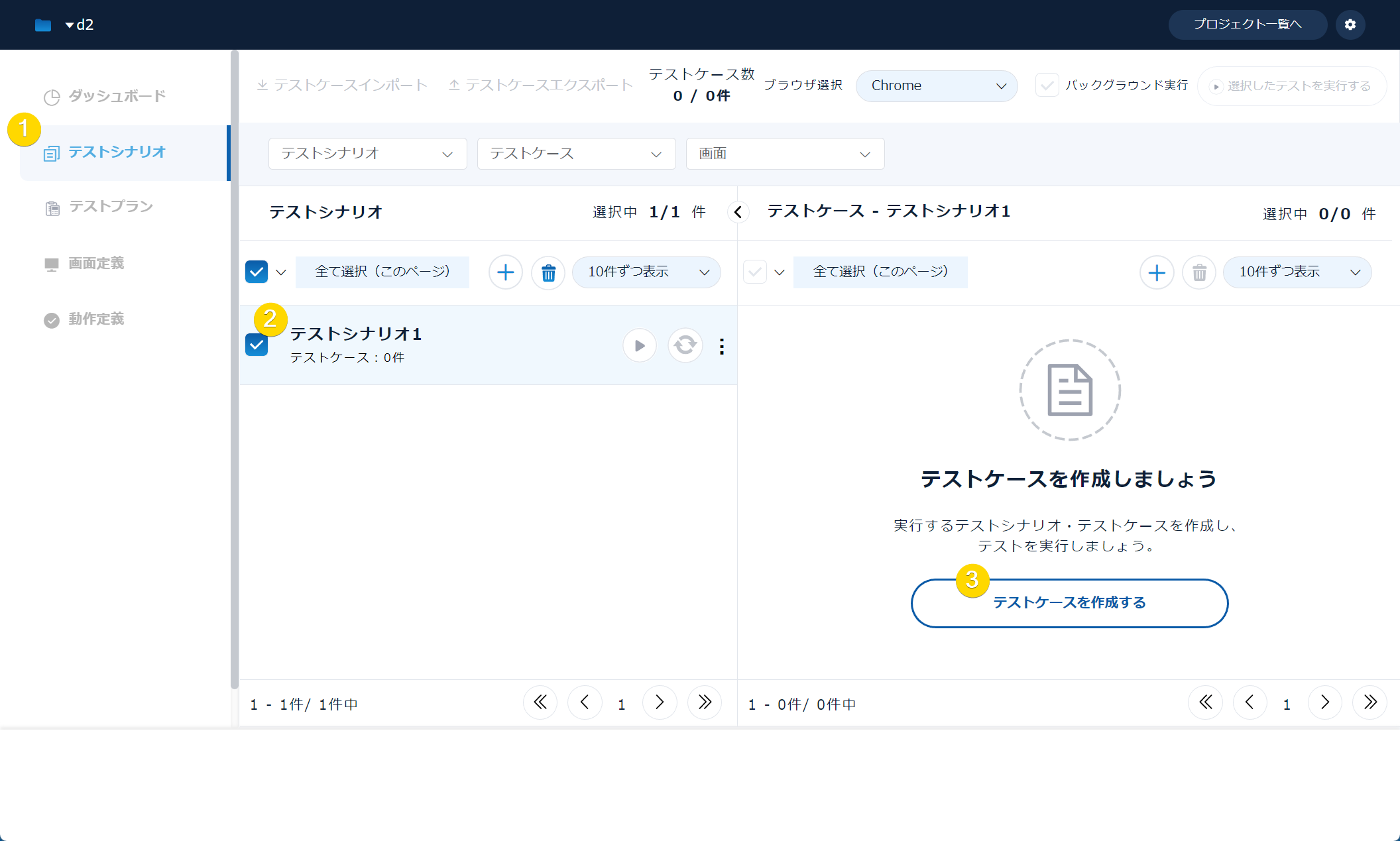
左メニューから ①「テストシナリオ」 を選択し、「テストシナリオ」画面に遷移して、 ②作成済みのテストシナリオ を選択します。

続けて ①「作成」 をクリックしてテストケースを作成します。

- 作成する
- テストケースを作成します。
- すべて削除?
- アイコンから推測すると削除ボタンのようです。位置的にすべて削除?ボタンかと思いましたが、私の環境ではボタンが活性していません。このボタンの活性条件が不明です。
- テストケース一覧
- 作成済みのテストケース一覧が表示されます。クリックすると「テスト手順」(テストケース編集)画面に遷移します。
- データドリブン(反復テスト)を設定する
- データドリブン(反復テスト)を設定します。※スタンダードプラン以上で使用できます。
- 編集
- テストケースを編集します。
- 複製
- テストケースを複製(コピー)します。
- 削除
- テストケースを削除します。
テストケースを作成したら、 ②作成したテストケースをクリック し「テスト手順」を表示します。
続いて テスト手順(テストケースの中身)を作成 していきます。
「テスト手順」のUIは難しい操作ではありませんが、少々独特です。文章と画像だけではわかりにくいため動作を撮影しておきました。

- 動作セットを作成
- 動作セットを作成します。
- 保存する
- テスト手順を保存します。
- 動作カテゴリー
- クリックすると、右隣にある「動作」メニューがクリックしたカテゴリーの位置までスクロールします。
- 動作
- 右ウィンドウの表で選択されているセルがあるレコードに、クリックした動作を入力します(すでに入力されている場合は、上書き)。
- テスト手順(表)
- テスト手順を表形式で表示します。1手順を1レコードに記入して、テストケースを設計していきます。テスト実行時は、この表の1行目から順番にレコードに記入したテスト手順が実行されていきます。
この説明では、 ③「画面定義」を行う で、定義しておいた
「ログイン画面」を開き、「ユーザー名(admin)」、「パスワード(password)」を入力して「ログイン」ボタンをクリックする 、というテストケースを作成する例で説明してきます。
- 右ウィンドウの表から 1行目を選択 します。
- 左ウィンドウにある「動作」パネルから 「ブラウザ制御」>「画面のURLをブラウザで開く」 を選択します。
- 右ウィンドウの表から 1行目を選択した状態のまま 、
- 左ウィンドウにある「動作」パネルから 「画面」>「ログイン画面」>「URL」 を選択します。
- これで1行目のテストケースの完成です。続けて2行目を作成していきます。
- 右ウィンドウの表から 2行目を選択 します。
- 左ウィンドウにある「動作」パネルから 「入力操作」>「テキストを入力する」 を選択します。
- 右ウィンドウの表から 2行目を選択した状態のまま 、
- 左ウィンドウにある「動作」パネルから 「画面」>「ログイン画面」>「ユーザー名」 を選択します。
- 右ウィンドウの表から 2行目の「設定値」をダブルクリックして、「admin」を入力 します。
- これで2行目のテストケースの完成です。続けて2行目を作成していきます。
- 右ウィンドウの表から 3行目を選択 します。
- 左ウィンドウにある「動作」パネルから 「入力操作」>「テキストを入力する」 を選択します。
- 右ウィンドウの表から 3行目を選択した状態のまま 、
- 左ウィンドウにある「動作」パネルから 「画面」>「ログイン画面」>「パスワード」 を選択します。
- 右ウィンドウの表から 3行目の「設定値」をダブルクリックして、「password」を入力 します。
- これで3行目のテストケースの完成です。続けて4行目を作成していきます。
- 右ウィンドウの表から 4行目を選択 します。
- 左ウィンドウにある「動作」パネルから 「マウス操作」>「送信ボタンをクリックする」 を選択します。
- これで4行目のテストケースの完成です。
テスト手順を作成したら保存します。
次は作成した テストシナリオを実行 していきましょう。
⑤ 「テスト実行」する
「テストシナリオ」画面(①) から、 テストシナリオを選択(②) します。
テストケースを選択(③) し、 「選択したテストを実行する」をクリック して、テストを実行します。

「ブラウザ選択」のプルダウンメニューから、この端末にインストール済みのブラウザーを選択できます。
ここで選択したブラウザーでテストを実行 します。
「バックグラウンド実行」のチェックボックスをONにして実行すると、 ヘッドレスモード(ブラウザー画面を非表示)で実行 できます。
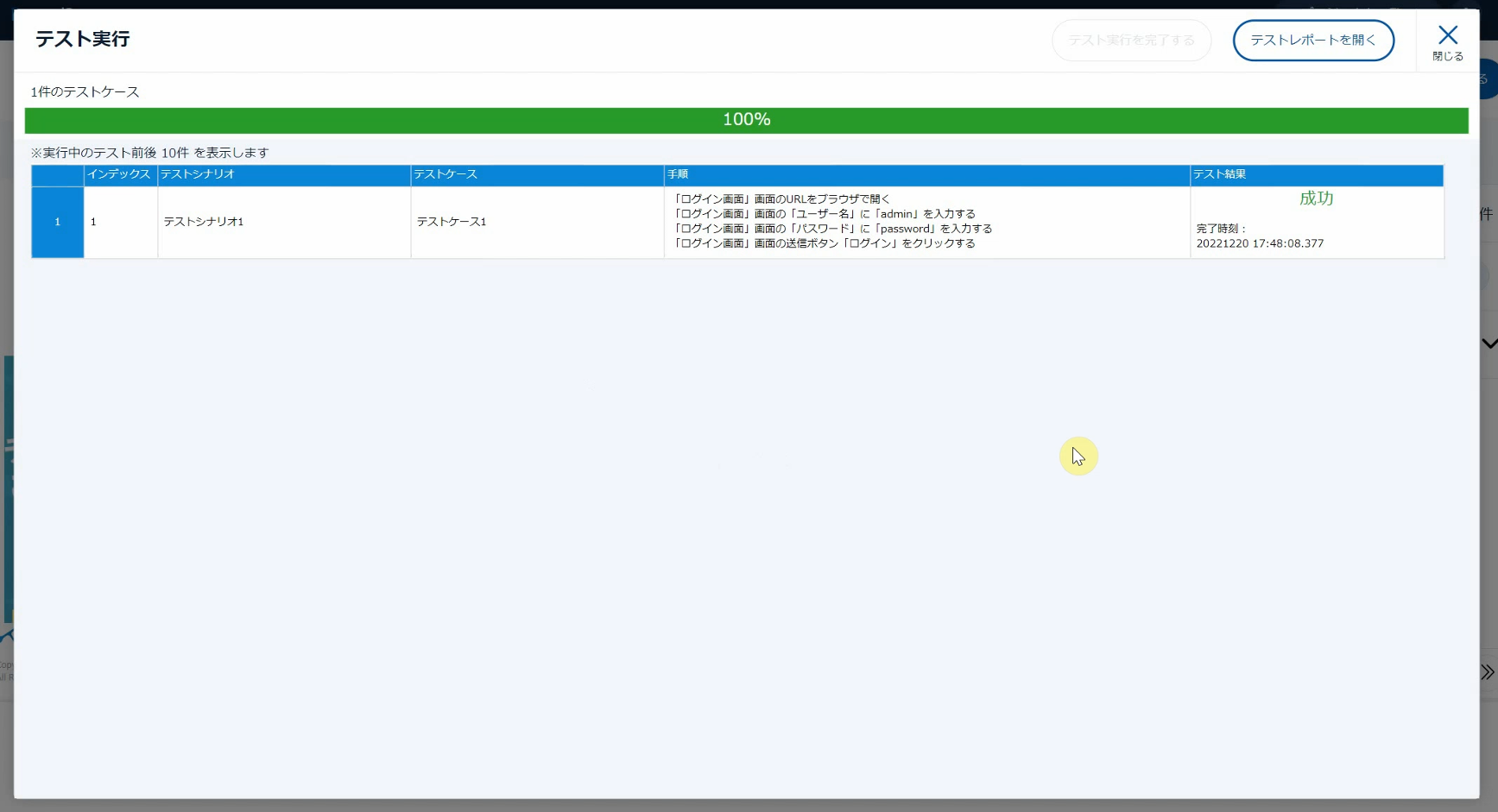
テスト実行を開始すると次の画面が表示されます。
「waiting…」はテストの開始準備をしています。

テスト実行が開始されると円がクルクル回転します。
「バックグランド実行」をOFFの状態でテスト実行を開始した場合は、ブラウザーが起動して自動テストが動く様子を確認できます。

テスト実行が完了すると(「バックグランド実行」をOFFの状態でテスト実行を開始した場合は、ブラウザー閉じます。)、 テスト結果に「成功」、「失敗」が表示 されます。

次は テストレポート を確認していきましょう。
⑥ 「テストレポート」を確認する
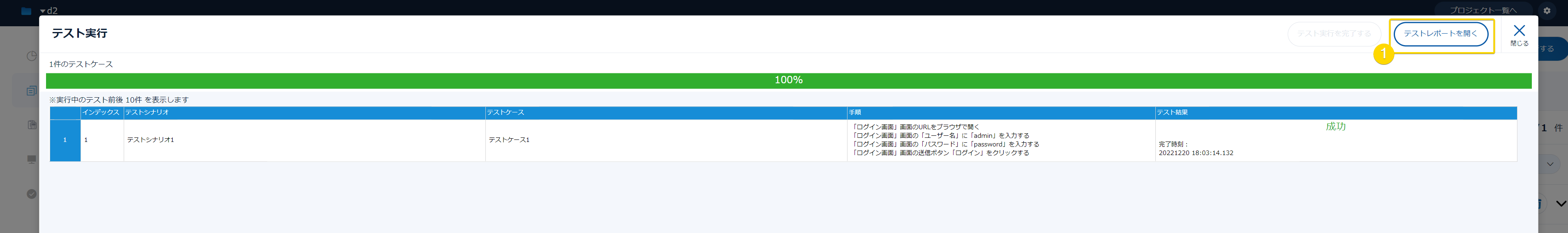
テスト実行完了画面の 「テストレポートを開く(①)」 をクリックすると、テストレポート画面が表示されます。

テストレポートは「日本語」、「英語」の切り替えが出来ます。
より詳しい操作結果を確認したい場合は、「Log」をクリックします。

ログ画面では、テストケースのより詳細が操作結果を確認出来ます。


それでは今回の記事を書きながら思った「イイとこ![]() 」、「イマイチなとこ
」、「イマイチなとこ![]() 」をまとめます。
」をまとめます。
イイとこ
- ノンプログラミングで自動テストを作成、実行できる
- マルチブラウザーに対応している
- ヘッドレスモードで実行できる
- 操作方法にクセはあるが、学習コストは低い(PythonとSeleniumの学習コストに比べれたら「T-DASH」を覚える方が100倍簡単)
- 動作が安定している。今回記事を書くのに十数時間「T-DASH」を触っっていますが、一度も不正終了したことがない
イマイチなとこ
- テスト実行をスケジュール実行できない(回避方法あり)
- テスト実行完了をメールやチャットで通知できない(回避方法あり)
- ツールの全体構造を把握しにくい。ダッシュボードやヘルプメニューからレクチャー動画に飛べたり、チュートリアル機能があるとよい
- テストケース編集画像の操作方法が独特で初見では理解できない。ダッシュボードやヘルプメニューからレクチャー動画に飛べたり、チュートリアル機能があるとよい
- テストケース編集画面で「画面名」に「画面」を割り当てる操作がやりにくい。毎回左側のメニュー下部までマウスを移動する必要があります。例えば「画面名」をダブルクリックして、プルダウンメニューから選択できれば操作性がよくらないでしょうか。
- テストレポート、ログについて詳しく解説しているドキュメントがない
- 操作説明書の内容が古い(古いバージョンの説明になっている)
- テスト実行中、現在どのステップまで進んでいるのかわからない
- ブラウザーの並行実行ができない
- テストプロジェクトを簡単に共有できない(Githubで共有する方法を紹介されているが、ツール内で完結して欲しい)
- 無料プランだから仕方のないことであるが、CSV駆動やテストプランなど機能自体が無効化されて使えない。制限をもう少し緩和していただけると嬉しい(例えば上限5件までなら利用できるなど)
- ブラウザー実行時のウィンドウサイズを指定できない(最大化されて実行される)
- 広告が鬱陶しい(興味ない人は同じ広告が繰り返し表示されていても全く見ていないので。ビジネスユースならなおさら)。画面上の広告表示は最小限にして、DMでセミナーの案内を送るとかの方がよいと思う。
- ブラウザーの拡張機能が有効なまテスト実行されてしまう。シークレットウィンドウで実行できるオプションが欲しい
- カスタム動作の作成が難しい。チュートリアルを見ても難しそうで気軽に手が出せない。
まとめ
最終回は「T-DASH」の テスト設計から実行までの流れ について記事を書きました。
「T-DASH」の機能構造を把握し、テスト設計から実行、テスト結果の確認方法まで「T-DASH」の基本操作について一連の流れを解説しました。
この記事の内容を理解できれば、 あなたも今日から「T-DASH」マスター です!!
全体的に好印象なのは、やはり開発陣がユーザーの声を聞き精力的にバージョンアップしてくれている姿勢ですね!
サービスが開始されて2年目ですから、まだまだ機能的に不足している点は正直多々あります。
しかし 去年のレビュー記事で挙げさせていただいた要望が本当に改善されていることに驚きます!
論より証拠ということで、例えば去年の記事で私が書いた次の要望が現行バージョンでは改善されています。
- Ctrl+Z、Ctrl+Yで「元に戻す」、「やり直す」ができない。
- テスト実行中に中断ができない(テストが失敗するまで待たないといけない!)
- ヘッドあり、ヘッドレスモードを選択して起動できるオプションが欲しい
- レポートだけ参照できるユーザー権限、もしくは切り出して提出できる機能が欲しい(マネージャーへの報告として) ⇒Excelに出力できます!
- 一時的にテストケース(行)を無効にしたり、スキップ対象にできる設定が欲しい(CodeceptJSでは出来る) ⇒「特殊操作」>「テストをスキップする」
「T-DASH」は進化し続ける自動化ツールですから、これからもっともっと便利になります。
定期的に最新情報をチェックして注目していきたいサービスです。
逆に全体的によくない点として、初見ユーザーには使い方がわかりにくい点です。
慣れてしまえばなんてことないのですが、初対面の印象というのは強く残ります。
公式サイトでチュートリアル記事の作成など努力していただいておりますが、チュートリアルというよりは、いち機能を切り出して紹介している機能説明になっています。
チュートリアル用のWebアプリを用意して、チュートリアルに沿って進められるとよいです。
私なら、初見ユーザーが ゼロから「T-DASH」のテスト作成から実行、レポート確認までを自己完結できるハンズオン形式のコンテンツを用意して、評価ユーザーの心をグッと惹き寄せたい ですね。
おまけ(プレゼント)
ということで、 私から「T-DASH」を使ってみたい皆さんへプレゼント![]() を用意しちゃいました!
を用意しちゃいました!
「T-DASH」のテストシナリオ作成から、画面定義、テスト実行、テストレポート確認までを爆速で学習できるハンズオン形式のコンテンツを用意しましたよ。
15分もあれば出来るので、ぜひ挑戦してくださいね! ※「T-DASH」のライセンス登録、インストールは過去記事を参照して先にご準備ください。
ハンズオンのやり方
ハンズオン動画:テスト自動化ツール「T-DASH」超カンタン!テスト作成から実行まで爆速で動く
この動画でタイトル回収しています! ぜひご覧ください!!
それでは来年もよいテスト自動化ライフを!!
本年もお世話になりました!!![]()
最後に筆者が書きました『T-DASH Advent Calendar 2022』記事について、リンクをまとめておきます。
- テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calendar 2022 1日目
テスト自動化ツール「T-DASH」のイイとこ・イマイチなとこ~無料トライアル、ライセンス登録、ダウンロード~
- テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calendar 2022 2日目
テスト自動化ツール「T-DASH」のイイとこ・イマイチなとこ~インストール、初期設定、起動~
- テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calendar 2022 3日目
テスト自動化ツール「T-DASH」のイイとこ・イマイチなとこ~「設定」メニュー~
- テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022 4日目
E2Eテスト自動化ツール「T-DASH」で画像比較のリグレッションテストをやってみた!
- テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022 5日目
T-DASHのテストシナリオ実行を自動化出来るかやってみた!
- テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022 13日目
T-DASHのテスト実行完了をチャットで通知してみた!
- テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022 19日目
続:「T-DASH」の テスト実行結果(成功/失敗)をチャットで通知できるかやってみた!
- テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calendar 2022 25日目
えっ!?そんなに早いの!!E2Eログインテスト設計から実行まで驚異の○○分!これさえ覚えればあなたも今日からT-DASHマスター!!(本記事)
- テスト自動化失敗談を共有しよう! by T-DASH Advent Calendar 2022 20日目
自動化の相談を受けたら気をつけろ!自動化が失敗する上司の「あるある」話
- テスト自動化失敗談を共有しよう! by T-DASH Advent Calendar 2022 21日目
「ちょっと待った!」その自動化やる前から負け確かも!? 失敗から身につけたE2Eテスト自動化を成功させるコツ
