画像投稿があるアプリを作成し、プレビューの実装をしたところ、、

画像でかすぎる!!!
、、、となったので自分への備忘録として。
今回のプレビューの実装ではrails、Javascriptを使っています。
document.addEventListener("DOMContentLoaded",function(){
const ImageList = document.getElementById("image-list");
if (!ImageList){ return false;}
document.getElementById("item-image").addEventListener("change", function(e){
const imageContent = document.querySelector('img');
if (imageContent){
imageContent.remove();
}
const file = e.target.files[0];
const blob = window.URL.createObjectURL(file);
const imageElement = document.createElement('div');
const blobImage = document.createElement('img');
blobImage.setAttribute('src', blob);
imageElement.appendChild(blobImage);
ImageList.appendChild(imageElement);
});
});
該当箇所のrailsはこちら↓
<div class="img-upload">
<div class="weight-bold-text">
画像
<div id="image-list"></div>
<span class="indispensable">必須</span>
</div>
<div class="click-upload">
<p>
クリックしてファイルをアップロード
</p>
<%= f.file_field :image, id:"item-image" %>
</div>
</div>
<%# 以下省略 %>
既に、JavascriptでHTML要素を取得はできているはず、、ということは
①JavaScript内でサイズを指定する
②JavaScript内にクラスを設定し、CSSでサイズ指定をする
この2択かと思い、いろいろ検索、、、すると!
Javascriptでクラスを追加できそうだ。
(↓こちらとっても参考にさせていただきました。ありがとうございました)
https://techacademy.jp/magazine/27026
ということでクラスを追加
document.addEventListener("DOMContentLoaded",function(){
const ImageList = document.getElementById("image-list");
if (!ImageList){ return false;}
document.getElementById("item-image").addEventListener("change", function(e){
const imageContent = document.querySelector('img');
if (imageContent){
imageContent.remove();
}
const file = e.target.files[0];
const blob = window.URL.createObjectURL(file);
const imageElement = document.createElement('div');
const blobImage = document.createElement('img');
blobImage.setAttribute('src', blob);
blobImage.classList.add('preview-size'); ←こちらを追加しました
imageElement.appendChild(blobImage);
ImageList.appendChild(imageElement);
});
});
そしてCSSに
.preview-size{
height: 150px;
width: auto;
}
を追加すると、、、
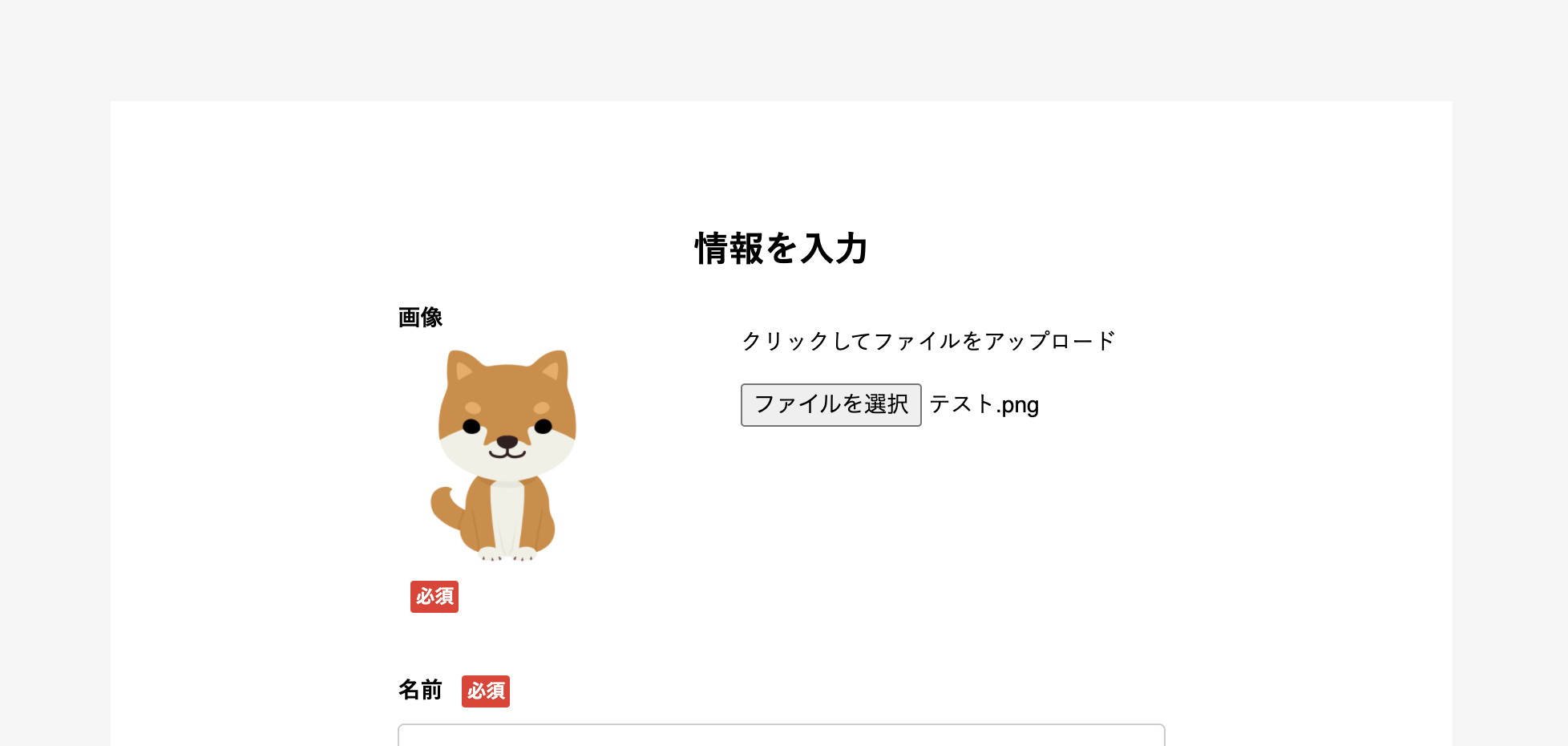
できた!!!
モチベーションを上げるために柴犬を使ってテストをしていましたが、
柴犬のことが嫌いになりそうなぐらいだったので、本当によかった。。。
もっと効率的な方法もありそうなので
引き続き勉強していきます!
間違い等あればコメントいただければと思います