はじめに
AWSのS3には静的ウェブサイトホスティングと呼ばれる、サーバを構築しなくてもWebページを表示できる仕組みがあります。ハンズオンで試すことがありますが、その場合たいていテキストのみのHTMLファイルを配置するのできちんとしたWebページを表示させました。
私は写真撮影が趣味ですが、写真の管理や編集にAdobeのLightroom Classicを使っています。Lightroom Classicには写真のアルバムをWebページで出力する機能があるので、この機能で出力したWebページをS3でWebサイトとして作成します。

ファイル、フォルダの構成
以下画像の通りです。ハンズオンの場合はindex.htmlにテキストファイルを記載して配置する場合が多いですが、今回はcssやjsを含むWebページとなっています。
・index.html Webページ本体です。
・images/large 写真のファイルが格納されています。
・images/thumbnails 写真のサムネイルが格納されています。

S3の設定
※以下の説明ですが、AWSの初期設定は完了しているものとします。
バケットを設定します。バケット名を入力し、他の設定はデフォルトのままとします。
下にある「バケットの作成」をクリックします。

アップロード画面になるのでフォルダをファイルとフォルダ欄にドラッグアンドドロップします。
ファイルが配置されたら「アップロード」をクリックします。

バケットにファイルが格納されました。バケット直下にindex.htmlとindex.htmlから参照されるファイルが格納されたフォルダを配置します。

S3バケットの「プロパティ」タブをクリックします。一番下に静的ウェブサイトホスティングの項目があるので「編集」をクリックします。

静的ウェブサイトホスティングの設定画面が表示されます。
静的ウェブサイトホスティングの「有効にする」を選択します。
インデックスドキュメントにhtmlファイル名の"index.hthml"を入力します。

一番下に「変更の保存」があるのでクリックします。
あとはインターネットへの公開に必要なアクセス許可を設定します。
バケットの「アクセス許可」のタブをクリックし、ブロックパブリックアクセス(バケット設定)の「編集」をクリックします。

設定画面が表示されます。パブリックアクセスをすべてブロックのチェックを外して「変更の保存」をクリックします。

ポップアップが表示されます。確認と入力し、「確認」をクリックします。

バケットポリシーを入力します。Resourceに設定する値は上の方にバケットARNが表示されているのでコピーして貼り付けます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "[バケットARNからコピーする]/*"
}
]
}
バケットポリシーを入力したら下にある「変更の保存」をクリックします。
以上で設定完了です。
Webページを表示する
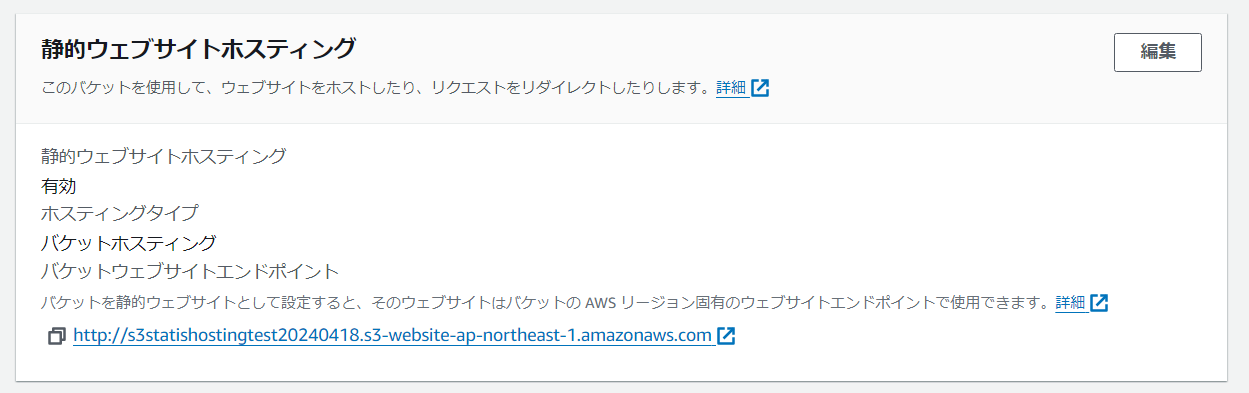
すべて設定したら静的ウェブサイトホスティングの設定を表示します。
下にURLが表示されているのでコピーしてWebブラウザのURL欄に貼り付けます。

ブラウザで開くとWebページが表示されました。ハンズオンでよく見るテキスト1行ではなくちゃんとしたwebページとなっています。

S3の静的ウェブサイトホスティングによるWebページ作成は以上です。ただし、このままだとHTTPのWebページなので実際にWebページを製作するときはHTTPSにした方がよいです。