前々回のポストでT-DASHのOPENβ版のインストール、前回のポストでテストの実行を試してみました。今回のポストでは、サンプルアプリケーションに対してテストを記述してみます。UIベースでの設定可能です。画面定義の設定でちょっと戸惑いましたが、許容範囲。スクショ付きで説明します。
記事の補足
本記事で利用したシステムのバージョン情報
- T-DASH:0.1.004b
- PC:Windows 10 Home 20H2
- ブラウザ:Chrome 96
アドベントカレンダー2021
この記事はQiita Advent Calendar 2021のT-DASHを使ってみた!【PR】T-DASHの4日目の記事です。
作成するシナリオとケース
利用するプロジェクト
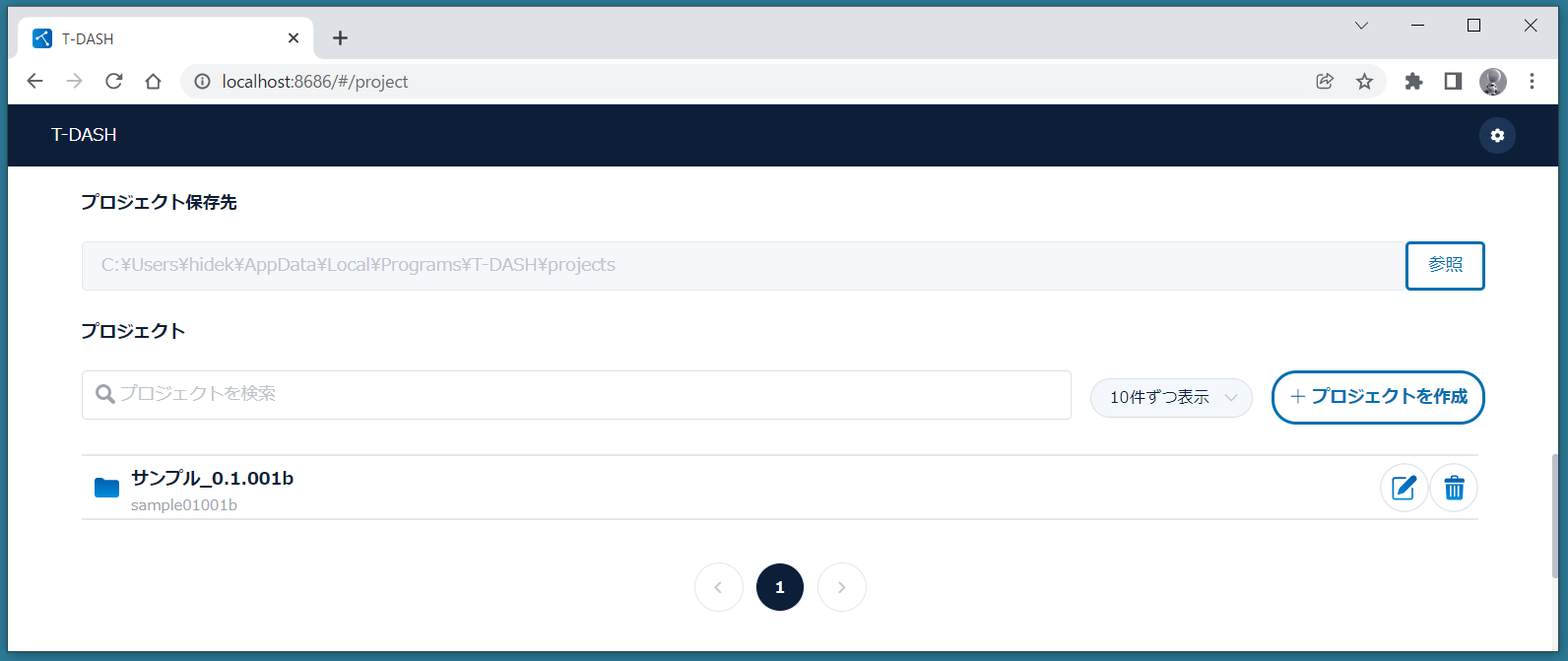
T-DASHに付属のサンプルプロジェクトを利用します。プロジェクト名称(サンプル_0.1.001b)をクリックして、プロジェクトを開きます。

テストシナリオ
「一般会員その2」という新しいシナリオを用意します。
テストケース
「一般会員その2」でログイン画面で、ユーザーIDとパスワードを設定し、ログインが失敗する動作を検証します。
実際に作成する
1. 画面定義で「ログイン失敗メッセージ」を取得できるようにする
サンプルプロジェクトとして、いくつかの要素はすでに定義済みですが、ログイン失敗のメッセージは未定義でしたので、まずは「画面定義」で設定します。
1-1. 画面キャプチャ機能を開く
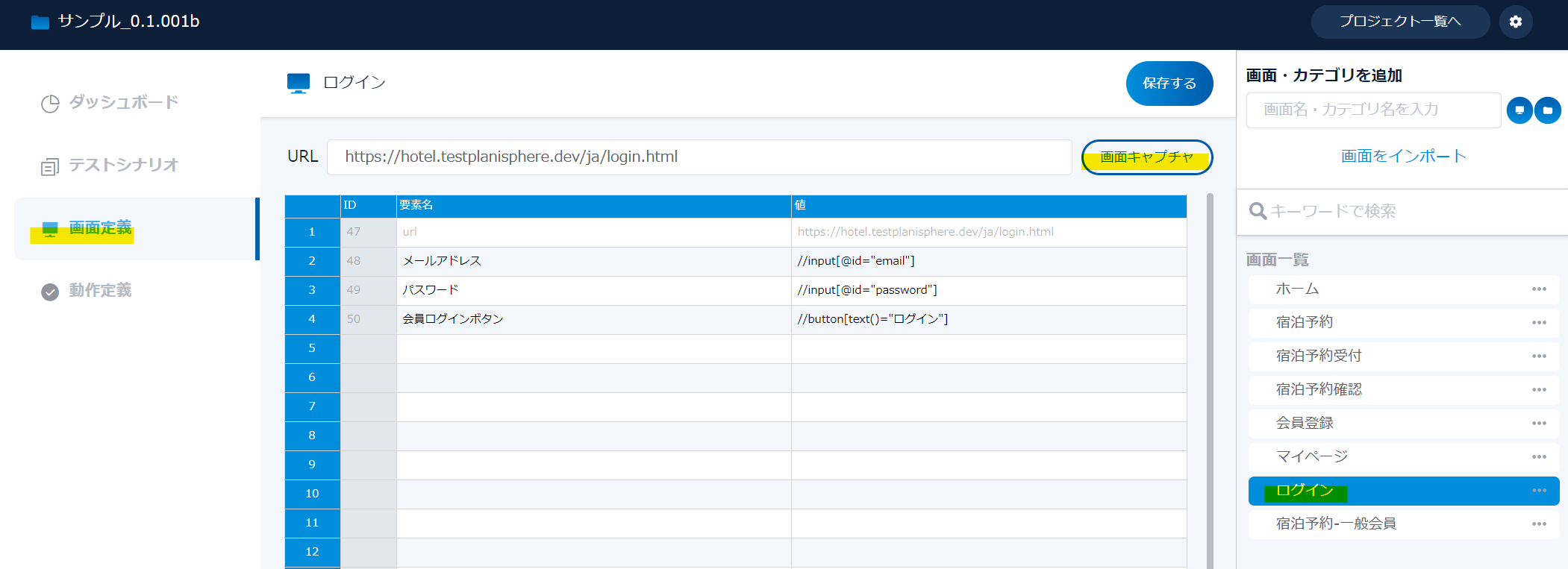
- 左メニューから「画面定義」をクリック
- 右側の「画面一覧」にて「ログイン」画面をクリック
- すでに定義済みの要素が出てくるが、ここにはログイン失敗メッセージを出力する要素が無い
- 「画面キャプチャ」をクリック
- キャプチャ用の画面が開く
1-2. 要素を追加する
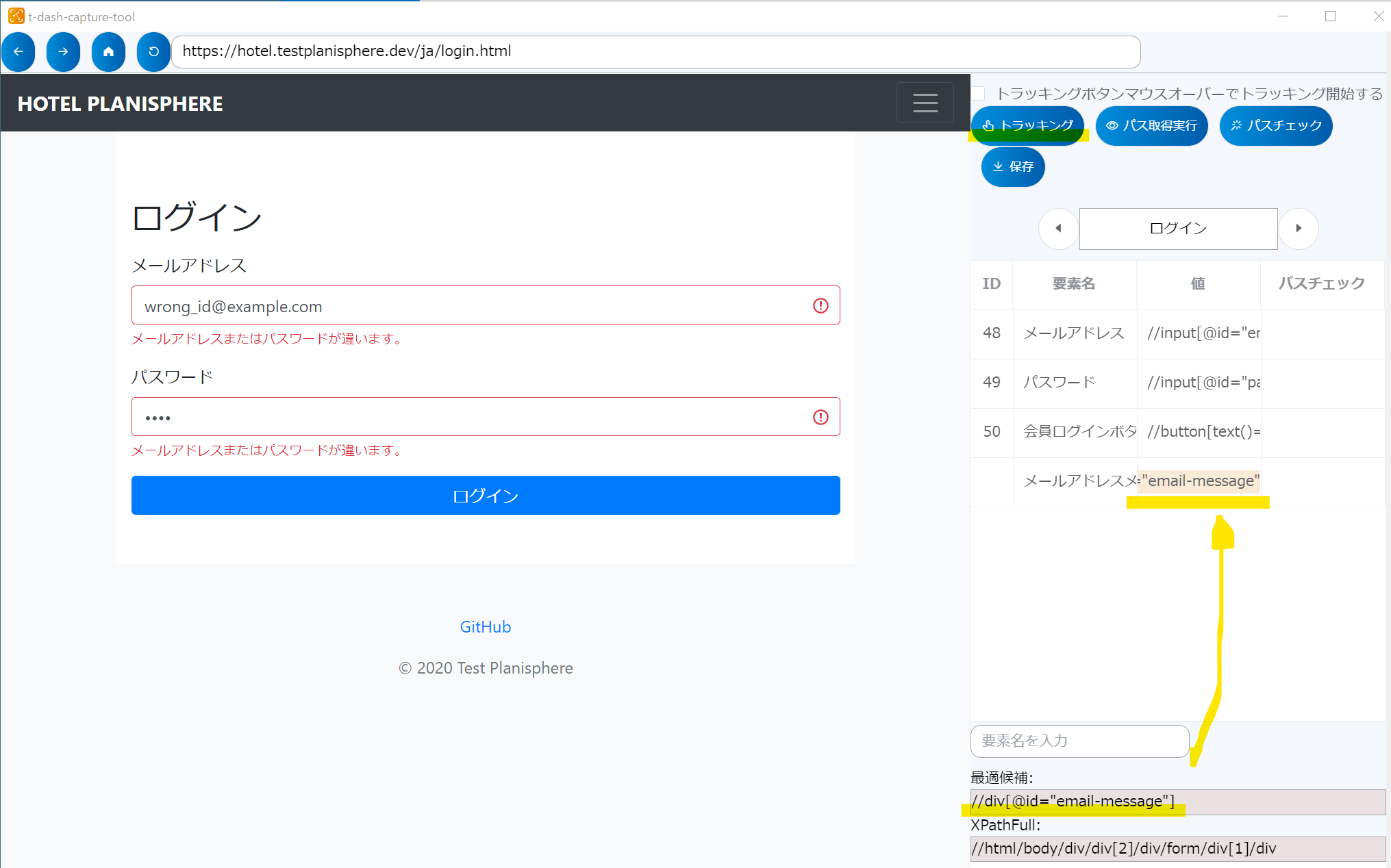
- 画面右下の「要素名」を記載しEnter(最初この追加方法が分からずマニュアルを見ていた💦)
- 画面に誤ったメールアドレスとパスワードを入力し、ログインボタンを押下。キャプチャ対象のメッセージが出力される。
- トラッキング機能を用いて、メッセージ部分にマウスホバーさせ「最適候補」を取得
- 「最適候補」をコピーして、「値」欄にペースト
- 「パスチェック」を実行しパスが有効なことを念のため確認
- 「保存」を実行
2. テストシナリオとテストケースを作成する
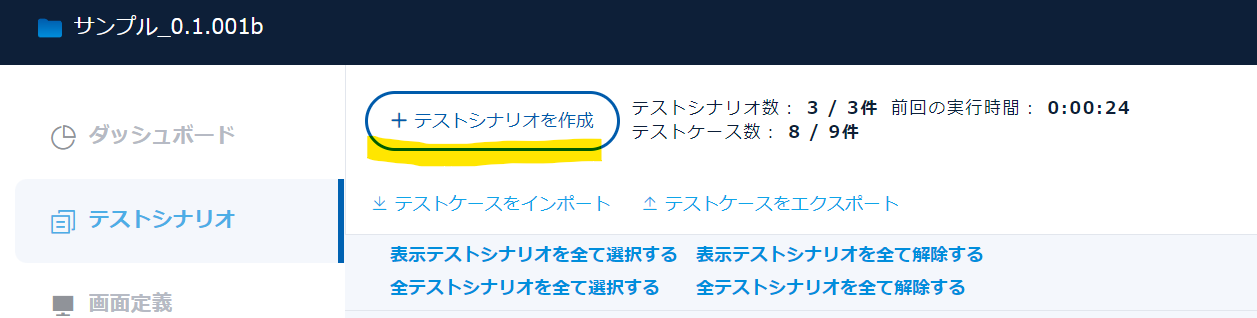
左メニューの「テストシナリオ」を選択の上、まずは枠を作成します。
2-1. テストシナリオを作成
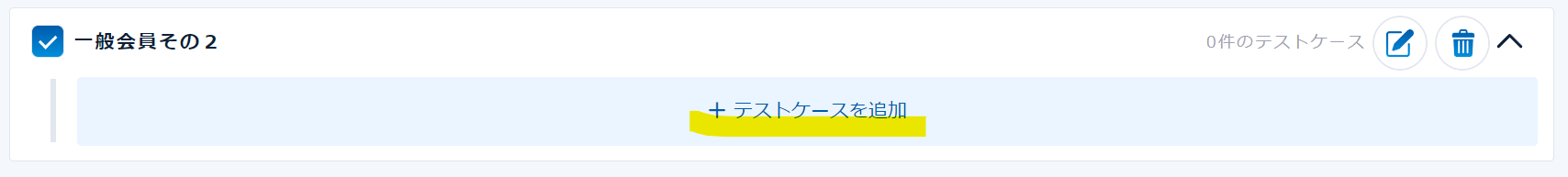
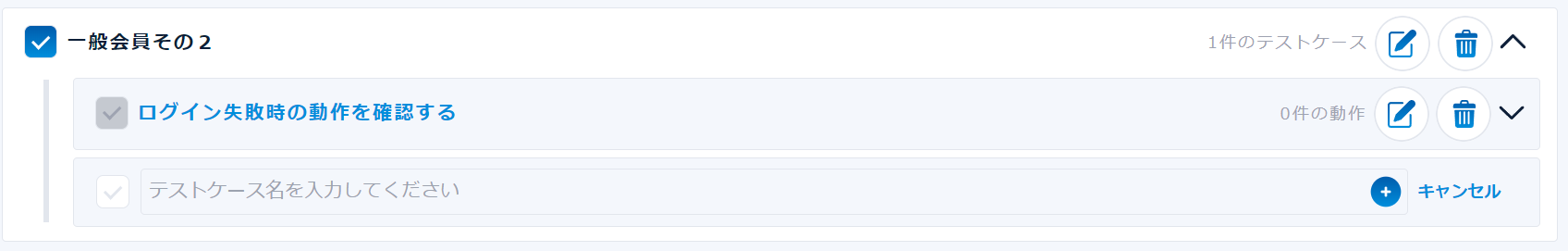
2-2. テストケースを追加
2-3. テストケース名称は「ログイン失敗時の動作を確認する」とした
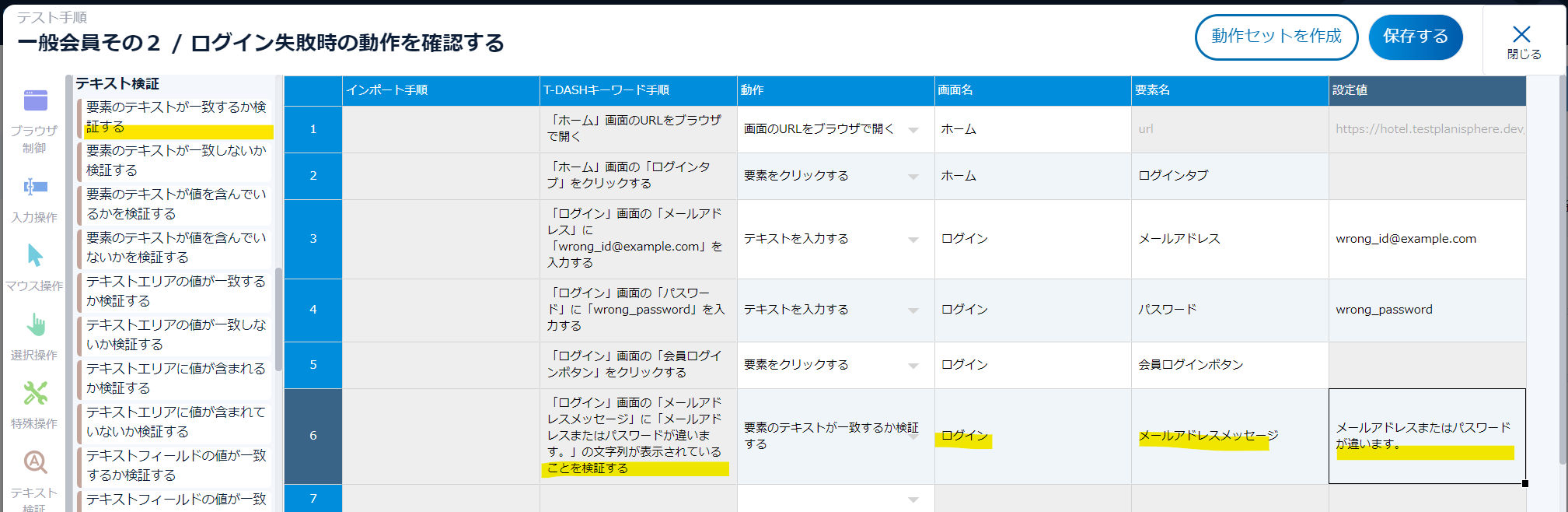
3. テストケースに各ステップを記述する
このテストケースは5ステップで記述します。このケースをT-DASHのテスト手順エディターというマトリクス状のエディタで記述していきます。
- テスト対象アプリを起動する
- ログイン画面を開く(ログインタブをクリックする)
- ログイン画面にて、値(メールアドレス、パスワード)を入力する
- ログイン画面にて、ログインボタンをクリックする
- 出力されたメッセージを検証する
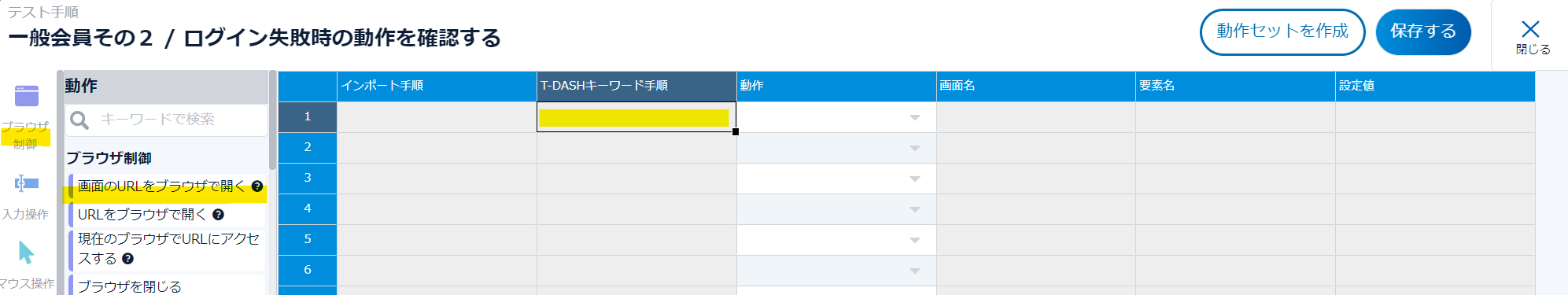
3-1. テスト対象アプリを起動する
「T-DASHキーワード手順」にテストで動かす手順を入力します。画面左のメニューから該当する動作をクリック入力します。画面名や要素名は画面左ですでに設定済みのものを選択して選びます。設定値はテスト手順に沿った値を手動入力します。

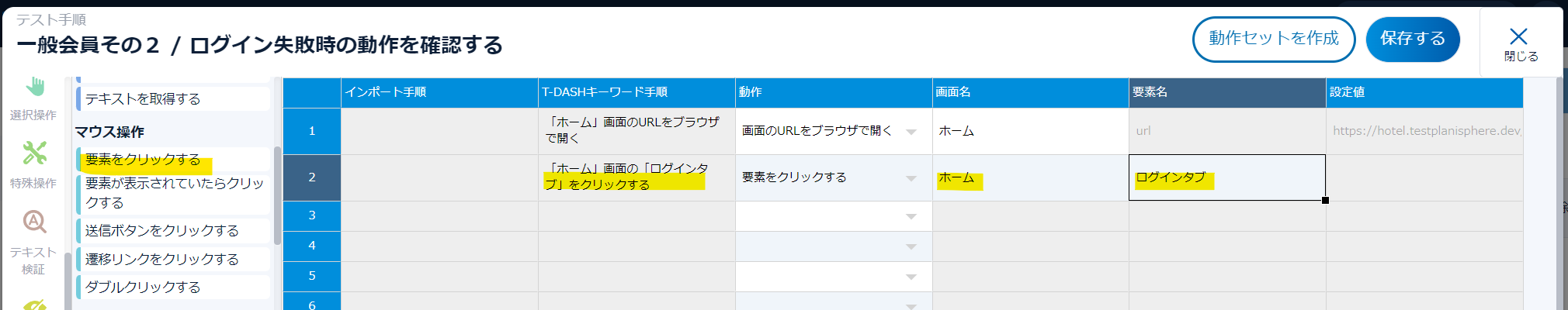
3-2. ログイン画面を開く(ログインタブをクリックする)
ログイン画面に遷移する手順です。ログイン画面がタブで実装されているため、タブをクリックする動作を定義します。

3-3. ログイン画面にて、値(メールアドレス、パスワード)を入力する
「テキストを入力する」という操作を利用します。値を入力する要素を選択し、設定値を記述します。

3-4. ログイン画面にて、ログインボタンをクリックする
3-5. 出力されたメッセージを検証する
さきほど「画面定義」で新しく定義した要素を利用した検証です。ログイン操作に失敗してほしいため、期待したエラーメッセージが出力されたことを確認します。これで完成です。「保存する」ボタンをクリックします。

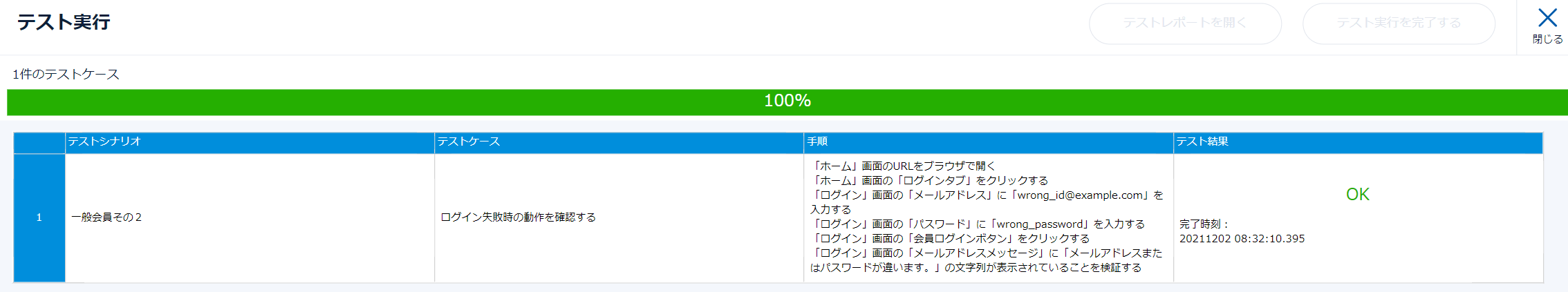
作成したテストシナリオを実行する
テストシナリオの実行手順はこちらに記載済みです。うまく稼働したようです。

感想
テストシナリオの作成、テストケースの作成、テスト手順の作成(画面定義の作成を含む)を一通り実施してみました。画面定義の作成画面がちょっと癖があるような気がしましたが、マニュアルを読めば分かるので許容範囲ですかね(ベータ版だし、こうした方が良さそうっていうフィードバックのポストも書いてみようかな)。UIの自動テストということで、テスト対象システムとテストの効率性を考慮の上、あとはひたすら似たような操作を繰り返していけば良さそうです。次のポストでは、テスト手順作成画面を眺めつつ、気になった機能について触ってみようと思います。