HTML の Element を画像に変換するライブラリ html2canvas を試しました。Chrome では良好ですが、Firefox では文字のサイズが変わってレイアウトが崩れるようです。
See the Pen Test: html2canvas by 七誌 (@7shi) on CodePen.
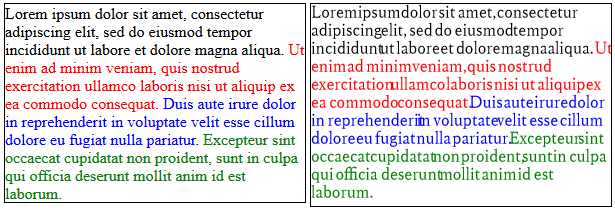
↑ 左が撮影元の Element、右がそれを画像化したものです。内容はデザインでよく使われる lorem ipsum と呼ばれるダミーテキストで、意味はありません。
シリーズの記事です。
- dom-to-imageを試す
- html2canvasを試す ← 今回の記事
- 複数の画像を生成してローカルに保存
html2canvas
公式: http://html2canvas.hertzen.com/
驚異的な力技で実装されているようです。
html2canvasは、WebページのDOMやCSSを読み込み、その結果を元に解釈した結果をCanvasエレメント上に描画するライブラリです。 すなわち、実際にスクリーンショットを撮っているわけではなく、挙動としてはレンダリングエンジンに近いです。 (CSSの解釈はなんと1つ1つ実装されているので、作者は本当にすごいと思います)
利用方法
自前でどこかに置かなくても、jsDelivr 経由で参照できます。
<script src="https://cdn.jsdelivr.net/npm/html2canvas@1.0.0-rc.5/dist/html2canvas.min.js"></script>
README のサンプルコードを元に async/await で書き換えます。
(async () => {
dst.appendChild(await html2canvas(src));
})();
動作結果
この記事の冒頭に貼ったサンプルのスクリーンショットを見ます。
Chrome では上に少し余白ができますが、文字のサイズはそのままで画像化されます。

Firefox では文字のサイズが変わってしまうため、単語間のスペースが潰れたり文字が重なったりします。

撮影対象がブラウザに依存するのでなければ、Chrome で利用するのが無難なようです。
※ 手動ですが Firefox で Element を画像化する方法は前回の記事を参照してください。
参考
以下の記事では CDN にあるバージョンは古いとありますが、jsDelivr では npm に登録されている最新版が利用できます。