目的
クリプタクトというサイトのお知らせページの更新状況を確認する
条件
- RSS非対応でも使用できること
- お知らせページの更新があるときだけブラウザを立ち上げて確認する
作成したもの
ショートカットアプリ:WEBページ更新確認
上記お知らせページからLast-Modified レスポンスヘッダーを取得して更新があればアナウンスページを表示します。
使用したiOSバージョンはiOS15.1になります。
ショートカットのアクションについて
ショートカットの詳細はユーザーガイドを参照してください。
使用するアクション
- URLからヘッダを取得(JSON)
- 取得したヘッダ(キー:値)から任意の文字列をキーに指定し、キーに対する値を取得
- 変数の保存、取得
- クリップボード保存、取得
- if文
- アラート
- ショートカットの実行停止
処理の流れ
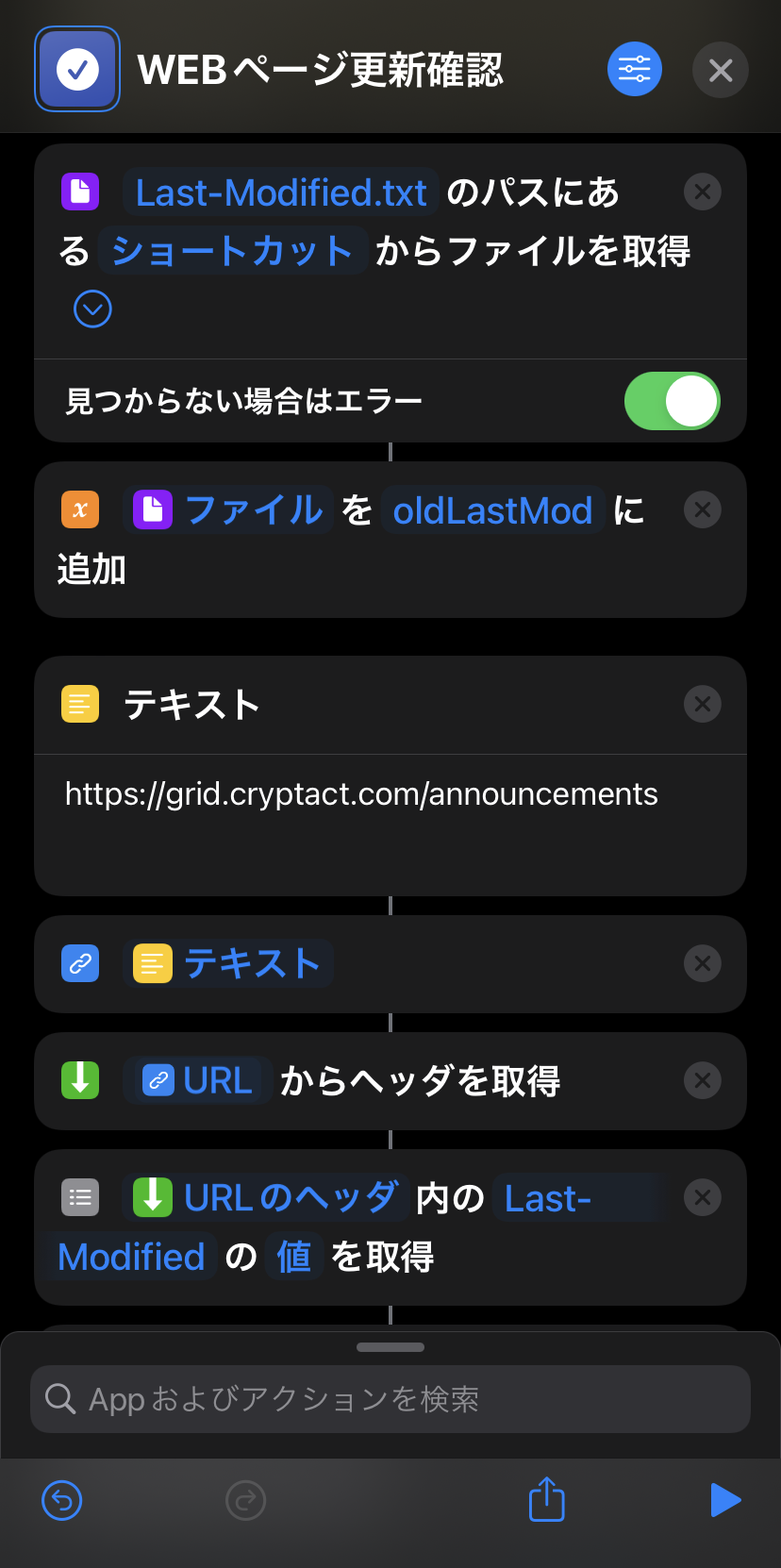
- 事前にLast-Modifiedヘッダを保存したファイルからLast-Modifiedヘッダを取得して変数(oldLastMod)に保存

- アナウンスページより新規に取得したLast-Modifiedヘッダをクリップボードに保存
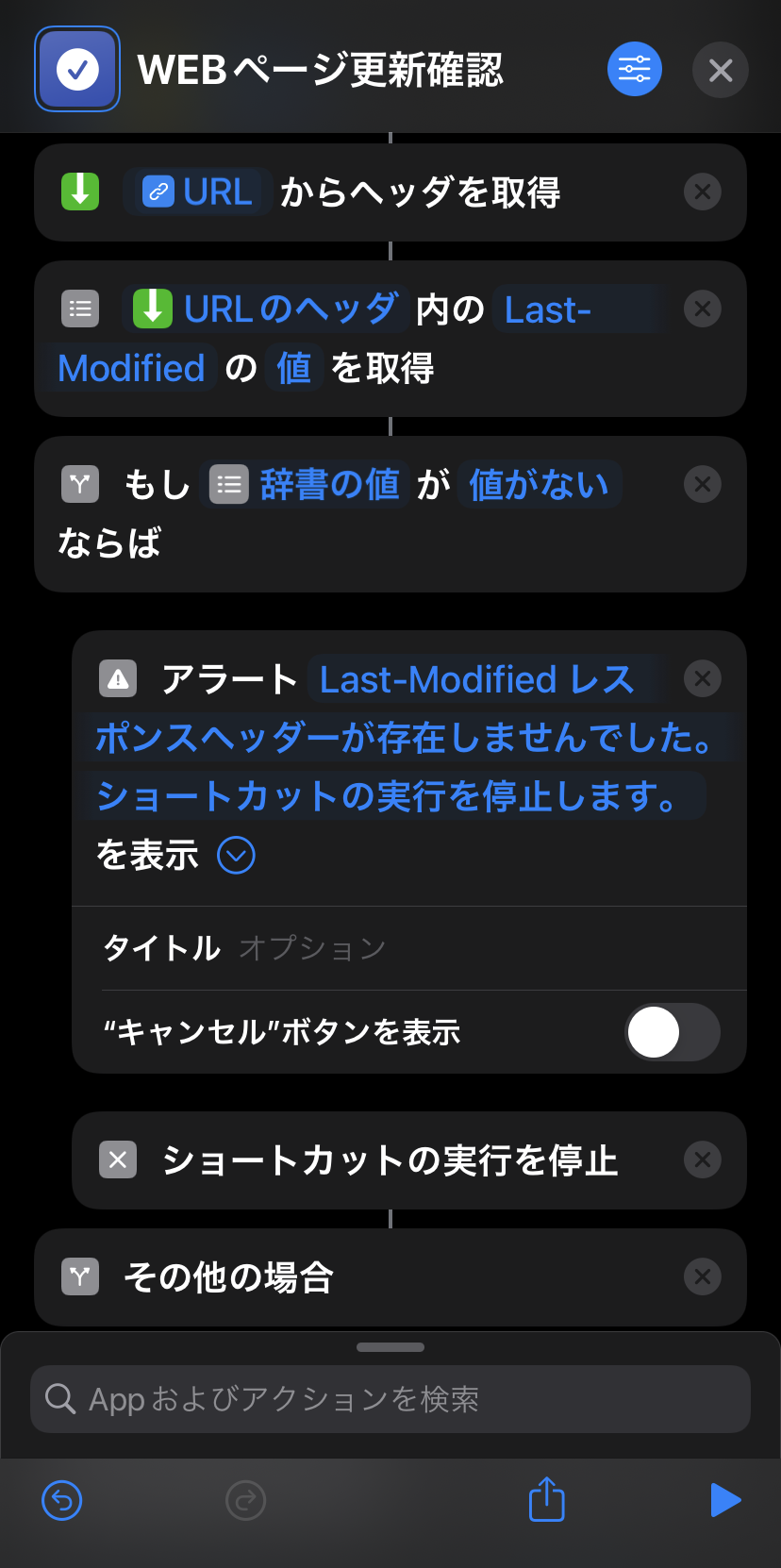
※ Last-Modified レスポンスヘッダーが未設定の場合は未設定であることを表示してショートカットの実行を停止します。

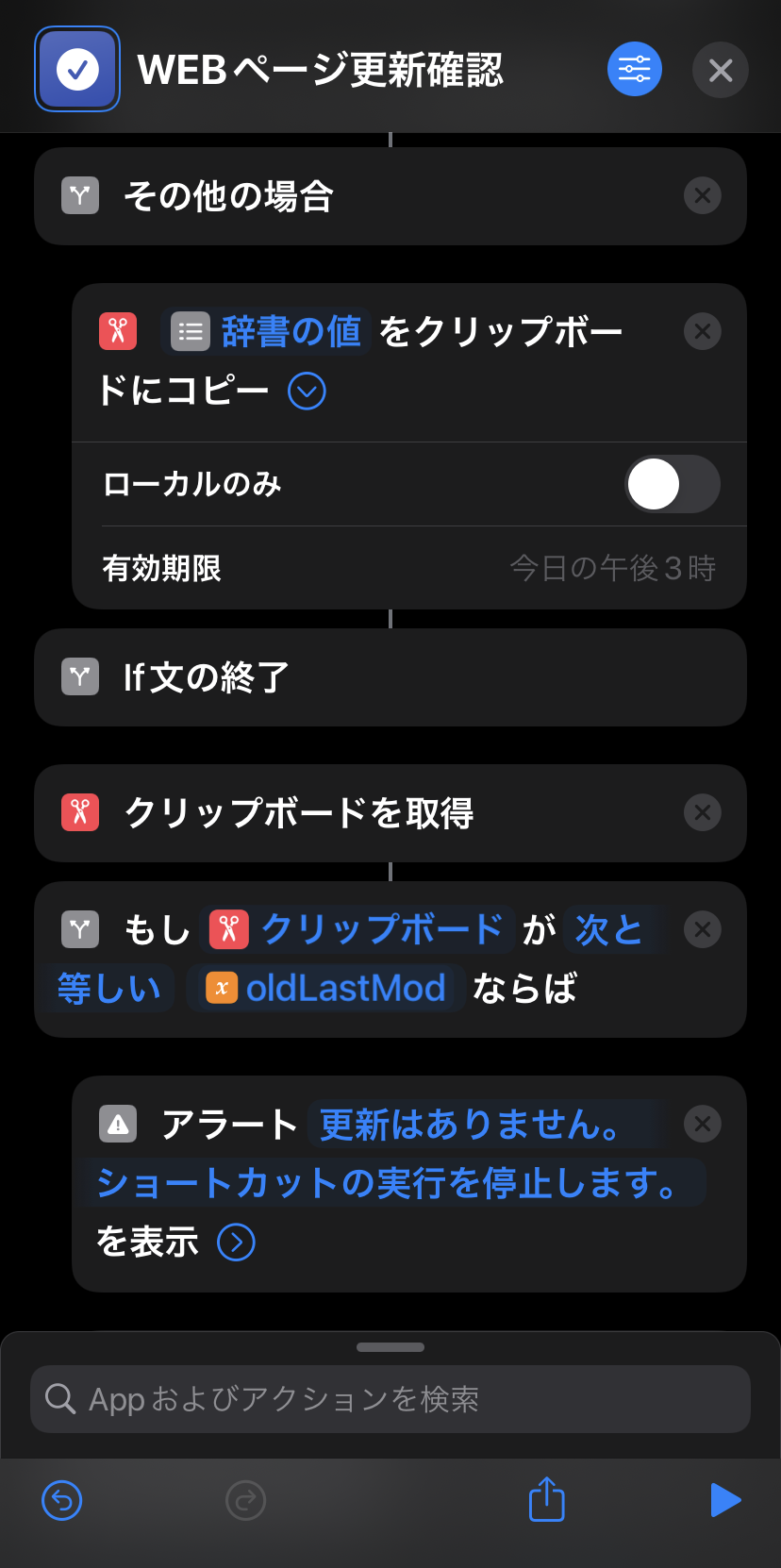
- クリップボードの値と変数(oldLastMod)が等しいか確認
※ショートカットのif文は複数の変数を指定できないためクリップボードに保存した値と比較します。

- 等しい場合、更新なしを表示してショートカットの実行を停止

- その他(等しくない)の場合、更新ありを表示してLast-Modifiedヘッダを保存したファイルを上書きし、アナウンスページを表示してショートカットの実行を停止


ブラウザ起動とLast-Modifiedヘッダの更新結果


まとめ
WEBページの更新を確認するためショートカットアプリを使用して作成しました。
個人的には更新内容までチェックできると良かったですが、条件が細かくなり変更もしづらいのでiPhone上で作成するのは現実的ではないと思いました。(それならコードを書いた方が良いです。)
ただ、iPhoneで確認できるのは楽で良いので、PCで作成したコードを基に実行できるようになると良いなと思います。
補足
- ショートカットアプリはiOS12でdiffbotというスクレイピングツールが使用できたようですが、iOS15ではサポートされていないようです。
- 以前、Pythonistaが使えましたが、こちらも非サポートのようです。
参考
iOSのショートカットでブログの更新を監視してみた
https://qiita.com/shayao3/items/eca39afbb38df7e95784
iPhoneでスクレイピング(ショートカットアプリ)
https://qiita.com/sentencebird/items/e537ad94bdd0f697f432