今更ですが...
iOSのアプリでショートカットなるものがiOS12で搭載されました。
OSのアップデートの際に**便利そう!**と心踊りましたが、イマイチ手を出せずに昨日まで過ごします。
Qiitaを漁ってると、こちらの記事に出会い、便利そう!と再び心踊りショートカットをいじってみました。
簡素な作りではありますが、ブログの更新を監視するショートカットを作ってみたので、投稿します。
ショートカットの文法・考え方等は先程の記事が非常にわかりやすくまとまっていますので、
本記事ではあくまでも同実装したかにフォーカスを当てたいと思います。
背景
- 最近某アイドルのブログを見るのが習慣になっているが、毎日更新されるわけではない
- 毎日更新してるかどうか、ブラウザを立ち上げてまで確認したくはない
(ブラウザはいつも開いているが、常駐するタブをなるべく減らしたいため) - 前回自分が確認したときから更新があった場合のみ、ブラウザを立ち上げたい
できたもの
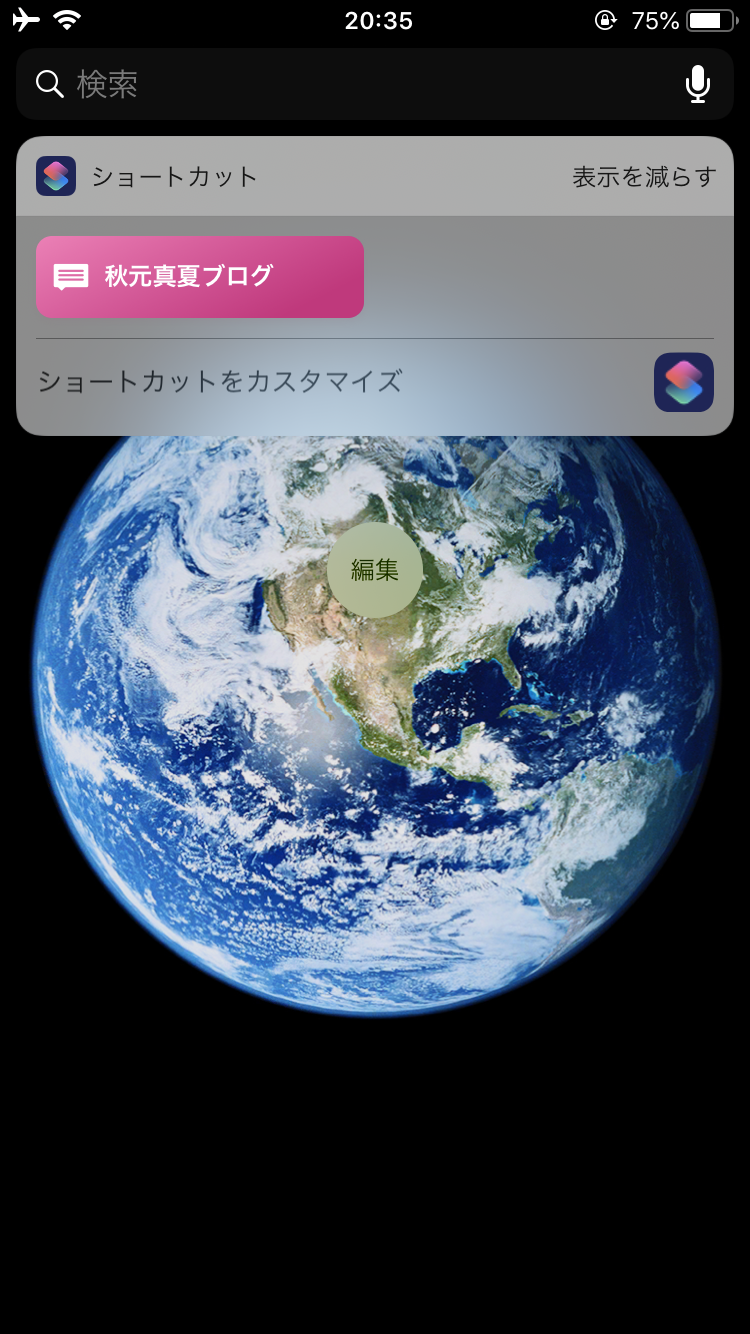
ウィジェットにショートカットを追加し、ショートカットを作成するとボタンができる

ボタンを押下し、前回確認時以降にブログが更新されている場合、Chromeでブログが開く

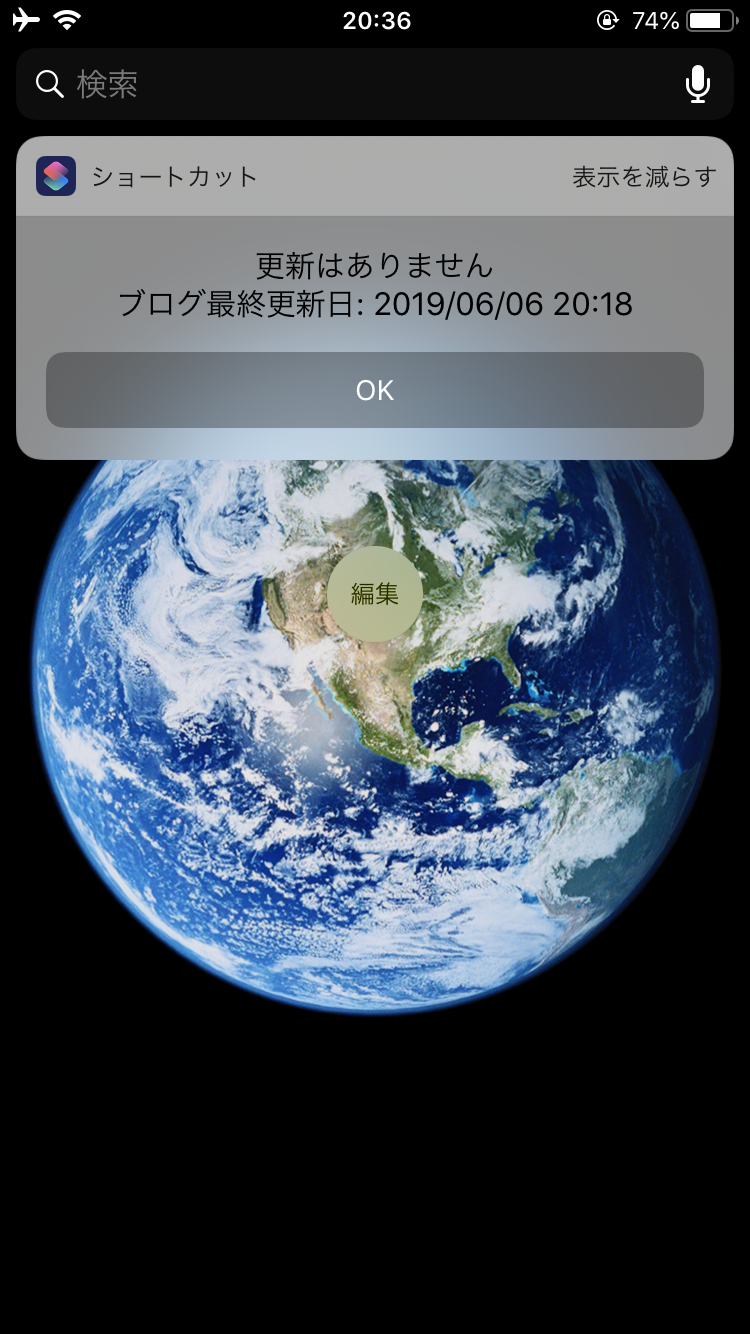
ボタンを押下し、前回確認時以降ブログに更新がない場合、メッセージが表示される

準備
入力と出力
入力: ショートカットウィジェットのボタンを押下する
出力: 更新がある場合、ブラウザでブログを開く
大まかな流れ
Evernoteメモをログ代わりとして、ブログの更新日とメモの更新日を比較するだけです。
- メモ(今回はEvernote)などのファイルを事前に用意する
- ブログURL(
myURL)を入力し、ブログの更新日(blogDate)を取得する - 1のメモの更新日(
memoDate)を取得する -
blogDateとmemoDateを比較する-
blogDateのほうが後の場合、ChromeでmyURLを開く -
memoDateのほうが後の場合、更新されてない旨を表示する
-
- メモを更新する
実装
1. メモ(今回はEvernote)などのファイルを事前に用意する
表題の通り、メモを事前に作成します。

2. ブログURL(myURL)を入力し、ブログの更新日(blogDate)を取得する
画像の通りですが、変数の定義は前のアクションの出力を値として持つことに注意です。

3. 1のメモの更新日(memoDate)を取得する
こちらも画像の通りですが、何もしないは次のアクションに入力が渡されないようにするためなど、アクションを区切るのに使い、重宝しそうです。

4. blogDateとmemoDateを比較する
変数を取得でこれまでに定義してきた変数を次のアクションの入力等に使うことができます。
4-1. blogDateのほうが後の場合、ChromeでmyURLを開く

4-2. memoDateのほうが後の場合、更新されてない旨を表示する
結果を表示でテキストを通知で表示します。(Siriでも表示できるようです。)
テキストの中では変数を用いることができます。

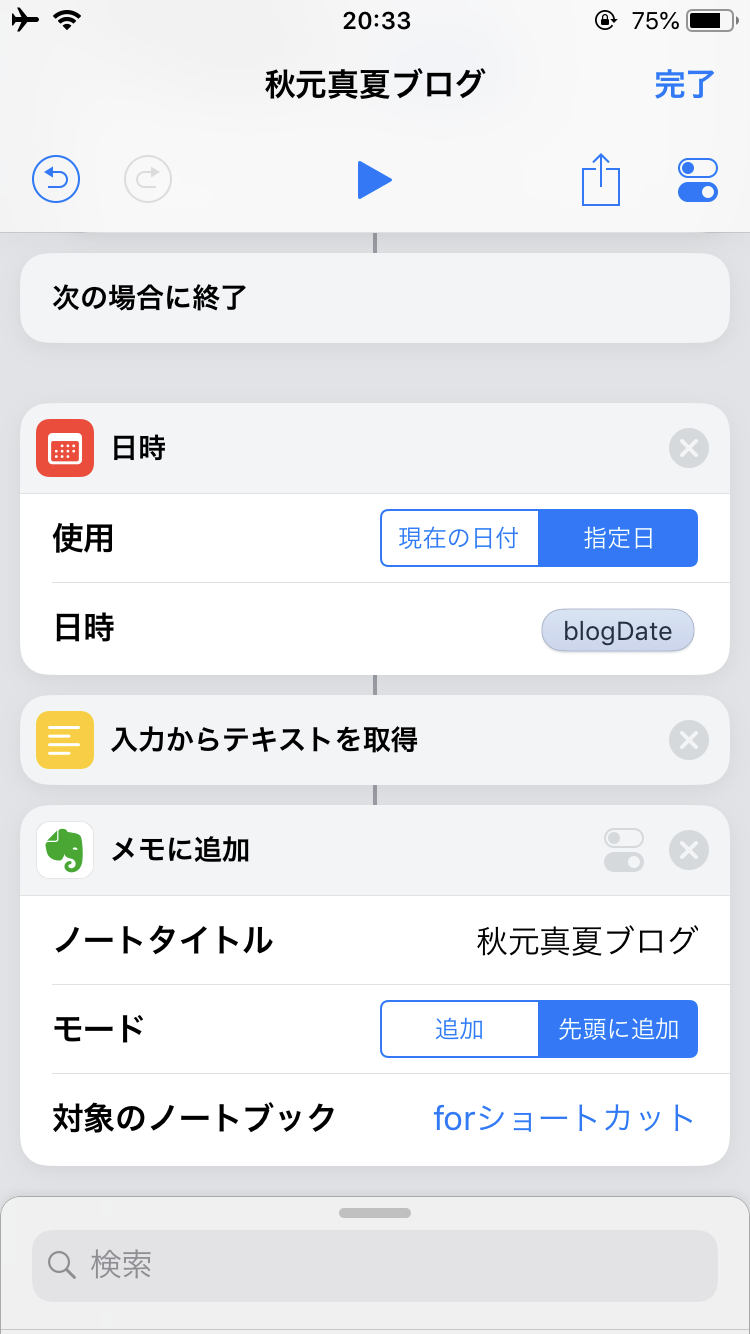
5. メモを更新する
EvernoteメモにblogDateを追記するようにしました。(メモが更新されるのであれば、内容はどうでもいいです。)
日時のままメモに追加しようとすると見辛いフォーマットのため、一度テキストに変換しYYYY/MM/DD HH:mmの形式にしています。

まとめ
こんな粗末なショートカットですら1時間ほど掛けて作りました。。。
ある程度コーディングしたことがある人でも慣れが必要そうだなと感じました。
再掲になりますが、こちらの記事ではコーディング経験者だからこそつまづきやすいポイントを整理して頂いているので、非常に参考になりました。
iPhoneで不便と感じた際はまた作成してみようと思います。
以上です。