RAD Studio 10.2 Tokyo Update 2 + Windows 10 Pro (v1709)
Windows 10 Pro (v1709)
Windows 8.1 Pro
Windows 7 Pro
C++ Builder 10.2 Tokyo > フォームの座標位置 > WidthでなくClientWidthを使う (Win10対応)
にて気になったフォームの座標位置。
症状(Width使用時)
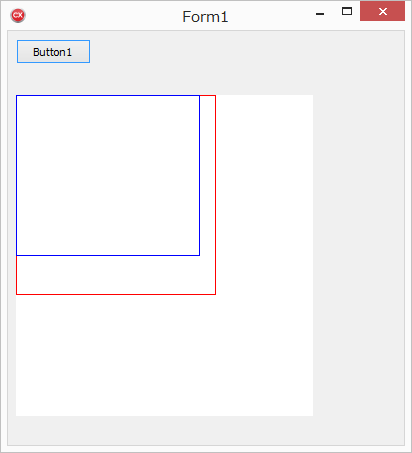
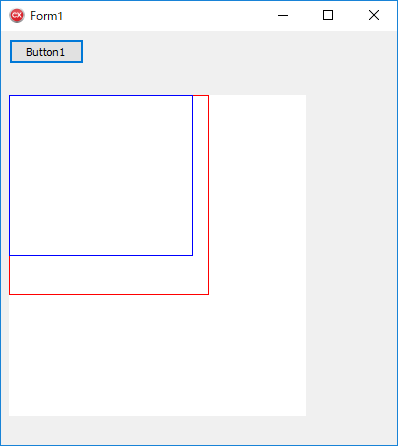
- Windows 10: 子フォーム間に空きが生じる
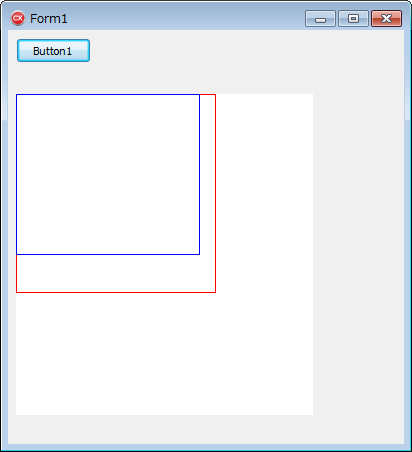
- Windows 7, Windows 8.1: 子フォーム間には空きは生じない
WidthとClientWidthの定義が異なるのだろうと推測してみた。
//---------------------------------------------------------------------------
# ifndef Unit1H
# define Unit1H
//---------------------------------------------------------------------------
# include <System.Classes.hpp>
# include <Vcl.Controls.hpp>
# include <Vcl.StdCtrls.hpp>
# include <Vcl.Forms.hpp>
# include <Vcl.ExtCtrls.hpp>
//---------------------------------------------------------------------------
class TForm1 : public TForm
{
__published: // IDE で管理されるコンポーネント
TImage *Image1;
TButton *Button1;
void __fastcall Button1Click(TObject *Sender);
private: // ユーザー宣言
public: // ユーザー宣言
__fastcall TForm1(TComponent* Owner);
};
//---------------------------------------------------------------------------
extern PACKAGE TForm1 *Form1;
//---------------------------------------------------------------------------
# endif
//---------------------------------------------------------------------------
# include <vcl.h>
# pragma hdrstop
# include "Unit1.h"
# include "Unit2.h"
//---------------------------------------------------------------------------
# pragma package(smart_init)
# pragma resource "*.dfm"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
TForm2 *form2 = new TForm2(this);
Image1->Canvas->Brush->Color = clRed;
Image1->Canvas->FrameRect(Rect(0, 0, form2->Width, form2->Height));
Image1->Canvas->Brush->Color = clBlue;
Image1->Canvas->FrameRect(Rect(0, 0, form2->ClientWidth, form2->ClientHeight));
delete form2;
}
//---------------------------------------------------------------------------
実行
Windows 10 (赤色が子フォームのWidth, 青色がClientWidth)。

WidthとClientWidthの違いについては、全部一緒だった。
冒頭の違い({Win7,Win8.1}と{Win10}の違い)は別の理由から発生しているようだ。
別途気づいた点として、Windows 10の場合、上記の画像からも見られるように「外側の枠」がない (左、右、と下側)。
この枠の分だけWin7,Win8.1とは異なる。
https://qiita.com/7of9/items/426360c66715d276bc0d
に見られた子フォーム間の「空き」はこの枠の有無によるようだ。
フォームの位置調整をする場合、ClientWidth, ClientHeightを使っておけば、関連する問題は回避できるのだろう。
追記
(2018/04/25)
フォームの位置調整をする場合、ClientWidth, ClientHeightを使っておけば、関連する問題は回避できるのだろう。
ClientHeightを使った場合、Captionの高さが考慮されない高さ情報になる。
ClientHeightを使わない方がいいかもしれない。