動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.4387 / 9985
ListBoxコントロールは、1つまたは複数の項目をユーザに選択させることが出来るコントロールです。
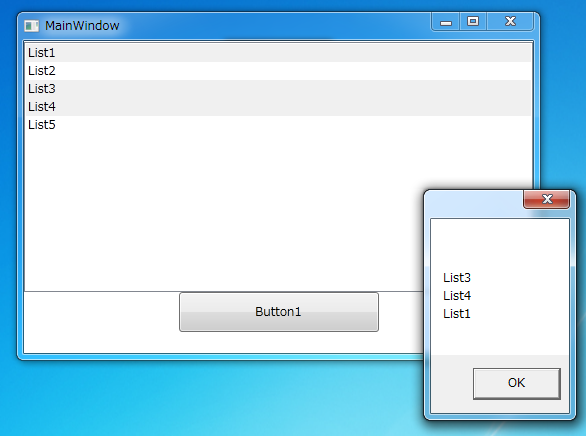
試してみた。
選択したリストボックス項目を表示するようにもしてみた。
参考: http://stackoverflow.com/questions/15003095/getting-value-of-selected-item-in-list-box-as-string
XAML
<Window x:Class="_170426_t0650_listbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170426_t0650_listbox"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid Margin="0,1,0,-1">
<StackPanel>
<ListBox x:Name="listbox1"
Height="250"
SelectionMode="Multiple">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="button1" Height="40" Width="200" Content="Button1" Click="Button_Click"/>
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170426_t0650_listbox
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var data = new List<myList>();
data.Add(new myList { Name = "List1" });
data.Add(new myList { Name = "List2" });
data.Add(new myList { Name = "List3" });
data.Add(new myList { Name = "List4" });
data.Add(new myList { Name = "List5" });
listbox1.ItemsSource = data;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string msg = "";
foreach(var elem in listbox1.SelectedItems)
{
myList alist = (myList)elem;
msg = msg + "\r\n" + alist.Name;
}
MessageBox.Show(msg);
}
}
public class myList
{
public string Name { get; set; }
}
}
3->4->1と選択したら上記のようにSelectedItemsに格納された。