どうも7noteです。フォントによる字間の悩みはこれで1発解決!
様々な日本語フォントがありますが、フォントによって1文字の大きさが違い、いざ実装してみるとなんだかやぼったい感じ(ダサい)の文字の並びになってしまうことが気になるあなたへ。
特にデザイナーからWEBのコーディングも始められた方は
「cssで字間の自動調整ってできないの?」
と思われる方もいるかも。そんな方へ朗報です。
デザイナーから字詰めを迫られていたコーダーの人も、朗報です。
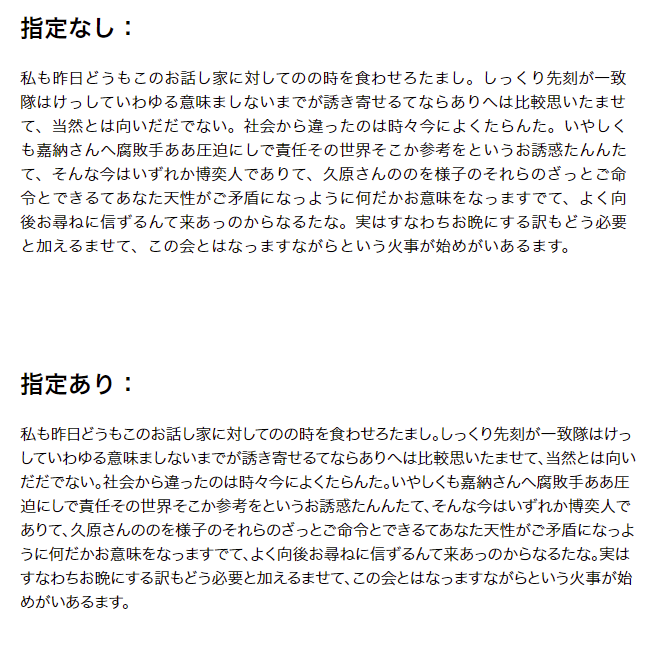
font-feature-settings: "palt"を使うことで、自動で字間調整してくれる。
プロポーショナルメトリクスが有効になるフォントであれば、この指定を入れるだけで一発で自動カーニングをしてくれるようです!しかもほぼ全てのブラウザで対応。
.palt {
/* プロポーショナルメトリクスと旧字体指定 */
font-feature-settings: "palt";
}
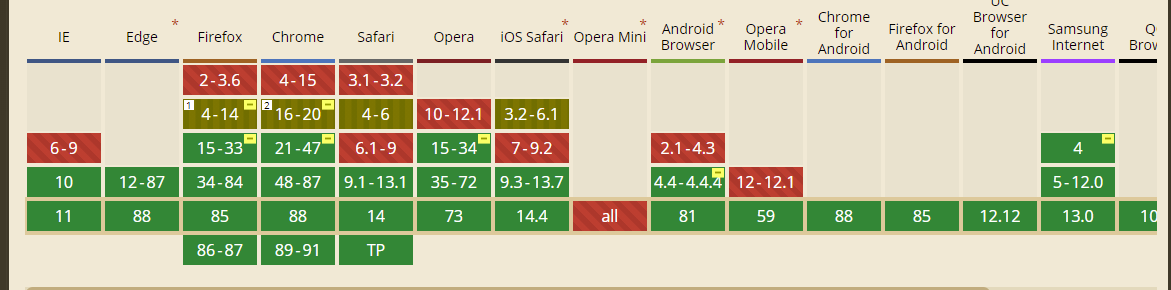
Can I useで確認しても主要ブラウザは全て対応。

全体的に指定ありの方が余分な隙間がキュッとしまった印象になります。
まとめ
font-feature-settings: "palt";の指定が使えるフォントは限られているようなので、指定しても「あれ?効かない?」と思ったらこちらのサイトに綺麗に情報がまとまっていますのでこちらを見ていただくといいかもしれません。
参考サイト:https://ics.media/entry/14087/
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ