どうも7noteです。やっとの思いで完成したサイトだけど、なんか横スクロールバーがでてる時の対処法
初*「やっと完成したと思ったサイト。だけどなんだか横スクロールバーが出てる。」*
初*「よくわからんからbodyにoverflow-x: hidden;いれよっと・・・」*
「その手抜き工事ちょっとまった!!!」
「overflow-x: hidden;を使うのは最終手段!その前に直せないかチェックせよ!」
横スクロールバーがでる原因は、なにかの要素がはみ出ているから
「横スクロールバーが出ている」 = 「画面からはみ出ている要素がある」
ということです。
特にはみ出る原因になりやすいのは画像やpadding。
これらがはみ出していないか確認をします。
はみ出した要素を見つける方法
①確認したいサイトをPCのブラウザで開く。(google Chromeがオススメ)
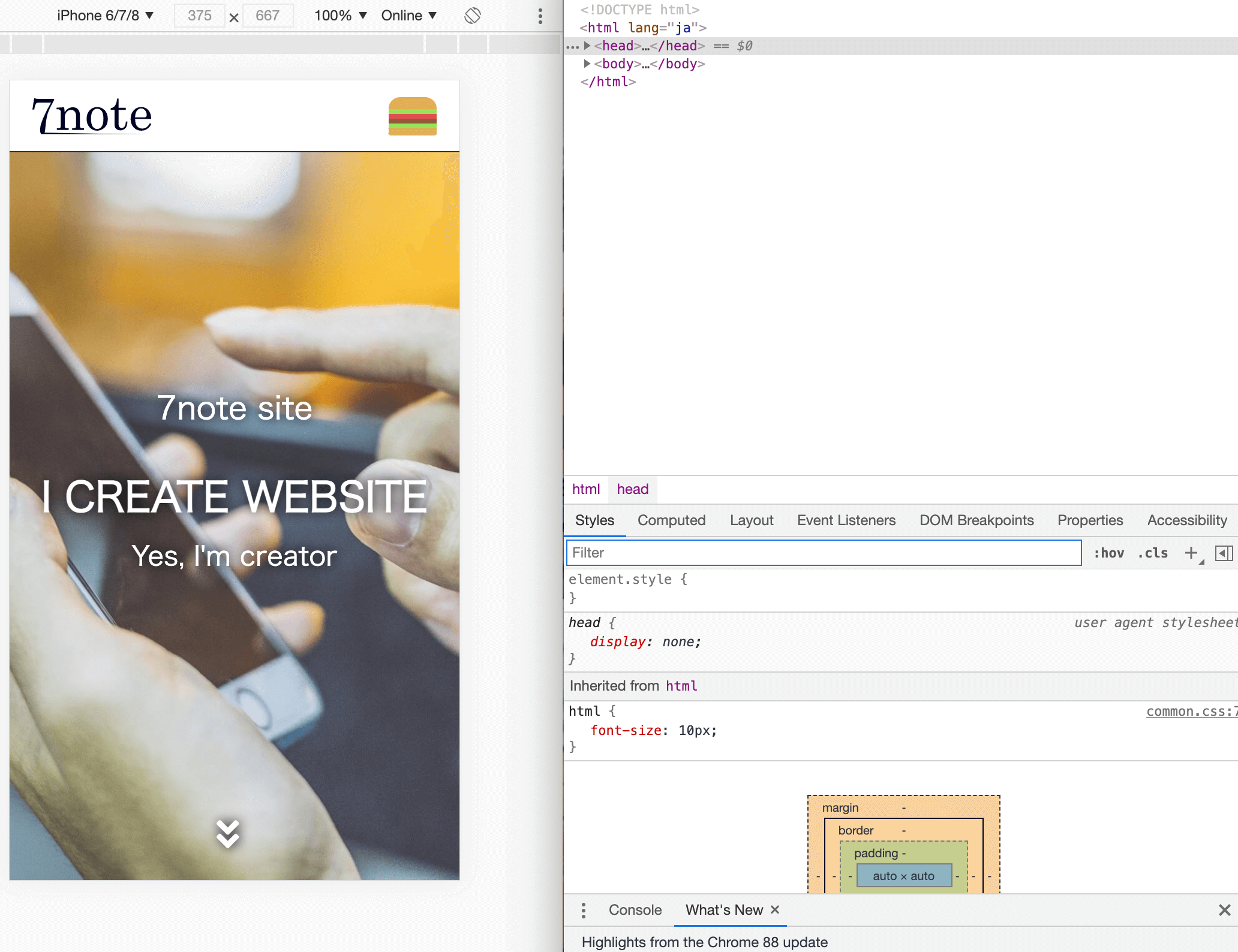
②F12キー等を使い、開発者ツールを開く。(右クリック→検証でも可)
※スマホ表示を検証する場合はこのマークでスマホ表示にできます。
③selectツールを使って原因の箇所を捜査
※selectツールはこれをクリック。青くなってたらOK。
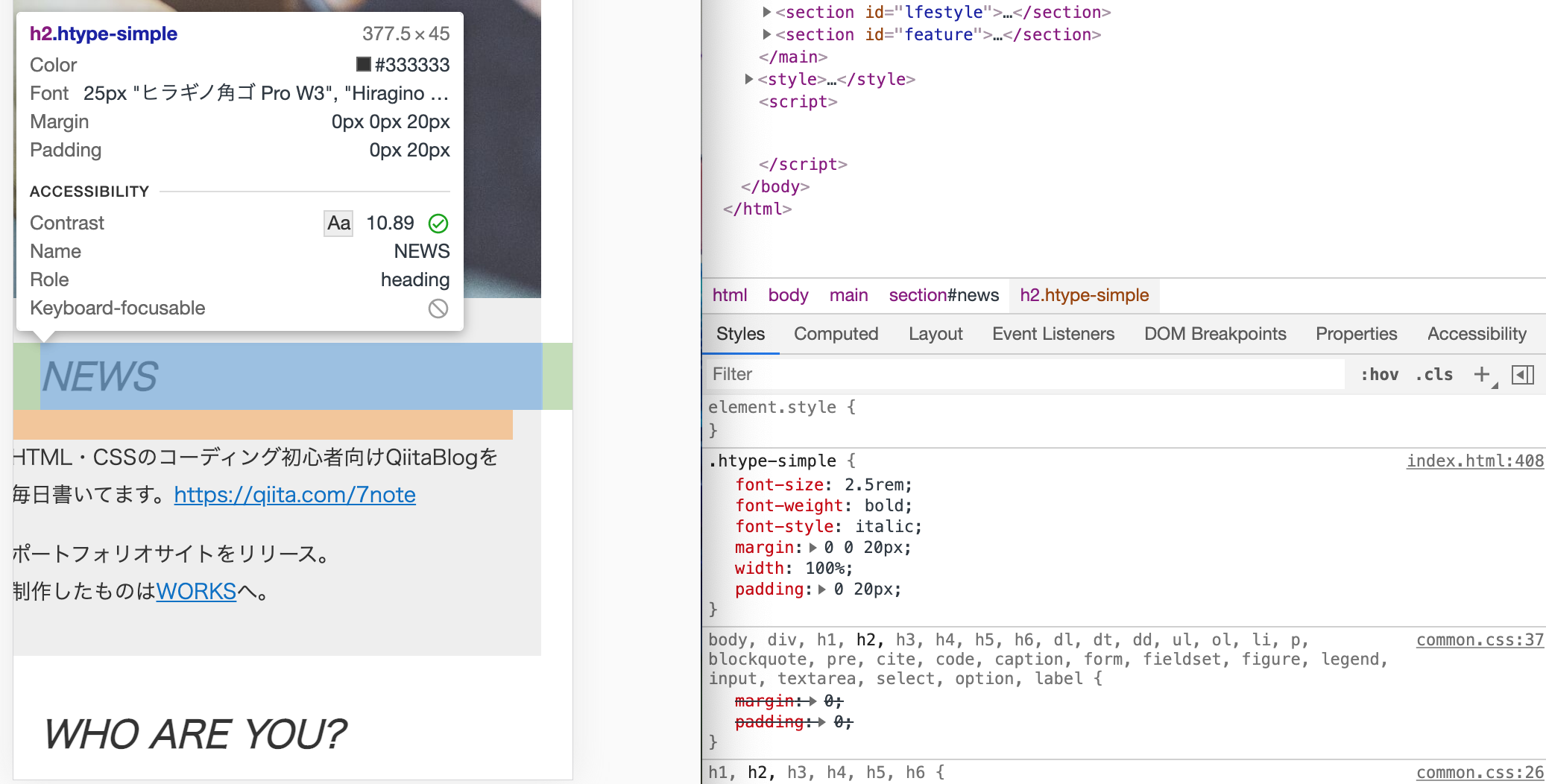
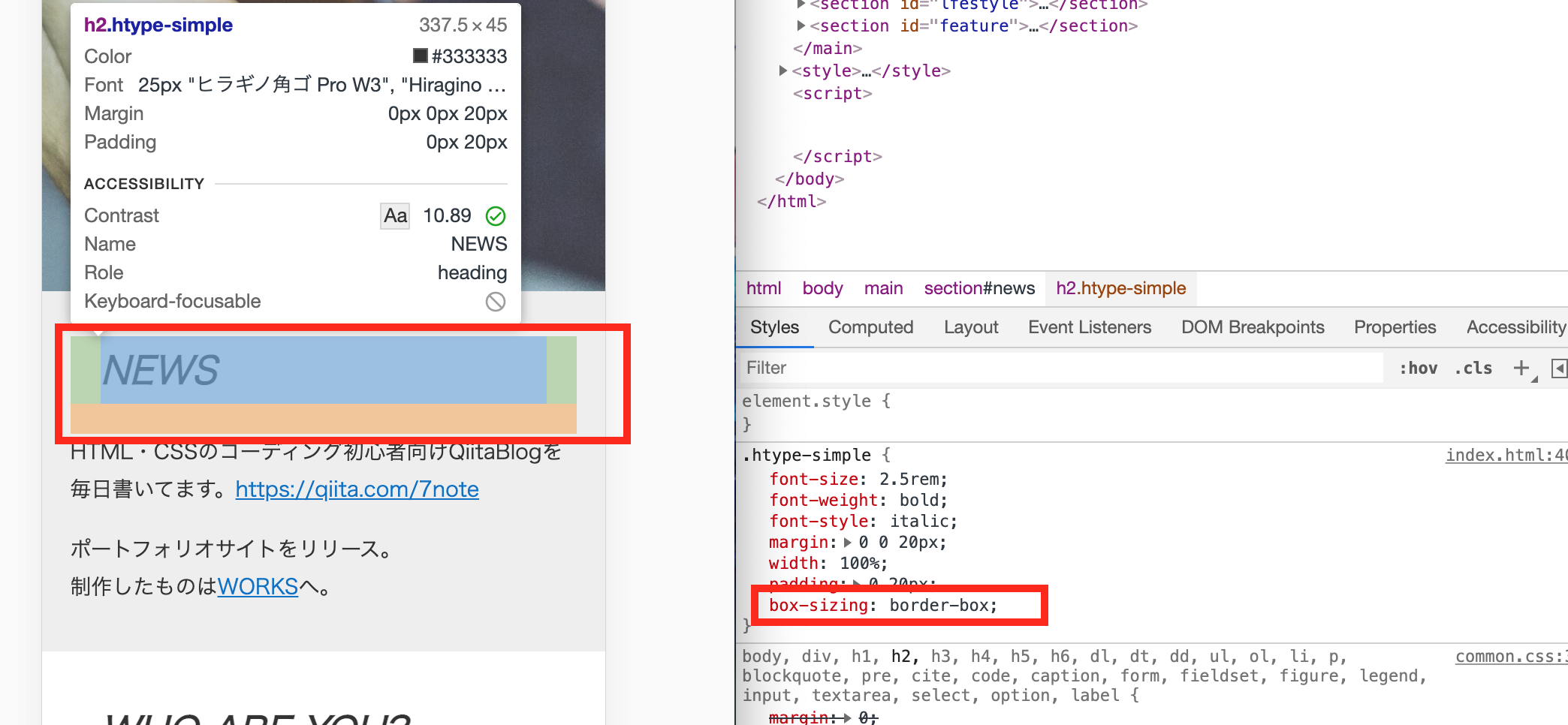
こんなかんじに要素を1つ1つ調べることができます。
ここでは以下のような感じで表示されます。
・ 青・・・要素本体
・ 緑・・・paddin
・ オレンジ・・・margin
今回であれば、緑の部分が出ているのでpadding分外にはみ出ていますね。
検証ツールのcssを見てみるとwidthが100%に加えてpaddingも設定しているので、最終的にはみ出てしまっています。
④ 改善するたにCSSを調整・編集
今回はbox-sizing:border-box;を入れて対応することにします!
これを入れることで、width:100%の中にpaddingが含まれるので、もうはみ出ることはないでしょう。
.htype-simple {
/* (省略) */
width: 100%;
padding: 0 20px;
box-sizing: border-box; /* これを追記 */
}
まとめ
原因が1箇所だけではなく複数ある場合もあるので、「検証→修正」を繰り返して改善していきましょう!
なかなか原因がみつからない場合にオススメな方法として、HTMLの要素をいくつかに区切って、検証ツール上から消していく方法があります。
検証ツールで大きめのブロックごとdeleteキーで削除していきます。「削除してもまだ横スクロールが解決しなければ、原因が他の箇所にある」ということになります。
このように原因の箇所を少しずつ少しずつ絞っていく方法が、確実に原因を突き止める有力な方法の1つです。
もちろんoverflow-x: hidden;でも解決できるのですが、これって問題を完全に解決したわけではなくてあくまでも問題を隠蔽しているような状態だと思っています。
なのでその時はよくてもあとあとそのせいでうまく行かない場面に直面したりもするので個人的にはoverflow-x: hidden;で済ませてしまうのはあまり好きではありません。
でも開発者なら自分で起こした不具合くらい、自分で直したくないですか?
それでは。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ