どうも7noteです。リストマークが下にズレる原因と対策
<li>タグに使うlist-style-type(リストマーク)が下にズレることがあります。
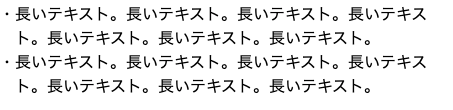
明らかに点(・)の位置がおかしいですね。
本来であれば、1行目の左側に点(・)が配置されてほしいのですが、下にズレてしまっています。
解決方法の前にこうなってしまう原因のソースを見てみます。
原因のソース
<ul>
<li><span>長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。</span></li>
<li><span>長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。長いテキスト。</span></li>
</ul>
li {
list-style-type: disc; /* リストマーク(※初期値) */
}
li span {
display: inline-block; /* こいつが原因 */
}
liの中の要素がインラインブロック要素の場合、リストマーク(・)の位置がズレてしまうようです。
簡単なのはspanをインラインブロック要素にしなければ済みますが、それができない場合は違う方法で点(・)を付けましょう。
解決方法
方法① liの子要素をインラインブロックにしない
方法② list-style-type: disc;を使わずにリストマークを付ける
li {
list-style: none;
}
li span {
display: inline-block;
text-indent: 1em;
}
li span::before {
content: "・ ";
}
疑似要素を使ってリストマークの代わりになる点(・)を作成します。
beforeに指定することで、テキストの冒頭に文字を追加することができるので、text-indentと組み合わせて使うことで、
1行目の左側に点(・)を配置することができます。
まとめ
HTMLとCSS初心者の頃は分からない事が本当に多くあるので、ひたすらググりまくるしかありません。
もし聞ける人がいれば周りの人に聞くのもいいです。
それでも分からない場合は、ブラウザの検証ツール(F12キー)を使って怪しそうな要素やCSSを少しずつ消していくのが良いでしょう。
そうやって原因を特定する力もWEB制作者に必須のスキルになります!
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ