どうも7noteです。奇数段と偶数段でずれる組み方の作り方
奇数段と偶数段で半分ずれているのが分かると思います。
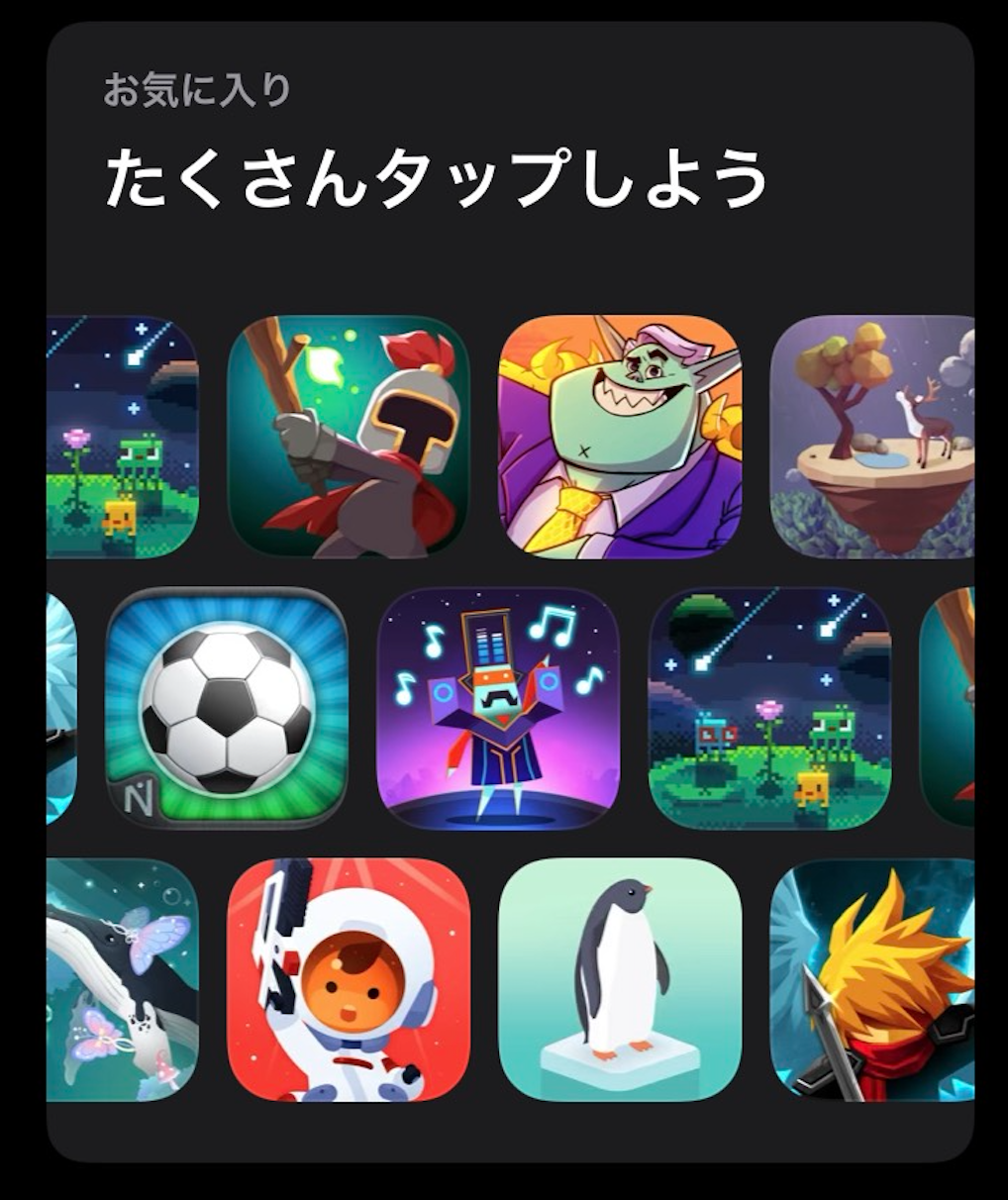
appストアなんかでもアプリのアイコンを並べるのに使われてました。
それでは背景画像を使った方法と、複数枚の画像をレンガ風に並べる2つの方法を解説していきます。
ソース
方法1:「背景画像を使う方法」
まず画像で2段分作成します。1つのパーツでみるとこんな感じ。これをリピートさせることで再現が可能になります。
index.html
<div class="bg"></div>
style.css
.bg {
width: 150px; /* 幅を指定 */
height: 100px; /* 高さを指定 */
background-image: url(parts.jpg); /* 背景画像でパーツを指定 */
background-size: 40px 32px; /* 1パーツの大きさを指定 */
}
方法2:「複数画像を並べる方法」
index.html
<div class="box">
<ul class="blocks">
<li><img src="A.png"></li>
<li><img src="B.png"></li>
<li><img src="C.png"></li>
</ul>
<ul class="blocks">
<li><img src="B.png"></li>
<li><img src="C.png"></li>
<li><img src="A.png"></li>
<li><img src="B.png"></li>
</ul>
<ul class="blocks">
<li><img src="A.png"></li>
<li><img src="B.png"></li>
<li><img src="C.png"></li>
</ul>
</div>
style.css
.box {
width: 170px; /* 幅を指定 */
overflow: hidden; /* はみ出た部分を非表示にする */
}
.blocks {
margin-bottom: 10px; /* 適度な余白を指定 */
white-space: nowrap; /* 改行を禁止する */
line-height: 0; /* 謎の余白があれば指定 */
}
.blocks:nth-child(even) {
margin-left: -30px; /* 偶数行を左にずらす */
}
.blocks li {
width: 50px; /* 幅を指定 */
display: inline-block; /* インラインブロック要素にして横並びにする */
margin-right: 10px; /* 適度な余白を指定 */
}
まとめ
CSSだけで、レンガ積みのような段ごとに半分ズレるデザインを作りました。
この積み方の名前を調べたのですが、わからなかったのでこういうのを何て言うのか知ってる人がいたら教えてください。
半分ズレるので、見切れても問題ないような画像を使うか、見切れる場合でも自動でゆっくりスライドするアニメーションなどと組み合わせる必要がありそうです。
用途に合わせてうまく利用してみてください。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ