どうも7noteです。戻るボタンに悩まされるのを解決
戻るボタン(ブラウザバック)をすると、ページロードされるのでjavascriptで出し分けていた内容がもとに戻ってしまう現象を解決。
問題はページロードが起こり初期状態になることなので、解決策としてはページを読み込んだ時にも項目の出し分け処理をするような作りにします。
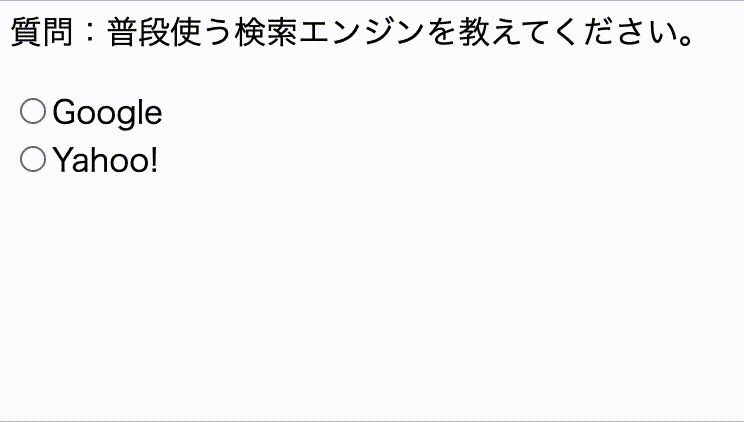
※前提材料(ラジオボタンの選択で項目を出し分ける方法)
~問題が起こる流れ~
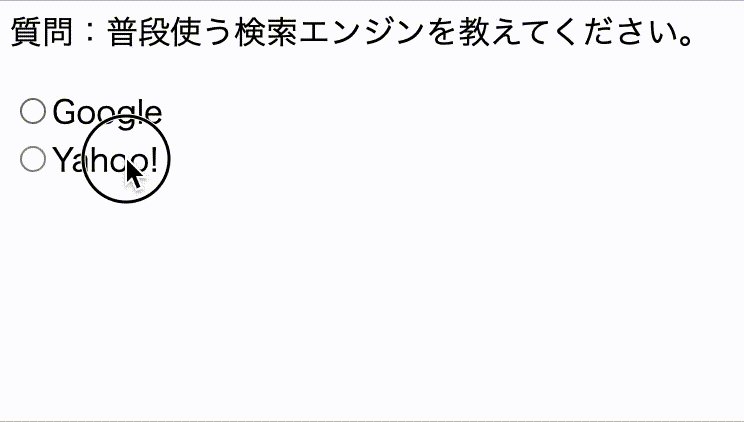
**②googleを選択したあと入力確認画面に行き、「戻るボタン(ブラウザバック)」を押す.
**
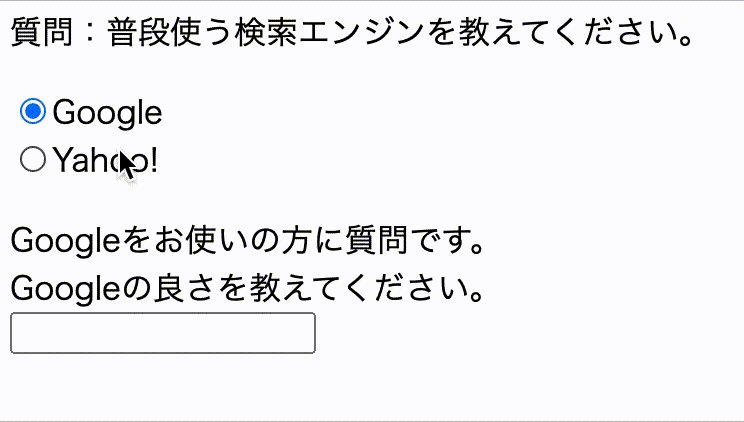
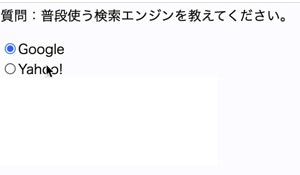
③すると、ラジオボタンはGoogleが選択されているが、テキストボックスは見えなくなっています。
(ブラウザバック後の画面)

↑「画面が戻ってもここに入力フォームをだしたままにしたい」というのが今回の話。
解決方法
出し分けを行なっているjsをページロード時にも起動させることで解決する。
$(function(){
/* ページロード時にも関数を動かす */
changeItem();
/* nameがengineのラジオボタンが変更された場合の処理 */
$( 'input[name="engine"]:radio' ).change( function() {
/* 関数を動かす */
changeItem();
});
function changeItem(){
/* nameがengineのラジオボタンで選択されている値を取得 */
var selectdata = $("input[name='engine']:checked").val();
/* その値が`google`だったら追加質問項目を表示。違えば非表示にする */
if(selectdata == "google"){
$(".google_only").show();
} else {
$(".google_only").hide();
}
}
});
※jqueryを使用しています。
まとめ
出し分けの処理を関数にして、ページロード時、もしくはラジオボタンの値が変更されたときに起動するような仕組みにしておけば大丈夫です。
フォームは入力画面、確認画面をそれぞれデバックするのではなく、使うユーザーが実際に行いそうな動作や処理を想像して動かしてみる必要性がありますね。
おそまつ#### おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ