どうも7noteです。選択したラジオボタンによって内容を出し分ける方法について。
男性にだけ効きたい質問だったり、学生にだけに効きたい質問。
または特定の条件にそって要素を出し分け質問項目を変える方法について書きます。
今回サンプルで作ったのは普段検索エンジン何を使っているのかによって質問を出し分けるフォームです。
※実際に送信ボタンの実装はしていませんので、あくまで出し分け部分のソースのみに特化した記事です。
ソース
※jQueryを使用しています。jQueryってなんだ?という方はこちら
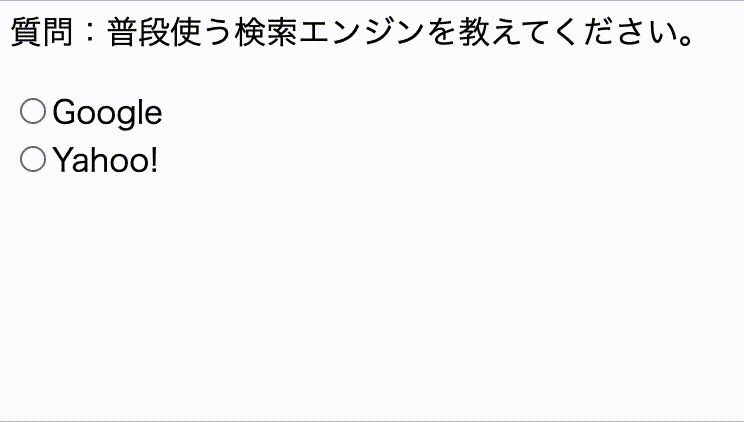
<p>質問:普段使う検索エンジンを教えてください。</p>
<div>
<label><input type="radio" name="engine" value="google">Google</label><br>
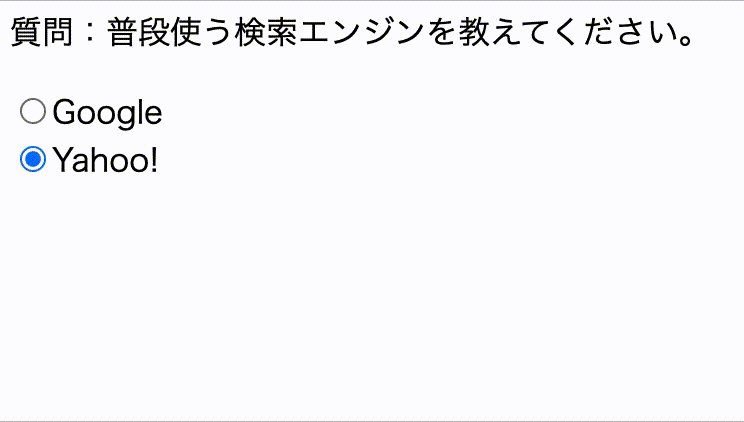
<label><input type="radio" name="engine" value="yahoo">Yahoo!</label><br>
</div>
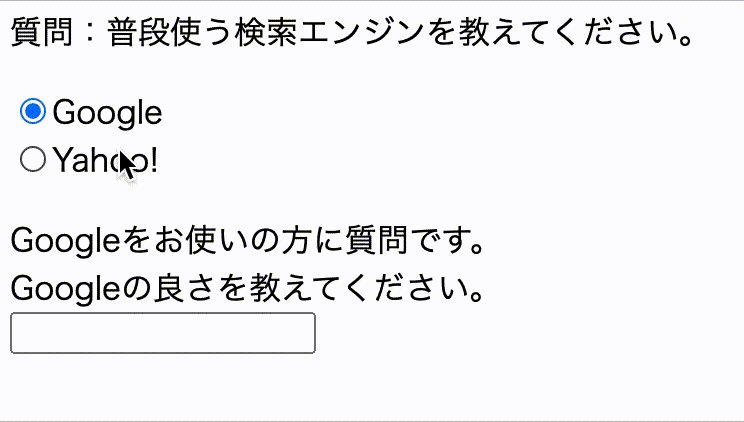
<p class="google_only">
Googleをお使いの方に質問です。<br>
Googleの良さを教えてください。<br>
<input type="textarea">
</p>
.google_only {
display: none;
}
$(function(){
/* nameがengineのラジオボタンが変更された場合の処理 */
$( 'input[name="engine"]:radio' ).change( function() {
/* nameがengineのラジオボタンで選択されている値を取得 */
var selectdata = $("input[name='engine']:checked").val();
/* その値が`google`だったら追加質問項目を表示。違えば非表示にする */
if(selectdata == "google"){
$(".google_only").show();
} else {
$(".google_only").hide();
}
});
});
結果
解説
基本的な動作の流れはソースのコメントに書いていますが、以下のような順番です。
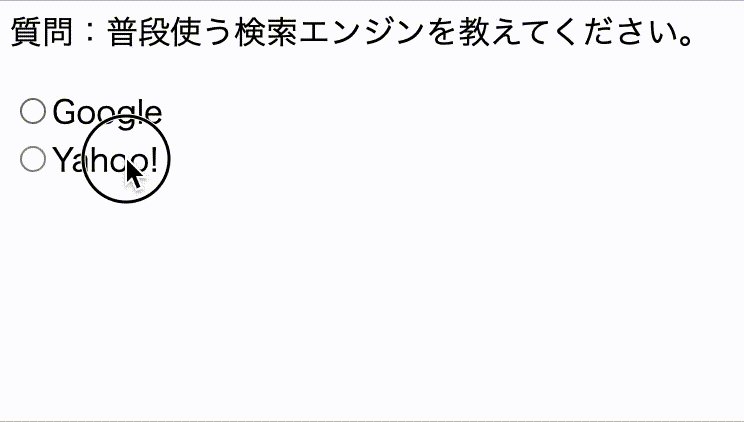
・ラジオボタンが変更される
↓
・値を取得
↓
・もし値がgoogleだったらgoogle_onlyのクラスがついた要素を表示
↓
・違った場合、google_onlyのクラスがついた要素を非表示
出し分けだけであればそこまで複雑なことはせず、シンプルに考えれば簡単に作ることができます。
これに加えて、実際にgetやpost等でデータを渡すかどうかなどの話になってくると、見えていないtextareaの情報を送信させないようにするための制御なども必要になってくるので、少し難しくなるかもしれません。
まとめ
出し分けはjavascriptで簡単に実装することができました。cssだけで行なう方法もなくはないのですが、今回のようなケースであればjavascriptやjQueryを使って実装するのが手がるで簡単かなと思います。
もしかしたらもっと簡単にできる方法もあるかも。もし知っている方がいればぜひコメントで教えてください!
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ