どうも7noteです。supやsubだと下線がずれるので、対策方法を考える
**上付き文字を指定できる<sup>**や、
**下付き文字を指定する<sub>**などがありますが、
これらに下線を指定すると表示がちょっとおかしくなってしまいます。
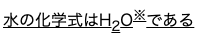
<p>水の化学式はH<sub>2</sub>O<sup>※</sup>である</p>
p {
text-decoration: underline;
}
このようにsupやsubでは表示位置が上下にずれてしまうため下線がまっすぐ続きません。
これをまっすぐ線を引くための方法を考えていきます。
解決方法①: テキストをすべて画像にする
画像にすれば万事解決ですね。何の問題もありません。
しかしテキストの修正やSEOの事を考えるとあまり最適な方法とはいえなさそうです。
解決方法②: 下線をborderや疑似要素で再現する
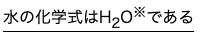
下線がずれるのは、text-decoration: underline;を使っているからなので、この指定を使わずに下線を引けば問題ないはずです。
p {
line-height: 1.2; /* borderの位置はline-heightを使って微調整が必要 */
display: inline-block;
border-bottom: solid 1px #000;
}
解決方法③: vertical-alignを使って表示位置を微調整する(※subのみ)
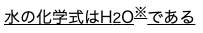
subにしか使えない方法ですが、vertical-alignの指定を変えることで下揃えにすることが可能です。
sub {
vertical-align: baseline;
}
妥協案①: 対象部分の下線を消す
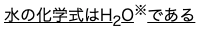
inline-block要素にすることで、下線をつけないようにすることができます。
sup,sub {
display: inline-block;
}
下線がずれたままよりはまだ見栄えがいいですね。指定が簡単なので妥協案の1つとしてはOKかなと思えます。
まとめ
解決方法3つ+妥協案1つを考えました。もしかしたら他にももっと良い方法があるかもしれませんので、もし「こうすればもっと簡単に下線がきれいになるよ!」という案があればぜひコメントください。
まとめとしては、
-
<sup>、<sub>では下線がずれる - borderを下線の変わりに使用できる
- inline-block要素には下線が出ない
このようなところでしょうか?
ぜひ他にもアイデアあればコメントください。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ