どうも7noteです。アラートなどの警告ボックスを画面中央に表示させます。
javascriptのalert等は表示位置を変えることができないので1からオリジナルで作ります。
ボタンを押した後の処理は書いてませんので利用目的に合わせて改良してお使いください。
確認してくるボックスを画面中央に出すソースのサンプル
※jQueryをちょっとだけ使ってます。jQueryって何?という方はこちら。
index.html
<div id="overflow">
<div class="conf">
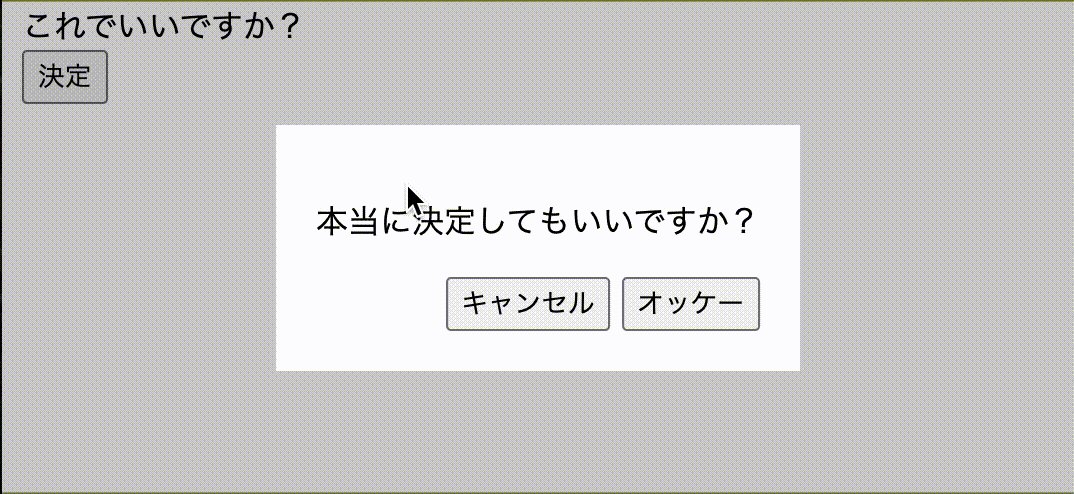
<p>本当に決定してもいいですか?</p>
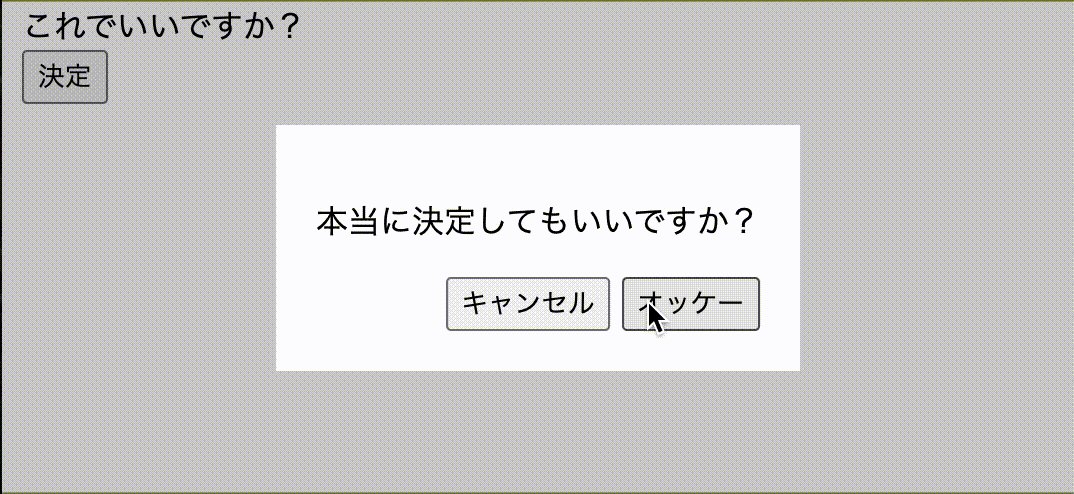
<div class="btns"><input type="button" value="キャンセル" onClick="cansel();"> <input type="button" value="オッケー" class="ok" onClick="next();"></div>
</div>
</div>
<p>これでいいですか?</p>
<input type="button" value="決定" onClick="check();">
style.css
# overflow {
width: 100vw; /* 横幅を画面いっぱいにする */
height: 100vh; /* 高さを画面いっぱいにする */
background-color: rgba(0,0,0,0.2); /* 背景を半透明の黒い背景にする */
position: absolute; /* 相対位置に指定 */
z-index: 10; /* ウィンドウの全面に表示 */
display: none; /* 初期は非表示 */
}
# overflow .conf {
background: #FFF; /* 背景を白色に指定 */
padding: 20px; /* 余白を20pxに指定 */
position: absolute; /* 装置位置に指定 */
top: 50%; /* 上から50%の位置に配置 */
left: 50%; /* 左から50%の位置に配置 */
transform: translate(-50%,-50%); /* コンテンツの半分だけ位置を戻して上下左右中央に配置 */
}
.btns {
text-align: right; /* 要素を右寄せにする */
}
.btns .ok {
/* okボタンの装飾を変えるなら書く */
}
script.js
function check(){
$("#overflow").show();
}
function cansel(){
$("#overflow").hide(); // 確認ボックスを消す
}
function next(){
$("#overflow").hide();
// ok後の処理を書く
}
結果
解説
標準で出すことのできるalert()やconfirm()は表示位置を変えることができません。
なので、新しくボックスを作り、ボタンを並べてそれぞれ個別に処理を書こうという発想です。
まとめ
今回装飾は最低限にしていますので、自由に装飾してください。
もちろんアラートのボックスを上下中央にしなくても好きな位置に持ってきたり、出し方を工夫したりしてもいいかなと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ