どうも7noteです。使ってみたはいいものの、summaryタグについてくる黒い矢印の消し方が分からない人へ
details・summaryタグを使用した時に「▶」←こんな矢印が表示されて消えない場合の非表示にする方法です。
 ↑この黒矢印を消します。
↑この黒矢印を消します。
style.css
summary {
display: block;
list-style: none;
}
/* 一部ブラウザで消えなかった場合は以下も追記 */
summary::-webkit-details-marker {
display:none;
}
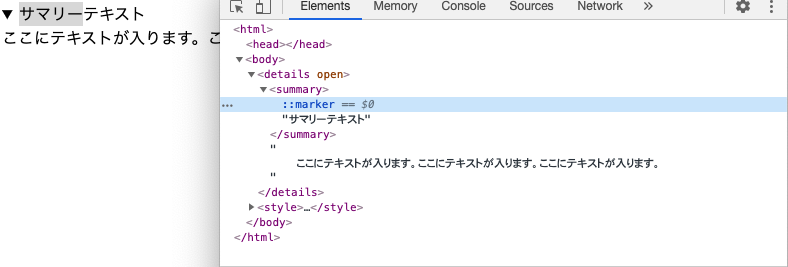
検証ツール(F12)でみてみると分かりますが、「::marker」とかかれたものがあります。こいつが原因です。
これはlist-style-typeの一種なので、よく使われる<li>についてくるリストマーク(・)と同種にあたります。
そのため、<li>のリストマークの点(・)を消す時と同じ方法で、list-style: none;で非表示にすることができます。
まとめ
使用していたreset.cssなどによっては、初期値を無効化していなかったりするので、もし黒矢印が残っていたら、個別にCSSを書いてもいいでしょうし
今後も必要ないという場合であればreset.cssなどのCSSファイルに追記してもいいかもしれませんね。
参考:https://teratail.com/questions/155649
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ