どうも7noteです。WEBサイトのスクショにおすすめの拡張機能を紹介。
【ウェブページ全体をスクリーンショット - FireShot】
これがめちゃ便利
めっちゃ綺麗に撮れてます。
検証ツールと組み合わせて、スマホページも1枚にスクショ可能!
F12キーなどで検証ツールを立ち上げて、スマホ表示にしてから・・・パシャっと。
使い方
・GoogleChromeでこちらにアクセスして、拡張機能をインストール。
・ブラウザの右上に拡張機能の青いSマークが増えているはずなので、スクショを撮りたいページにアクセスしたのち、このマーク↑![]() をクリック。
をクリック。
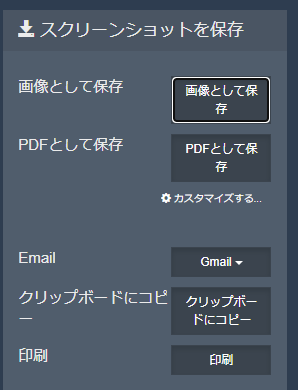
・「ページ全体をキャプチャ」をクリックすると撮影が開始されます。少し待つと新しいタブに撮影したスクショの画像と、保存方法などがかいたメニューがでてきます。

・好きな方法を選択して画像を保存、もしくはクリップボードにコピーして使えます。
ローカルの開発環境もスクショ可能!
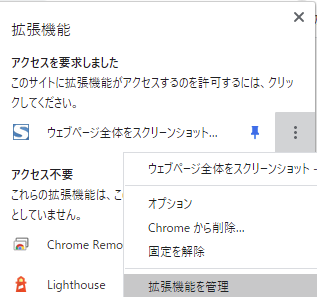
初期設定のままではローカルのデータ、つまり自分のPCのファイルをブラウザで開いたものはスクショ不可能なのですが、設定を変えることで可能になります!
拡張機能の管理画面から、以下のメニューをオンにします。
まとめ
拡張機能なので、windowsでもmacでも利用できるのがいいですね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ