どうも7noteです。JavaScriptを使わなくてもマウス操作だけで見た目に動きをつけたり変化ができるHTML・CSSについて。
HTMLやCSSの中には、マウス操作によって見た目を変える方法がいくつかあります。
JavaScriptを使ってCSSを変更したり、クラスを付与して変化をつけなくても、HTML、CSSだけでこれだけできるんだっていうのを共有できたらと思います。
マウス操作で変化するHTML・cssたち。
「マウスホバー(:hover)」
style.css
a:hover {
text-decoration: none;
}
「フォーカス(:focus)」
style.css
input[type="text"]:focus {
background: #fcc;
}
「チェック(:checked)」
style.css
input[type="checkbox"] {
display: none;
}
input[type="checkbox"] + span {
position: relative;
}
input[type="checkbox"] + span::before {
content: '□';
}
input[type="checkbox"]:checked + span::after {
content: '✓';
color: #f00;
position: absolute;
left: 0;
bottom: -2px;
}
「details & summary」
index.html
<details>
<summary>みだし</summary>
内容内容<br>内容内容
</details>
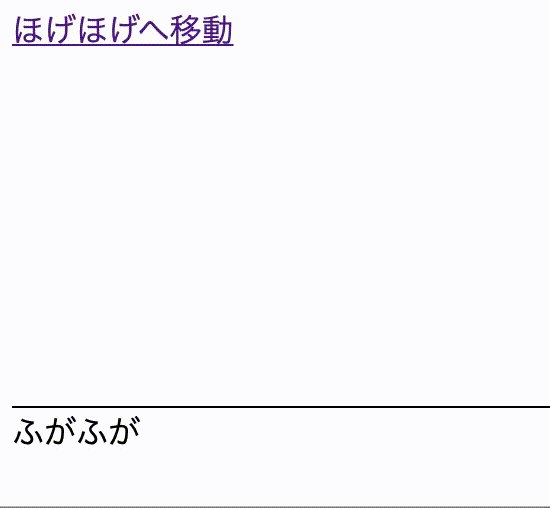
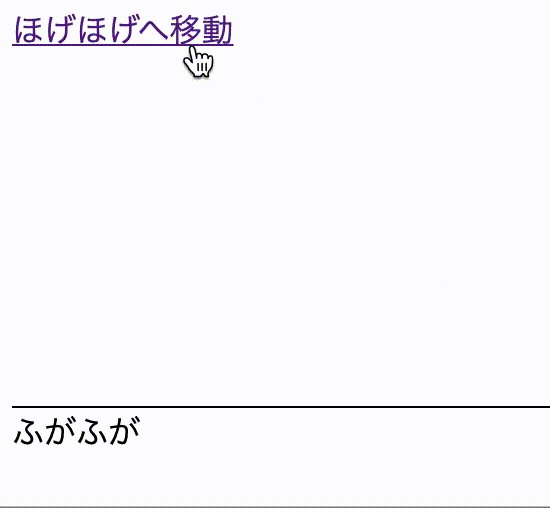
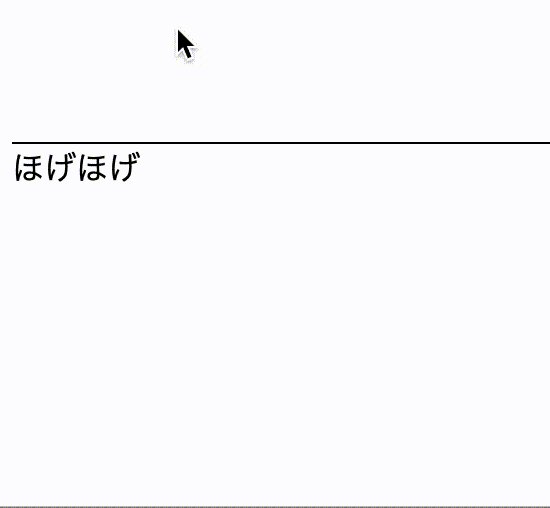
「#idでスクロール」
index.html
<div><a href="#hogehoge">ほげほげへ移動</a></div>
<div id="fugefuge">ふがふが</div>
<div id="hogehoge">ほげほげ</div>
まとめ
JavaScriptを使わなくても、簡易的な動きをつけるだけならHTML・CSSだけでも十分可能です。
とくに:checkedを使ったチェックボックスの方法は自由度が高いので、覚えておくと使えるタイミングがあるかなと思います。
他にもあるような気がするので、思いつき次第追記していきます。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ