どうも7noteです。新着のお知らせなどがあった時に丸いアイコン等を付けてクリックやタップを促す方法
スマホの普及もあり、画像に小さいアイコンがつくようなデザインを多く見かけるようになりました。
さっそく丸いアイコンを付けたいと思います。また数字が入る場合は桁数が増えるも考慮して考えます。
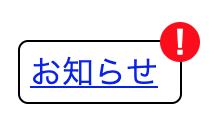
文字や記号入る場合の綺麗な作り方の例(疑似要素を使用)
index.html
<div class="news">
<a href="#">お知らせ</a>
</div>
style.css
.news {
/* ボタンっぽいデザインを入れる */
width: 70px;
padding: 3px 5px;
border: solid 1px #000;
border-radius: 5px;
position: relative; /* 基準値とする */
}
.news::after {
content: "!"; /* 表示する記号や文字を入れる(1文字) */
position: absolute; /* 相対位置を指定 */
top: -10px; /* 表示位置を上から-10pxの位置にする */
right: -10px; /* 表示位置を右から-10pxの位置にする */
color: #FFF; /* 文字色を白色に指定 */
line-height: 20px; /* 行の高さを指定 */
font-weight: bold; /* 太文字にする */
text-align: center; /* 文字を中央揃えにする */
width: 20px; /* 幅を20pxに指定 */
background: #F00; /* 背景色を赤に指定 */
border-radius: 50%; /* 角丸を50%に指定 */
}
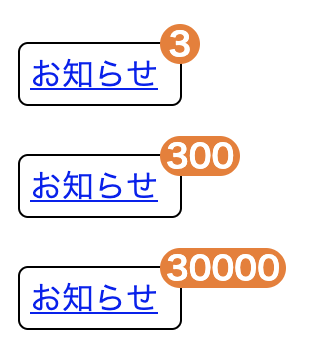
文字数や桁数が変動する可能性がある場合の作り方の例
index.html
<div class="news">
<a href="#">お知らせ<span class="notice">3</span></a>
</div>
style.css
.news {
/* ボタンっぽいデザインを入れる */
width: 70px;
padding: 3px 5px;
border: solid 1px #000;
border-radius: 5px;
position: relative; /* 基準値とする */
}
.news span {
position: absolute; /* 相対位置に指定 */
top: -10px; /* 表示位置を上から-10pxの位置にする */
left: calc(100% - 10px);/* 表示位置を右から内側に10pxの位置 */
color: #FFF; /* 文字色を白に指定 */
font-weight: bold; /* 太文字にする */
line-height: 20px; /* 行の高さを指定 */
text-align: center; /* 文字を中央揃えにする */
background: #E68031; /* 背景色をオレンジに指定 */
border-radius: 10px; /* line-heightの半分の角丸を指定 */
min-width: 20px; /* 最低幅を指定 */
padding: 0 3px; /* 左右に少しだけ余白を設定 */
box-sizing: border-box; /* 計算しやすいように */
}
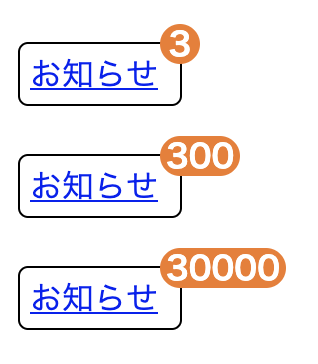
このように、複数桁になった場合でも、左右に半円がついているような見た目をキープすることができます。
もしborder-radius:50%;を指定してしまうと、桁数が大きくなり横長になったときに楕円形になってしまい美しくありません。
見栄えが悪い例
まとめ
ちょっとアイコンをつけたりなんかはよくあるので、作り方を覚えておき、
文字数によって違う手法でのアプローチがあることさえ理解していれば綺麗にコーディングすることができます。
参考になれば。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ