どうも7noteです。メモ帳でwebサイトが作りにくい理由を徹底解説。初心者よ有名エディタを使え!
コーディングやプログラミングをする際に必須ともいえるのが**「エディタ」**。
もちろんメモ帳でもコーディングやプログラミングができますが、エンジニアとして働いている人やyoutubeなどの動画で解説している人たちはそれぞれエディタを使っているのでしょうか?
それはメモ帳ではコーディングがしにくいからです。
特に今回はweb制作に焦点を当てて、メモ帳の使いにくさを解説。
なぜメモ帳だとwebサイトを作りにくいのか。
「単色だから識別しにくい」
メモ帳では白背景に黒一色です。(設定でかえれるかもですが。)
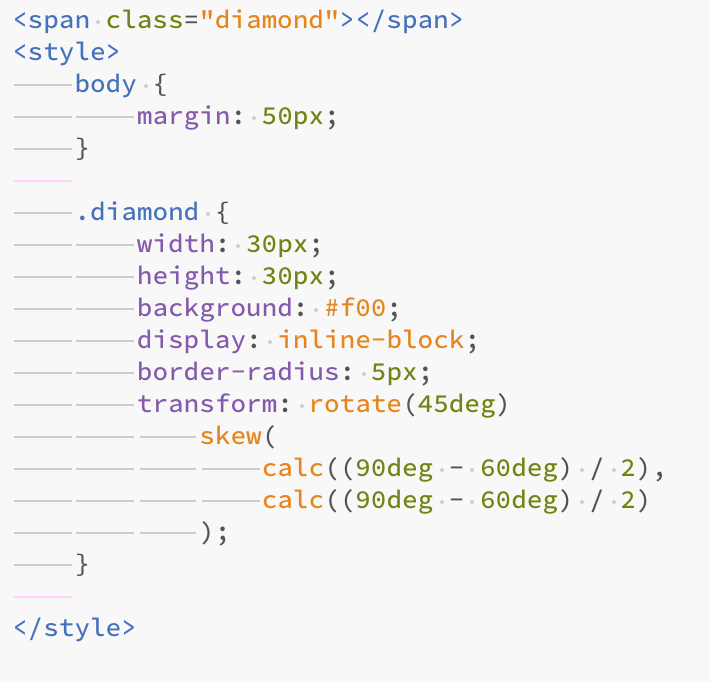
しかし大概のエディタはHTML要素やCSSに色が付いて識別しやすくなっています。
「不可視文字が見えない」
「 (半角スペース)」
「 (全角スペース)」
「 (TAB)」
「 (改行位置)」
これらの要素が全く見えません。真っ白です。そのため余計なスペースが入っているなどに気づかず表示が崩れてしまい、原因がわからないまますっと悩んでしまうみたいなことになってしまいます。
「拡張ツールが使えない」
- インデントも自動で揃わない
- 好きなようにカスタマイズもできない
- Emmentで短縮入力できない(「div」のあとにTABキーを押すと
<div></div>が自動入力される等)
こんなエディタ使えません(泣)
メモ帳を卒業したいならこのエディタがオススメ!
好みにもよりますが、様々な調査やTwitterアンケートで人気なのは**「Visual Studio Code」ですね。
他のアンケートなんかを見てもほとんど1位は「Visual Studio Code」**でした。
いろいろ試してみて、自分なりに納得のいくエディタを使いましょう!
結論
「メモ帳でもweb制作はできる。・・・が、既存の有名ブラウザよりも開発しにくいので開発ストレスがたまるし効率も悪い。」
メモ帳でも開発やweb制作はできます。はじめうちはお試しでメモ帳で作成するところから初めて見るのは全然OKだと個人的には思います。
ただずっとメモ帳で開発し続けている人にはまだあったことがないのでやはり本格的に取り組んでいくのであれば何かしらのエディタは必要になってくると思います。
経験者さんがもし読まれていましたら、オススメのエディタなどぜひコメントください。誰かの助けになるかもしれません。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ