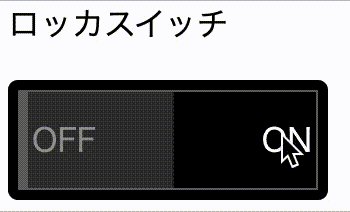
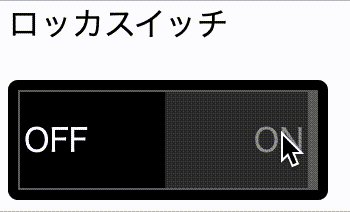
どうも7noteです。スイッチを作りました。
またまた唐突に思い立って、もしかしたらそれっぽいのが作れるのではと思い作ってみました。
使い所は少ないかもしれないですが、どこかのサイトの作成の参考になればいいなと思います。
作り方
index.html
<label class="rocker"><input type="checkbox" value="" name="rocker"><span></span></label>
style.css
label input {
display: none; /* デフォルトのinputは非表示にする */
}
label.rocker {
border: 5px solid #000;
border-radius: 5px;
display: inline-block;
}
label.rocker span {
width: 150px;
height: 50px;
position: relative;
border: 1px solid #666;
border-right: 5px solid #666;
background: linear-gradient(to right, #000 50%, #333 51% );
display: inline-block;
box-sizing: border-box;
}
label.rocker span::before,
label.rocker span::after {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
label.rocker span::before {
content: 'OFF';
color: #FFF;
left: 2px;
}
label.rocker span::after {
content: 'ON';
color: #999;
right: 2px;
}
label.rocker input:checked + span {
background: linear-gradient(to right, #333 50%, #000 51% );
border-left: 5px solid #666;
border-right: 1px solid #666;
}
label.rocker input:checked + span::before {
color: #999;
}
label.rocker input:checked + span::after {
color: #FFF;
}
※課題点
・labelが1つだけではonとoffの切り分けが難しい。
このソースでは、onを押したときだけonにし、offを押したときだけoffにすることができない。
labelを2つ使い分ければできそうな気がするが、また時間のあるときに追記しようと思う。
まとめ
ところでこのスイッチの名前はなんていうのかと思って調べたら、
「ロッカスイッチ」というらしいですね。
勉強になりました。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ