はじめに
初めまして、BASE株式会社の神宮司です。普段の仕事は、ネットショップ作成サービス「BASE」のプロダクトの責任者と、Pay IDというショッピングサービスの事業責任者をしてます。だいぶ前ですがエンジニア職も通っておりまして、PAY.JPロンチ時には、MVCの概念も分からぬままに、Reactをヒーヒー言いながら書いていました。
今回は何をしてみたのか
PAY.JPロンチ時のコードを書いていたのに、そもそもPAY.JPを利用した経験がない!ということを、このアドベントカレンダーを通して思い出したのでPAY.JPを使った簡易サイトを作って雰囲気を感じた。という記事です。
年の瀬の時期なのでそれに合わせて簡単におみくじサイトを作りました。テストモードでのPAY.JP利用のため実際には課金は行われませんし、テストカードしか利用できません。テストカード情報を入力して安心しておみくじを引いてください。
念のため本番利用ができるクレジットカード情報は絶対に入れないでください。
作ったサイト
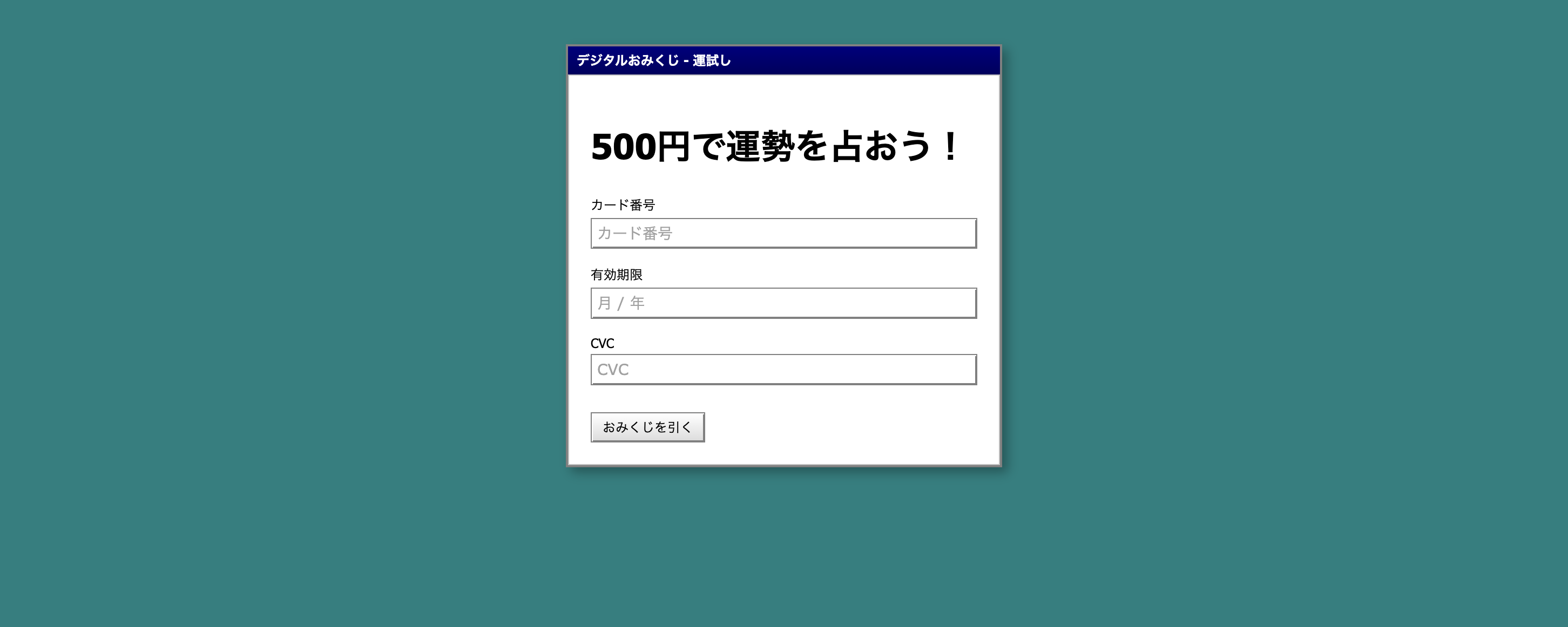
作成したおみくじのサイトはこちらです。

https://gleeful-lily-fd1ec9.netlify.app/
イースターエッグ的なものも仕込んであるので興味があれば、遊んでみてください。
PAY.JPの雰囲気を感じてみて
決済処理の複雑なところを簡単に理解しやすくAPIを提供してくれているのでサクサク進みました。困った時には都度ChatGPTに聞きながら進めていくという感じで特段つまづくこともなくサイトを作ることができました。個人的には雰囲気を感じることができただけでも満足です。
個人開発している方も是非触ってみていただけると良さそうです。